こんにちは、LIGブログ編集部です。
写真や画像の合成、切り抜きといった作業ができるPhotoshopは、グラフィックデザインやWebデザインにおいて必須のツール。自由度高く編集ができて便利な一方、初心者からすると「使い方がよくわからない」と困ることもありますよね。
そこでこの記事では、初心者向けに初期設定から写真加工を行うまでのPhotoshopの使い方をわかりやすく解説します。
Photoshopを使いこなすための第一歩として、ぜひ実践してみてください!
- 独学でつまずいていませんか?
- Photoshopの使い方を効率的に学びたい、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGでもWebクリエイター育成スクール「デジタルハリウッドSTUDIO by LIG」を運営しております。「今すぐスクールの概要を知りたい!」という方は、ぜひこちらより資料をご請求ください。
目次
※この記事は2022年9月に編集部が情報を更新しました
Photoshopとは?
Adobe Photoshop(アドビ フォトショップ)とは、アドビが販売をしている写真の加工や編集に適したデザインツールです。
利用にあたっては、まずPhotoshopのライセンス契約をおこないます。学割や法人契約、年間契約といった料金体系の違いや、Adobeの他のソフトも一緒に使えるセットなどもあるので、自分に適したプランで契約をするようにしましょう。
ちなみに7日間の無料体験もできるので、最初はこちらを試してみるのもいいかもしれません。
参考:写真、画像、デザインエディター | Adobe Photoshop
Photoshopでできること
Photoshopはビットマップ画像と呼ばれる、ドット絵のような小さな四角形の集まりで画像を表現します。そのため、細かな調整が必要な写真の加工や編集に適したツールです。
例えば、次のようなことができます。
- 写真の色調を調整する
- 被写体を切り抜いて背景を合成する
- 人物写真のレタッチや加工
LIGブログ編集部でも、撮った写真の色調整・サイズ調整・合成などはPhotoshopでおこなっています。
Illustratorとの違い
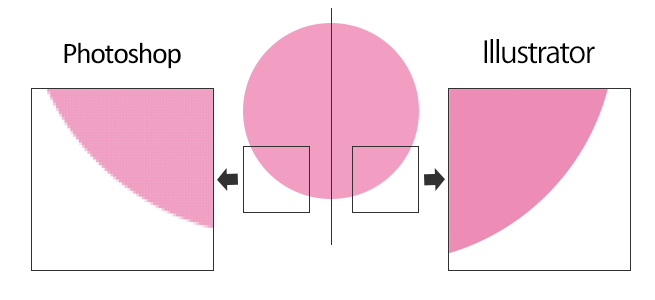
 Photoshopはビットマップ画像であるとお伝えしましたが、一方でIllustratorはベクター画像と呼ばれる、点座標や線の方程式で画像を表現します。ビットマップ画像は拡大すると荒くなりますが、こちらは拡大しても粗くなることはありません。
Photoshopはビットマップ画像であるとお伝えしましたが、一方でIllustratorはベクター画像と呼ばれる、点座標や線の方程式で画像を表現します。ビットマップ画像は拡大すると荒くなりますが、こちらは拡大しても粗くなることはありません。
| Photoshop | Illustrator | |
|---|---|---|
| 特徴 | ビットマップ画像で、繊細な色遣いや陰影をつけられる | ベクトル画像で、拡大縮小をしても画像が荒くならない |
| できること | 写真の切り抜き、合成・加工、色や明るさの設定、ブラシで透明度や筆圧を再現 | 図形を崩さずに拡大・縮小 |
| 向いている制作物 | 画像の加工、グラデーション | 作字、ロゴ、図形 |
たとえば、写真を使ったポスターを作成する場合であれば、一般的には……
- Illustratorでロゴを作成
- Photoshopで写真の編集・加工
- Illustratorでテキストなどを配置
というように、それぞれのソフトの特性を活かしながら作成されます。
 GitHubからAmazon ECRへイメージを自動登録する方法を解説します
GitHubからAmazon ECRへイメージを自動登録する方法を解説します
▲テキストとイラストのデザインはIllustrator向き
 【顧客事例】バズ記事でCV3倍増!AI電話番「マヤイ」の記事広告秘話
【顧客事例】バズ記事でCV3倍増!AI電話番「マヤイ」の記事広告秘話
▲写真がメインデザインはPhotoshop向き
また、職種によってどちらのソフトを主に使用するかという違いもあります。
- Photoshopを主に使用する職種例
-
- Webデザイナー
- フォトグラファー
- グラフィックデザイナー
- 水彩画や油絵のような塗り重ねて書くテイストのイラストレーター
- Illustratorを主に使用する職種例
-
- DTPデザイナー
- キャラクターなどのイラストレーター
- ロゴ制作
もちろんこれらは一般的な例であって、両方使えることが必須! という場合もたくさんあります。Photoshopの特徴が押さえられたところで、いよいよ実際の使い方を見ていきましょう。
Photoshopのワークスペースの名称
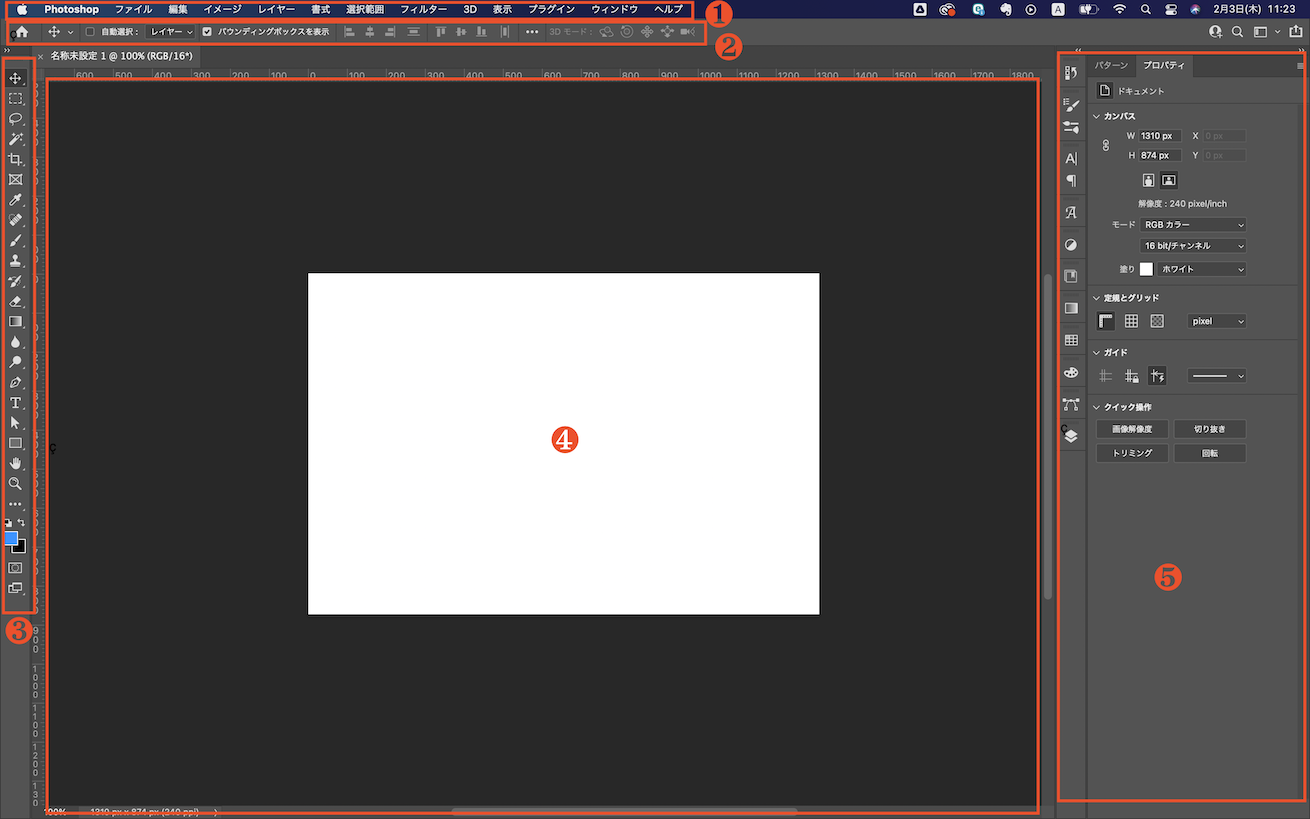
Photoshopで作業をするとき、記事で使い方を検索したり、他のデザイナーとやりとりすることがあると思います。その際ワークスペースの名称がわかるとスムーズにやりとりできるので、ここで覚えてしまいましょう。

