画像の切り抜きがブラウザ上で簡単に行える「cropbox」
2014年10月02日-
スポンサード リンク
cropbox
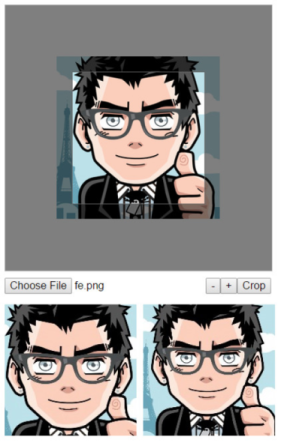
画像の切り抜きがブラウザ上で簡単に行える「cropbox」。
ローカル画像を選択したら、画像を移動させたり拡大させて、Cropボタンを押すと枠内の画像が切り取られて、画像の取得ができます
UPされた画像サイズは常に一定ではありませんから、予めブラウザ上で切り取ってもらいたい場合に使えますね

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 小説表紙などに使えそうな商用可なフォント「になロマン」
- 筆で書いたようなカナ書体「筆竹仮名B」
- 無料・商用利用可な丸文字ピクセルフォント「マルミーニャM」
- スペースコブラ風フォント
- Next.jsのVercelから商用利用可能なフリー汎用フォント「Geist Font 」
- 無料で使えるいい感じの日本語フォント「しっぽり太ゴシック」
- CSSのみで実装された500種類のローディングアニメーション「CSS Loaders」
- 画像ホバーで様々なエフェクトをかけられる「Izmir」
- CSSのbox-shadowをGUIで生成できる「CSS Box Shadows Generator」
- 好きな画像や文字を埋め込んだQRコードをリアルタイムで作れるWEBツール
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



