デザイン規約についていろいろ考えるブログ【2025年3月】
デザイン規約についていろいろ考えるブログ【2025年3月】
デザイン規約についていろいろ考えるブログ メニュー
サイトデザインを考える
「卍解」
「黒棺」
「アムロの覚醒」
「天舞宝輪」
「伏魔御廚子」
ゾクッとするような、絶望的な状況に一瞬で追い込む破壊力。
そんな全てを圧倒する概念がそれぞれにある。
iPhoneのUIと操作性は、例えるなら毎日食べたいパンやパスタ。
圧倒的な概念は、一目で食べたくなるし、圧倒的に旨いけど、毎日は食べたくないシャトーブリアン。
ここでは一瞬で訪れたユーザーの眼を奪い惹きつけるデザインについて考えたいと思う。

なぜiPhoneのUIじゃダメなのか?
製品やサービスの販売などのECサイトや、アフィリエイトサイトでは、ユーザーにどれだけ刺さるか?が最重要だ。
毎日食べたいパンやパスタは、ニュースサイトや雑誌サイトではありだが、一見(いちげん)のユーザーを惹きつけコンバージョンに至らしめることはできない。
毎日食べたいパンやパスタは、その良さにジワジワ気付き、やがて毎日食べたいと思うようになる。
対して一見(いちげん)のユーザーをコンバージョンに至らしめるのは、言葉にならない衝動を覚えるような圧倒的感覚を一回でユーザーに与える必要がある。
昨今のサイトデザインは、どれもこれもワードプレスばかりで、機能的だがツマラナイデザインばかりだ。これでは圧倒的コンバージョン率には繋がらない。

一見(いちげん)のユーザーは一発勝負でお気に入りに登録させろ
ラーメン屋を思い浮かべてほしい。「美味しい」「気に入った」「また食べたい」と思うラーメン屋を見つけたら、「お腹空いたな、昨日のラーメン美味しかったな」と思うだろう。
そして「あそこのラーメン屋、スッゴク美味しかったよ」と友達にも話すだろう。
WEBサイトも同様だ。「素晴らしいデザイン」「素晴らしい機能」「素晴らしい情報」があるサイトは、お気に入りに即登録する。そして友達にも勧めるだろう。
一見(いちげん)のユーザーに一発勝負で勝った瞬間だ。
また、何度も利用しており「新しい情報が追加され」「古い情報も最新の情報に更新され」「機能性もデザインも向上していく」サイトを、あなたはより好きになるだろう。
開店当初はお客が少なかったラーメン屋でも「美味しく」「清潔で」「にこやかで」「居心地がよく」「納得できる価格」ならお客が知人に勧めることで評判になり、やがては行列ができるだろう。
世間に認知され、信頼を勝ち取った瞬間だ。
商売でもWEBサイトでも、最初の勝負に勝たなくてはならない。最初の勝負に勝つことで、次の信頼を勝ち取るステージに繋がる。

webChronos
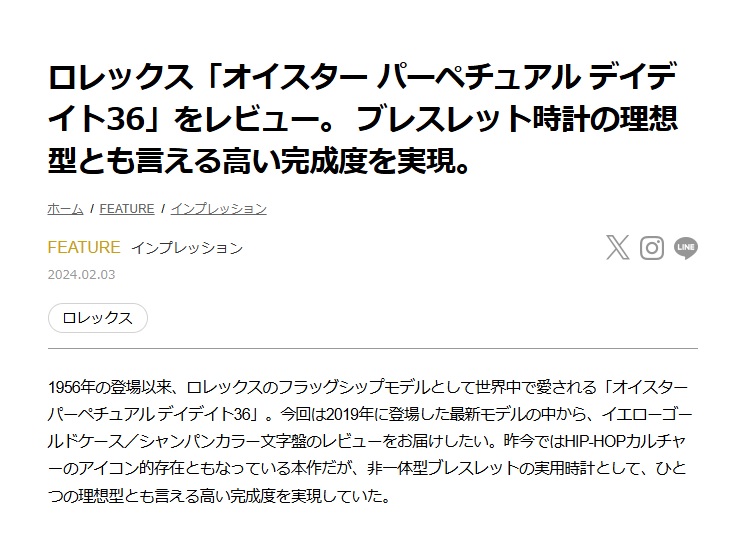
webChronosはデザインの素晴らしい高級時計専門誌のWEBサイトだ。
雑誌なので広告を取らなくては廃刊してしまう。その点、webChronosは、継続的に安定して広告を獲得し、読者の多くは定期購読している。
WEBサイトの更新頻度は高く、日に5記事前後、追加される。スタッフは編集長兼ライター 1名、編集兼ライター 1名、専属編集 1名、ライター多数で、編集は3名で紙、WEBの両方をまわしている。
webChronosは各国語あって、記事も日本で書かれた記事もあれば、海外の記事を日本語化したものもある。海外の記事は、紙面、WEB両方とも編集済みで入稿されるので作業は軽減されるが、日本で書かれた記事は、画像、文章など全てゼロベースで編集される。
たった3名で、毎日5記事前後をWEBサイトにアップし、紙面も作成する脅威のパフォーマンスだ。
編集の素人が見れば、脅威のパフォーマンスに見えるのだが、編集専門の人の意見は「まぁよくあるよね」程度の事のようだ。「普通にあるよね」ではないらしいが。
高級時計の専門誌なので、画像のクオリティは高い。※画像のクオリティは高くなければ廃刊になる。
文章も業界随一レベルの専門家が書いているので、圧巻の内容であり、そして読みやすい。
特筆すべきは、WEBサイトのデザインで、これほどバランスの取れたトップページ、個別ページのサイトはほとんど見たことがない。
webChronos トップページ