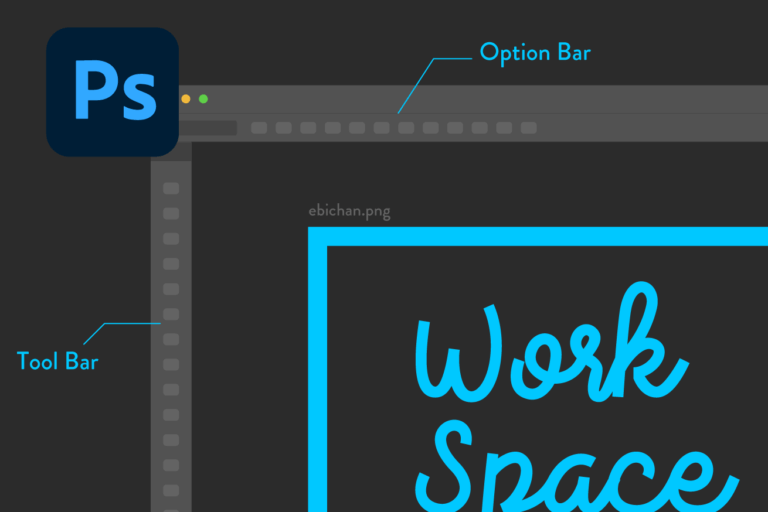
①メニューバー
画面上部分にあるのがメニューバーです。ここは新規ドキュメントの作成や保存などの作業を行うことができます。
②オプションバー
ツールパネルの詳細な設定をすることができます。
画像を補正したり、文字を打ったりと各種ツールがここにあります。一番使用頻度が高いです。
③ツールバー
「移動ツール」や「選択ツール」などのツールが選択できます。なお、各ツールを長押しすると、さらに同じカテゴリのツールが選択できるようになります。
各ツールは、このツールバーをクリックすることでも選択できますが、よく使うものはショートカットキーを覚えておくと便利です。
- ツールバーが表示されない場合
- メニューバーのウィンドウ→ツールを選択してください。
④ドキュメントウィンドウ
作業中の画像、アートボードが表示される部分です。
⑤パネル
メニューバーを補完していて、使用頻度の高いパネルを常に表示しておくことができます。
▼詳しい内容はこちらの記事をご覧ください Photoshopのワークスペースとは?おすすめのパネル表示設定も紹介
Photoshopを使い始める前にやるべき初期設定
Photoshopを使い始める前に、最初にやっておくべき初期設定を8つ紹介します。これを事前に設定しておくことで、作業効率がぐんとよくなりますよ。
※以下、Macをベースとした記載となっております。Windowsの方は“メニューバーから「Photoshop」を”という部分を“メニューバーから「編集」を“に置き換えて操作いただければ大丈夫だと思います。
単位をピクセルに統一させる
まずは画像のサイズを決める際に必要な「単位」の設定から始めましょう。
Photoshopには、mm、inch、pointなど複数の単位があり、初期設定では「mm」になっています。Webの世界では基本的に「pixel」でサイズを表すので、変更しておきましょう。
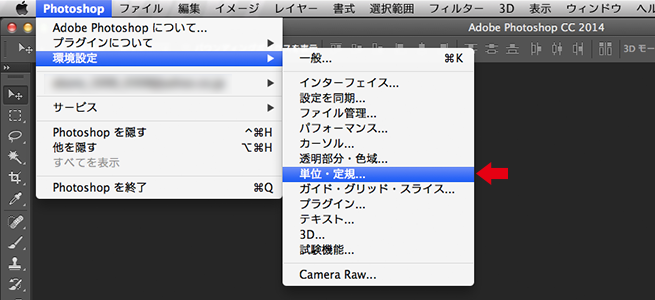
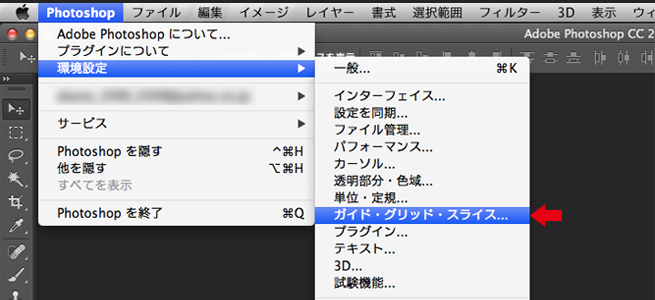
1. 「環境設定」⇒「単位・定規…」を選択

メニューバーから「Photoshop」を選択し、「環境設定」⇒「単位・定規…」を選択します。
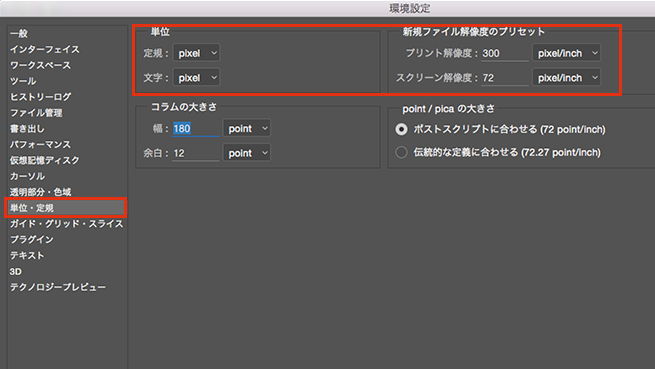
2. まとめて「pixel」に設定

単位の設定が必要なところをまとめて「pixel」に設定しておきましょう。
これで、「画像は横幅600pxにしてください」など言われても大丈夫ですね。
ガイド(定規)を表示させる
物体が並行に配置されているか、左右対称になっているか、目で確認しただけではズレてしまうことがあります。
そんなときに役立つのがガイド(定規)です。これを設定しておけば、きれいにレイアウトをおこなうことができます。
細かい設定はしていなくても使える機能ですが、自分が使いやすい環境にあらかじめ設定しておけば、作業をより効率化できます。
1. 「環境設定」⇒「ガイド・グリッド・スライス」を選択

メニューバーから「Photoshop」を選択し、「環境設定」⇒「ガイド・グリッド・スライス」を選択します。
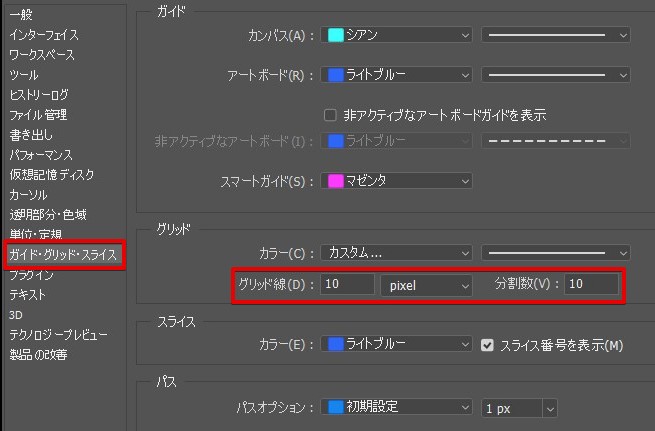
2. 「グリッド線」「分割数」を調整する

100px四方あたりを、どれくらいの間隔で分割するかを設定します。おすすめはグリッド線が10pixel、分割数が10です。
また、グリッド線は画像の上に重なって表示されるため、線は見えやすい色に変更しておきましょう。

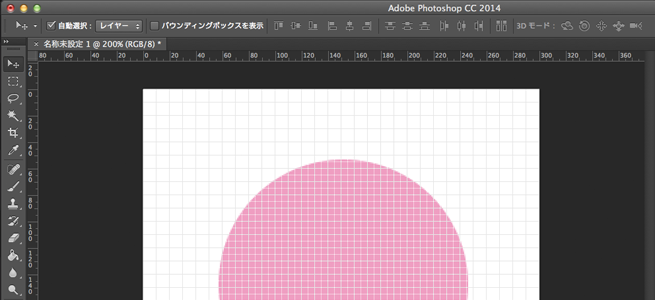
グリッド線を10pixel、分割数を10で設定した場合、上記のようなグリッド線が表示されます。なお、このグリッド線は⌘command + @で表示・非表示を切り替えられますので、邪魔になってもすぐに非表示にできます。
レイヤーを「自動選択」に設定する
レイヤー数が多い場合、わざわざレイヤーパネルから該当のオブジェクトを選択するのは時間がかかります。レイヤーの「自動選択」を設定しておけば、オブジェクトを選択するのと同時に、同レイヤーも選択することが可能です。
- ※レイヤーとは
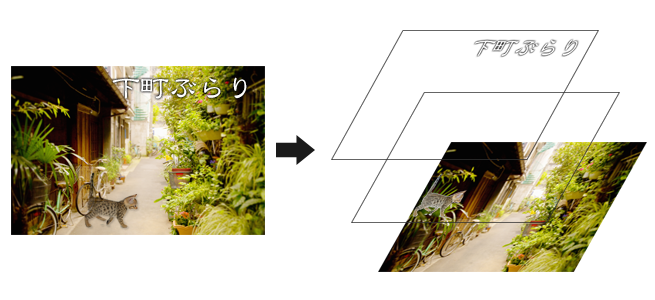
- レイヤーとは、オブジェクトが載った透明なシートのことです。図のようにレイヤーの1枚1枚に絵を書いたり、テキストを載せたりして一つのデザインを完成させていきます。

例えば上の図の場合、見た目は「背景+猫+テキスト(下町ぶらり)」という画像ですが、実際は「背景」「猫」「テキスト(下町ぶらり)」の3つのレイヤーが重なっていることになります。

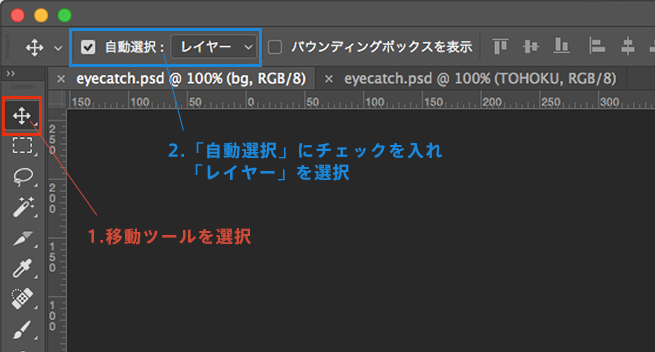
1. 「移動ツール」を選択
ツールパネルの一番上にある矢印「移動ツール」を選択します。
2. 「自動選択」にチェックを入れ「レイヤー」を選択
画面上部ツールオプションバーに「自動選択」というチェックボックスがあるのでチェックを入れ、「自動選択」の隣のプルダウンを「レイヤー」に設定します。
こうすることで、「移動ツール」を使う際にレイヤーごと選択ができるようになります。今は画面上の変化はありませんが、実際の作業をするときに役に立つ設定です。
プレビューアイコン・拡張子の設定
Photoshopで保存したファイルをわかりやすく管理できるよう、こちらも最初に設定しておきましょう。
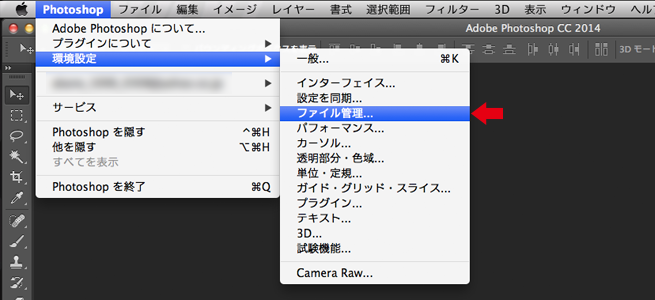
1. 「環境設定」⇒「ファイル管理」を選択
メニューバーから「Photoshop」を選択し、「環境設定」⇒「ファイル管理」を選択します。