webChronos 個別ページ

デザインで重要な要素を整理してみる
1. UI、UX
明確なナビゲーション
メニューが直感的で、ユーザーが情報を探しやすく、迷わないようにする。
統一されたデザイン
サイト全体でメニュー構造を統一する。
モバイル対応
スマホ・タブレットに最適化された画面表示をする。一般的にはレスポンシブデザインを採用する。
読み込み速度
ネットワーク環境に合わせたデザインと画像を使用する。特にモバイル環境では、軽量なデザイン、軽量な画像を用い、読み込み速度を向上する。
離脱率を下げる
離脱率を下げるため、モバイル環境ではユーザーが読みたいコンテンツを可能な限り最上部に配置する。アドセンスなどの広告を、メインのコンテンツより上に配置しない。
モバイル環境での画面上部のメニューは、必要最低限の表示にとどめる。PCではメニューをしっかりと表示する事が重要だが、モバイル環境では必要以上に長く表示されてしまう可能性が高いため、PCより短いメニューにする必要がある。
フッターにメニューを配置することで離脱率を下げる。
コンバージョン率を上げる
購買行動に繋がるボタンやリンクの配置は、コンテンツの中で自然で適切な位置に配置する。不自然な購買行動に繋がるボタンやリンクの配置は避ける。
フッターに購買行動に繋がるボタンやリンクの配置することで、コンバージョン率を上げる。
2. 視覚的なデザイン
統一されたデザイン
フォント、カラー、ボタンを統一することで、画面内容の認識率、可読性を向上する。
適切なホワイトスペース
視覚的に心地よい間隔を持たせる。スマーフォン向けのコンテンツは情報を詰め込みすぎない。
カラーの選択
ブランドイメージに合った色使い、アクセントカラーで注目を集めたい部分を明確にする。
3. コンテンツの質
明確なメッセージ
ユーザーがサイトの目的をすぐに理解できるよう、キャッチコピーや説明文を工夫する。
SEOに配慮した構成
検索エンジンに見つけられやすい構造とキーワード選定する。
CTA (Call to Action) の配置
購入ボタンや問い合わせフォームなど行動を促す要素は、わかりやすい場所に配置する。
4. アクセシビリティ
フォントサイズやコントラストの適切さ
読みやすさを確保するために、見やすい文字サイズと背景とのコントラストを考慮する。
全ての人に使いやすい設計
色覚障害の方でも認識しやすい配色や、スクリーンリーダー(音声読み上げ)対応の構造にする。
5. 継続的な魅力
更新される楽しみ
新しいコンテンツが定期的に追加されることで、再訪問したいと思わせる。
6. 感情的な訴求力
エモーショナルデザイン
楽しさや信頼感を与えるビジュアルやアニメーションの使用する。
ストーリーテリング
ユーザーの心に刺さる物語や体験を提供する。
WEBサイトのデザイン
CSSは div class id を極限まで使用しないように定義する
CSSの目的はデザインであると認識しているデザイナーは多いが、この認識は正しいが間違っている。
CSSの目的は、デザインとコンテンツの分離であり、デザインに属するMETA情報とコンテンツの分離が目的である。
もう1つの目的は、デザインの共通化である。
システム開発をおこなった経験のあるエンジニアなら理解できると思うが、複数人で開発するとき同じ機能があった場合、それぞれが開発してはならなず、共通化しなくてはならない。
共通化する事で、設計、開発、試験、メンテナンスコストを下げることができ、品質も向上する。同じ機能を2つ作れば、設計、開発、試験、メンテナンスコストは2倍になり、品質は低下する。
一度開発された機能は2度開発してはならない。異なるプロジェクトでも開発済みの機能を使用する事で、設計、開発、試験、メンテナンスコストは大幅に削減され、品質は保証される。
様々なプロジェクトで使用され、使用頻度が高い機能ほど品質は高くなる。
デザインも同様である。予期せぬデザインの問題をかかえた経験のあるデザイナーは多い。正しいCSSの記述をおこなっているはずだが、スマートフォンではデザインがズレる。
改行される文字列が改行されず、CSSで定義した横幅を大きく逸脱する。