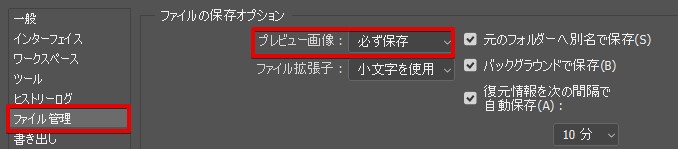
2. 「プレビュー画像」を「必ず保存」に設定

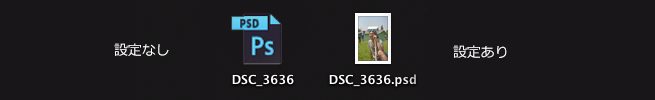
「ファイルの保存オプション」という囲いの中の「プレビュー画像」を「必ず保存」に設定します。このように設定しておくことで、画像のアイコン表示が以下のようになります。

保存した画像をイメージ画像で探すことができるようになり、とても便利です。
レイヤーサムネイルの設定
デフォルトのレイヤーパネルの表示が、全体に対するサムネイルが表示されるようになっているため、パッと見てなんの要素なのかがわかりづらくなっています。
1. レイヤーのパネルオプションを開く
![[サムネイルを見やすくする]パネルオプションを開く](https://liginc.co.jp/wp-content/uploads/2016/05/06-01.png)
レイヤーパネル右上のメニューから「パネルオプション」を開きます。
2. 「レイヤー範囲のみ」を選択
![[サムネイルを見やすくする]「レイヤー範囲のみ」を選択](https://liginc.co.jp/wp-content/uploads/2016/05/06-02.png)
オプションの真ん中あたりにある「サムネイルの内容」項目で、「レイヤー範囲のみ」を選択します。
![[サムネイルを見やすくする]変更前後](https://liginc.co.jp/wp-content/uploads/2016/05/06-03.png)
これで、要素そのものがサムネイルとして表示されるようになりました。
コピーしたレイヤー名の設定
レイヤーを複製すると、元となったレイヤー名のあとに「〜のコピー」と入ってしまいます。まったく気にならないという方は大丈夫ですが、気になってしまう方はこの設定することをおすすめします!
1. レイヤーのパネルオプションを開く
レイヤーパネル右上のメニューから「パネルオプション」を開きます。
2. 「コピーを追加」のチェックをはずす
![[「〜のコピー」と入らないようにする]「「コピー」を追加」のチェックをはずす](https://liginc.co.jp/wp-content/uploads/2016/05/07-01.png)
オプションの下部にある「コピーしたレイヤーとグループに「コピー」を追加」のチェックをはずします。
![[「〜のコピー」と入らないようにする]変更前後](https://liginc.co.jp/wp-content/uploads/2016/05/07-02.png)
これで、元となったレイヤー名で複製されるようになりました。
バウンディングボックスを表示させる
こちらはPhotoshopでデザインを行う際に便利な設定です。
デフォルトではバウンディングボックスが非表示になっていて、メニューバーの「編集」から「自由変形」を選択しないと、要素の変形ができません。

1. 変形させたい要素を選択する
ツールバー「選択ツール」を使って、変形させたい要素を選択します。
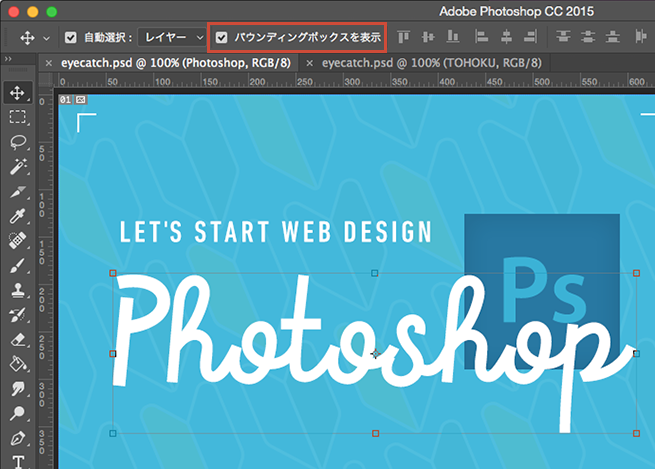
2. 「バウンディングボックスを表示」をチェック
オプションバーの左側にある「バウンディングボックスを表示」にチェックをいれます。
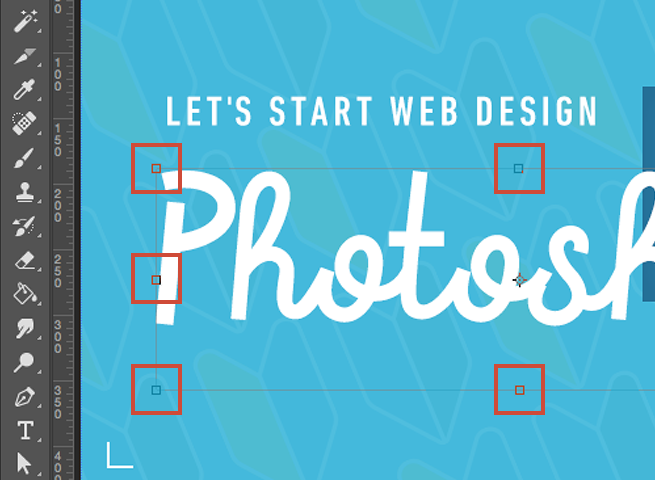
- バウンディングボックスとは?
- バウンディングボックスとは、要素を囲む四角のことで、要素の四隅にある小さい四角をドラッグして画像やシェイプなどを変形させることができます。

よく使うパネルを表示させる
こちらもデザインを行う方向けの設定です。
「フォントの修正をしたいのにパネルが見当たらない……!」という事態にならないように、あらかじめ使用頻度の高そうなパネルは表示させておきましょう。

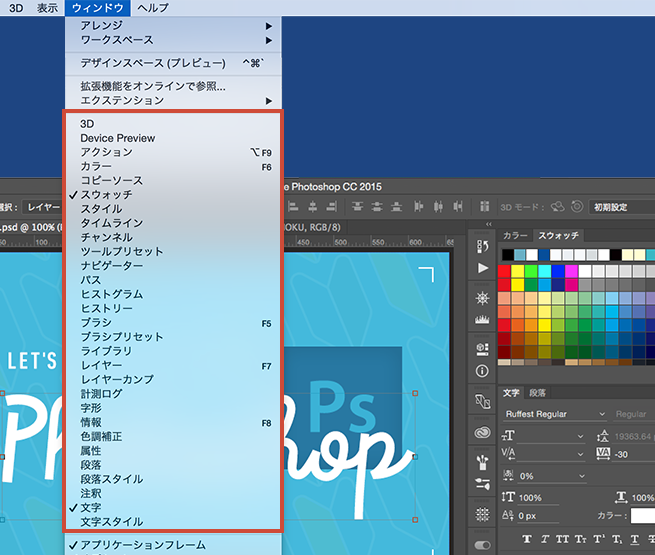
メニューバーの「ウィンドウ」で、表示させたいパネルをクリックします。パネル名の前にレ点が入っていたら、現在表示されているという状態です。
使用頻度の高い下記のパネルを表示させておくのがおすすめです。
- ヒストリー
- アクション
- 属性
- 情報
- カラー
- スウォッチ
- ブラシ
- 文字
- 段落
- レイヤー
- チャンネル
- パス
写真加工に使えるPhotoshopの基本機能と使い方【初心者向け】
いよいよPhotoshopを実際に使っていきましょう。
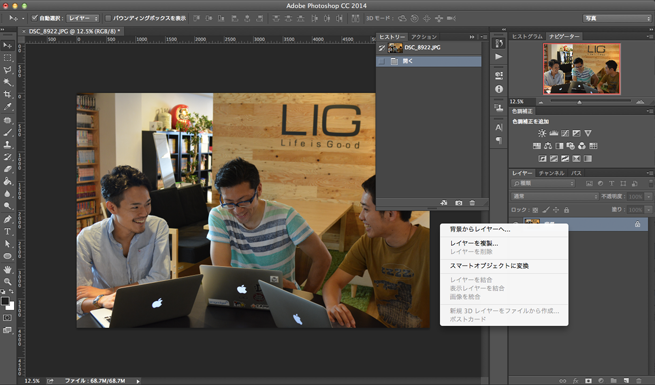
1. レイヤーを複製

念のため、元の写真は保存しておくようにしましょう。レイヤー上で右クリックをして、「レイヤーを複製」を選択します。
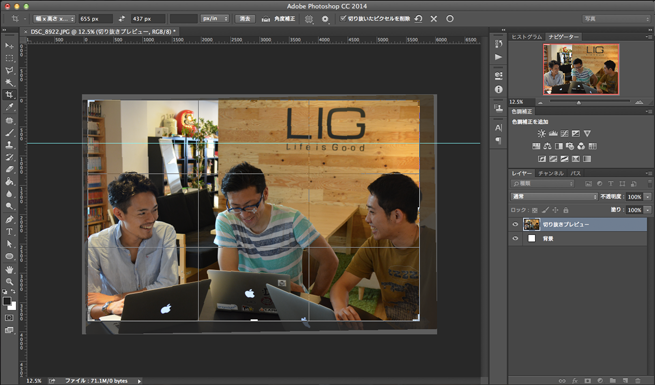
2. サイズ・画角を調整する

サイズを調整します。写真が傾いていたらこのときに修正します。
3. 明るさを調整する

明るさを調整します。明るさの調整は、メニューバーの「イメージ」⇒「色調補正」⇒「明るさ・コントラスト」からおこないます。
明るさとコントラストをバランスよく調整しましょう。
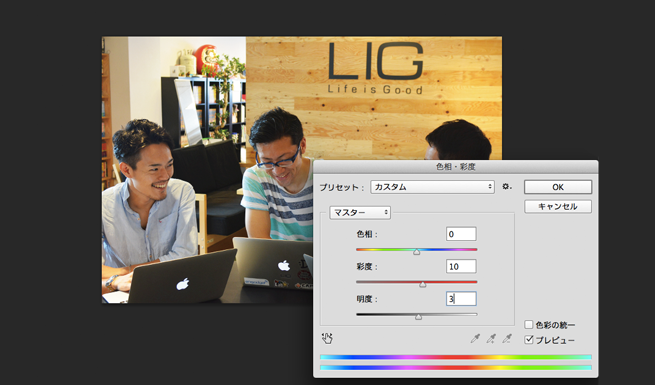
4. 色みを調整する
色味を調整します。メニューバーの「イメージ」⇒「色調補正」⇒「色相・彩度」を使います。

赤、青、緑といった色みの違いを表す「色相」、色の鮮やかさの違いを表す「彩度」、明るさの違いを表す「明度」をバランスよく調整します。
画角の調整方法や、明るさ・色みの調整方法などの細かなやり方は、以下の記事で解説しています。合わせてご覧ください。
5. 写真を切り抜く
続いて、フォトショップでとてもよく使う写真を切り抜く方法を紹介します。
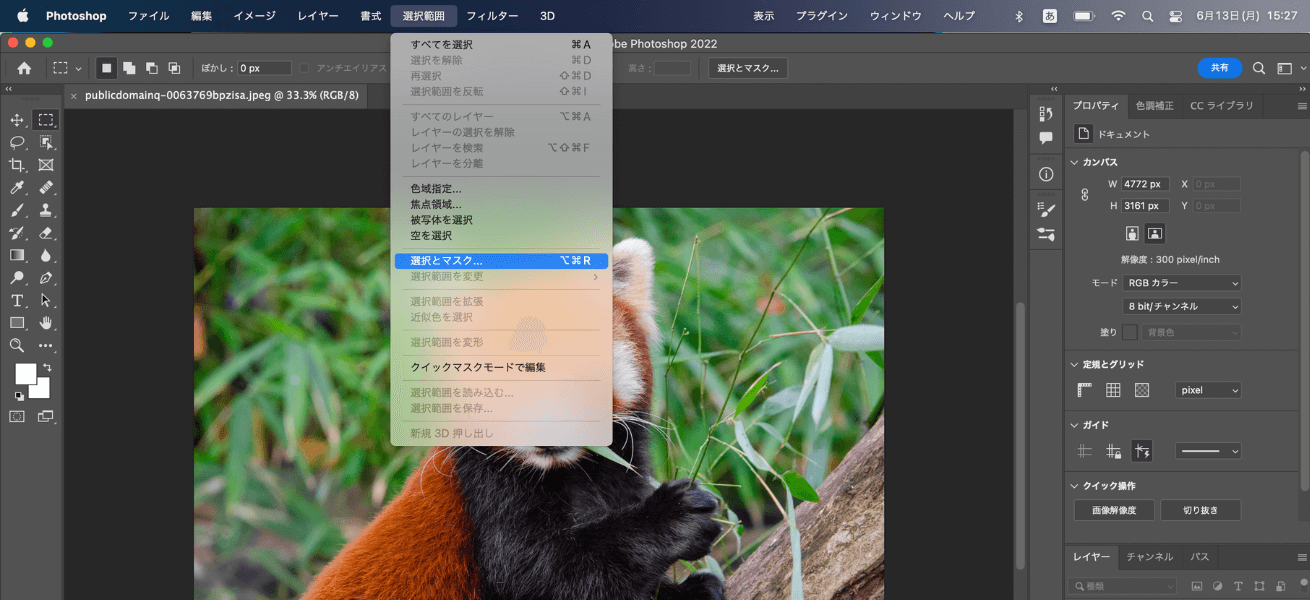
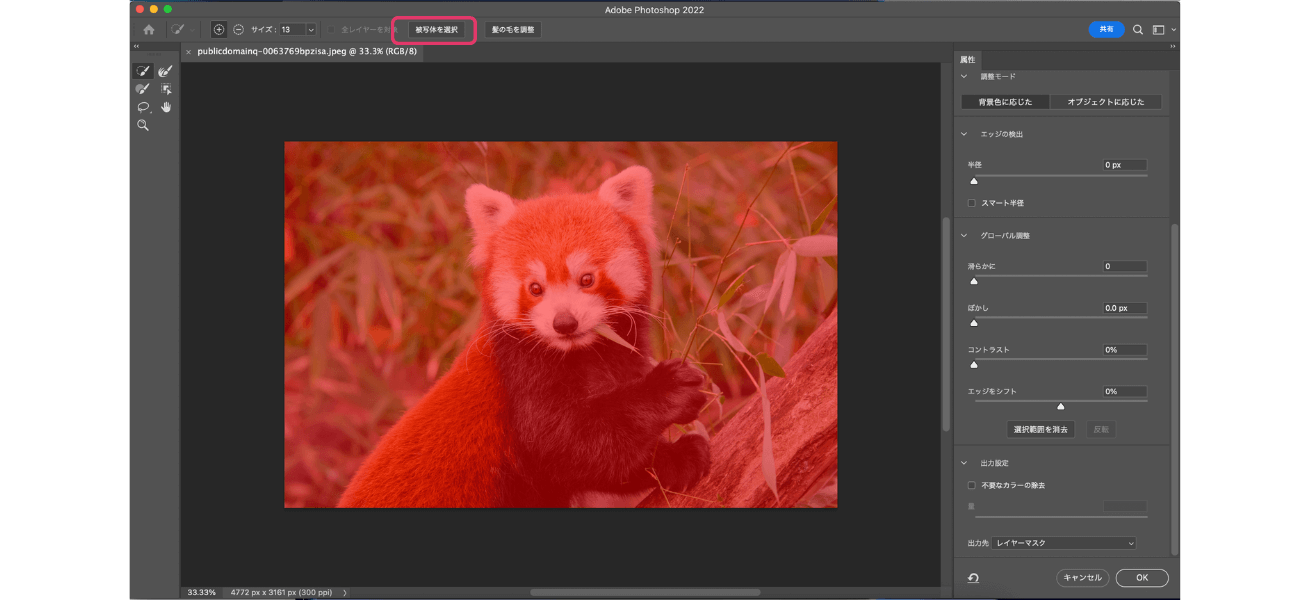
選択範囲→「選択とマスク」ツールをクリック

「被写体を選択」をクリック

以下のように被写体が選択されます。

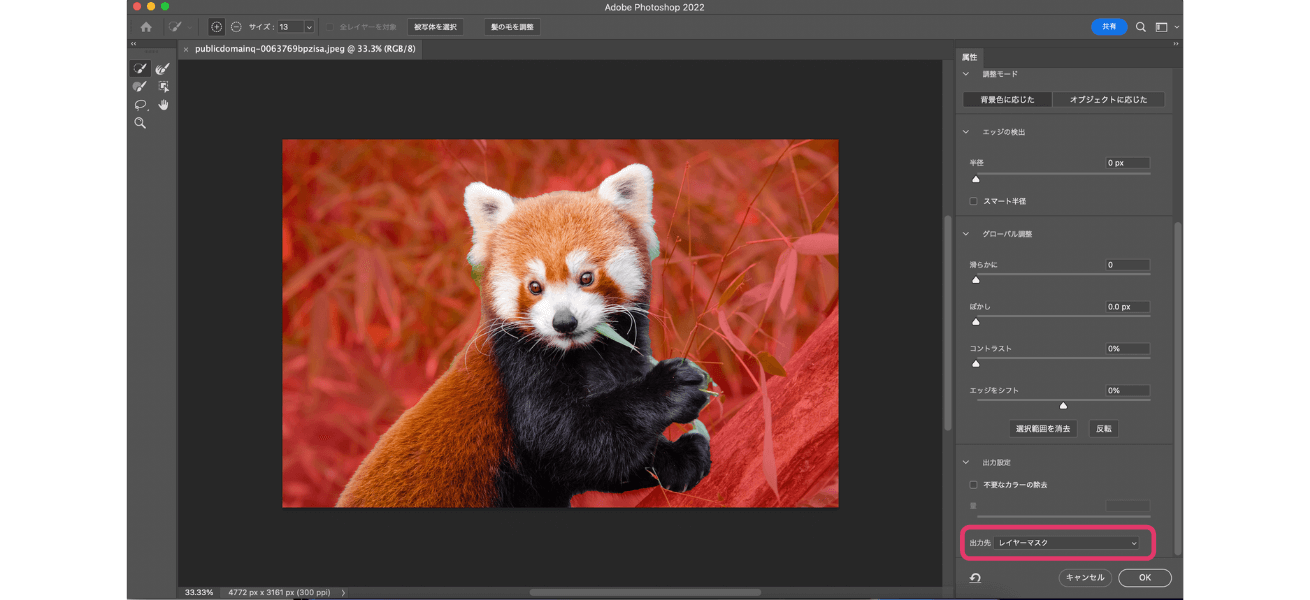
境界線部分など、細かい部分はブラシツールで調整します。最後に右下にある「出力先」を「レイヤーマスク」に選択して完了です。
境界線の調整方法や、背景と馴染ませる方法などを詳しく知りたい人はこちらの記事をご覧ください。

Photoshopで写真を切り抜く方法!髪の毛と背景を馴染ませるコツも紹介【初心者向け】
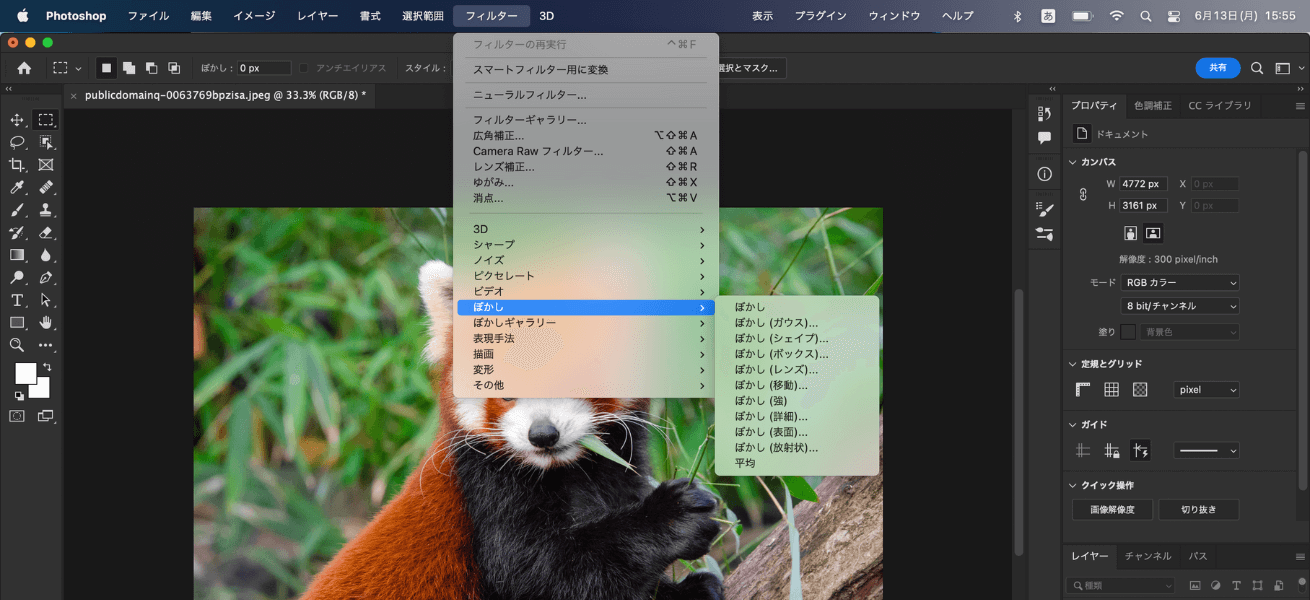
6. 加工する:画像をぼかす
「フィルター」→「ぼかし」から好みのぼかし方法をクリックします。

ぼかし方のコツや、背景にぼかしをかける方法についてはこちらの記事で紹介しています。合わせてご覧ください。

Photoshopでぼかしを簡単に入れる方法【初心者向け】
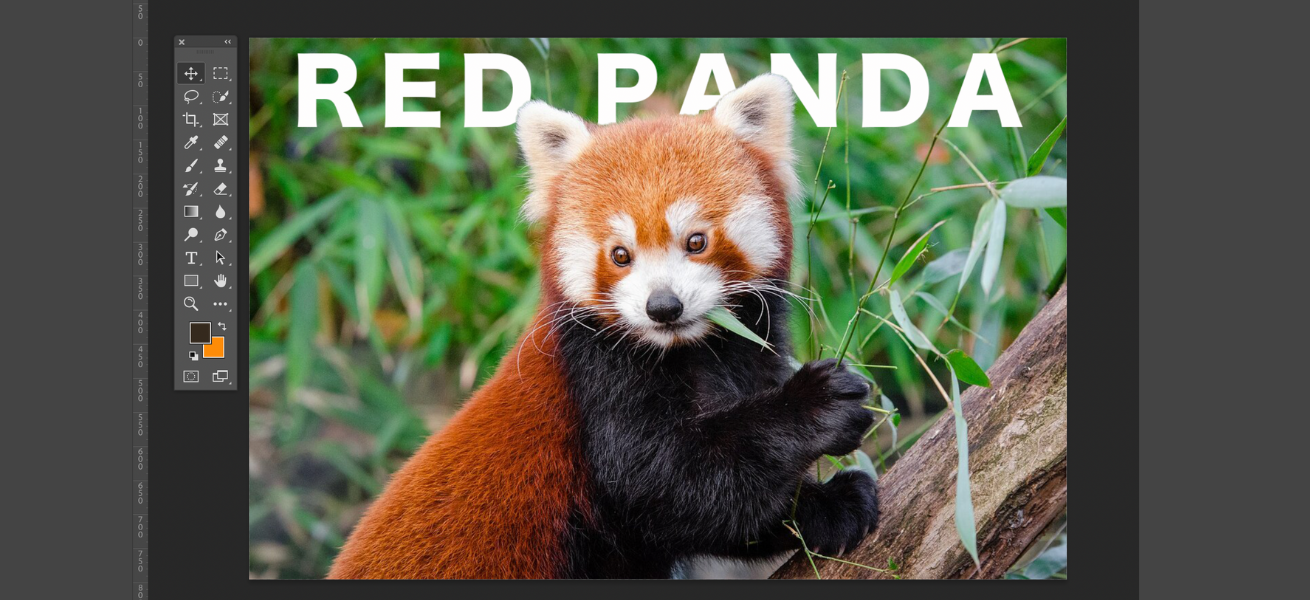
7. 画像にテキストを入れる

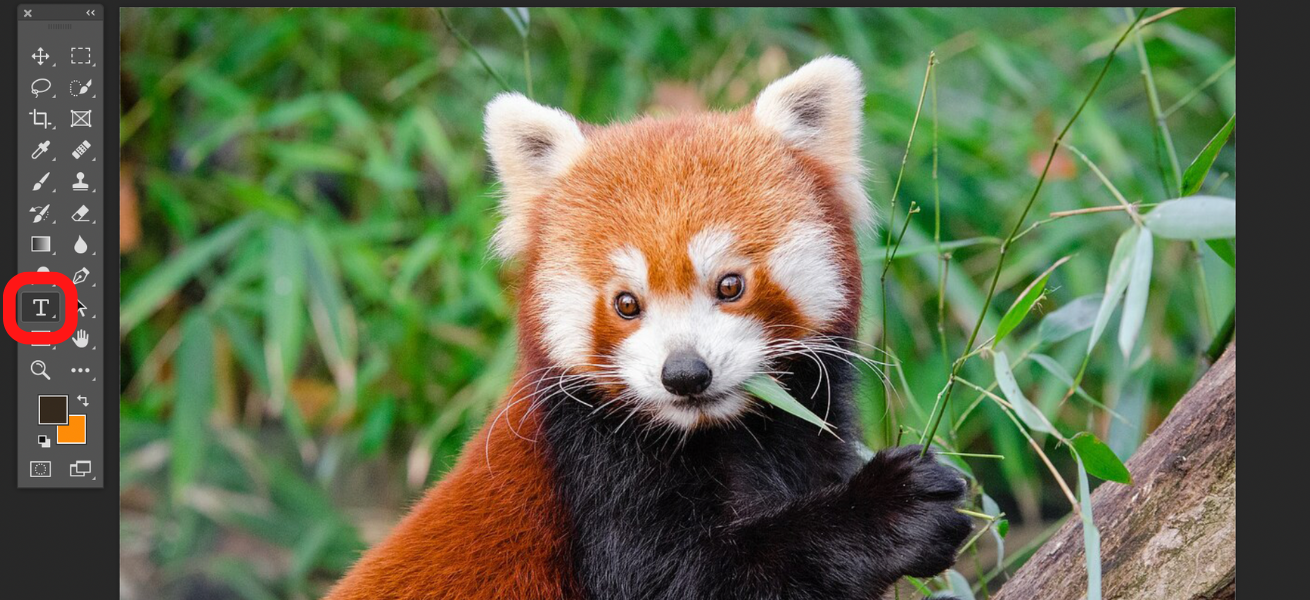
Photoshopでは写真にテキストを入れることも可能です。

テキストツールは、ツールバーのTマークをクリック、もしくはショートカットキー[T]を押すと使えるようになります。
先ほど紹介した写真の切り抜きを応用させれば、図のように被写体の背後に文字を配置させることもできます。やり方は、背面レイヤーに元画像、中間レイヤーにテキスト、前面レイヤーにレッサーパンダの切り抜き画像を配置すればOKです。
文字を縁取りにする方法も覚えておくと、デザインの幅が広がりますよ。

Photoshopで簡単に文字を縁取りする方法
「ググってわからないこと」が一瞬で解決するかも?
Webデザインを効率的に学びたい、未経験からWeb業界への転職・就職を目指している、誰かに教えてもらいたい……という方は、「スクールでの勉強」もおすすめです。LIGのスクールでは、現役デザイナーーがマンツーマンで指導します!
よくある質問
Photoshopは難しいですか?
Photoshopはプロ向けのツールなだけあり、機能が無限にあるので最初は難しく感じるかもしれません。しかし基本機能さえ覚えれば、簡単な操作はすぐにできるようになります。
Photoshopは無料で使えますか?
Adobe Photoshopは7日間の無料版が用意されています。無料版も有償版も、使える機能は全く同じです。
Photoshopの上達のコツは?
とにかく実際にたくさん使ってみることです。Photoshopの使い方に関する記事を本文内でまとめているので、一つずつ実践してみてください。
Photoshopに関する記事まとめ
最後までお付き合いいただきありがとうございました。
他にもPhotoshopに関する記事をご紹介しますので、併せてぜひご覧ください。
【超初心者向け】Photoshopでの画像加工のやり方
Photoshop初心者向け!写真加工や編集を行うための必須機能20選・前編 Photoshop初心者向け!写真加工や編集を行うための必須機能20選・後編 初心者向けPhotoshopのテクニック集「ショートカット」「カスタマイズ」など 自動でできるPhotoshopのお手軽HDR合成方法



【初心者向け】Photoshopでの画像の補正・加工のテクニック
Photoshopデザイントーンにあった人物写真加工の仕方〜ひよっこデザイナーえびちゃんが学んだこと#1〜 Photoshopで簡単にできる、絶対バレない顔の加工方法!【初心者向け】

【中級者向け】Photoshopを使った写真の補正・加工で個性を出すテクニック
Photoshopでヴィジュアル系メイクを施す方法 ポーズを自由に変えられる! Photoshopのパペットワープの便利な使い方 PhotoshopとIllustratorで画像をポリゴン風に加工する方法 Photoshopのパペットワープで自由自在に写真加工する方法 Photoshopで斜めになった写真を補正する方法 Photoshopで人物を綺麗に可愛くサギる方法 Photoshopで女性を別人に変えるアイメイクを施す方法






【中級者向け】Photoshopのプロが教えるレタッチ・エフェクト・切り抜きテクニック
Photoshop&Illustratorでネオンサイン風ロゴを作る方法 LIGブログで1,000個も作ってきたアイキャッチのPSDデータを大放出中(1)社員編 LIGブログで1,000個も作ってきたアイキャッチのPSDデータを大放出中(2)アニメーション編 Photoshopを使ってシネマグラフを作る方法 Photoshopで“水しぶき”などの背景が透けた画像をカンタンに切り抜く方法 Photoshopのハイパスフィルターを使った凄技レタッチを解説 Photoshopでカッコいいグランジ風ロゴを簡単に作る方法 Photoshop CCを使ってよりリアルで美しくシャドウを作る方法 Photoshopの3D機能でロングシャドウエフェクトを簡単に作る方法 Photoshopで簡単にギザギザしたアイテムを作る方法 Photoshopで簡単でキレイに物体を増減させる方法 Photoshopでシームレスでオシャレな斜めストライプをサクッと作る方法 Photoshopで継ぎ目のないマーブル模様・柄を作る方法












その他のお悩み解決・お役立ちテクニック
Photoshopが重いときの対処法7選【決定版】 【初心者向け】ひと手間でデザインの物足りなさを解消する方法まとめ デザインがしっくりこないときに試すこと10選【新米デザイナー向け】 Photoshopの効率化になるショートカットキー一覧とカスタム方法【2022年最新】 これはよく使うやつ!Web制作が捗るPhotoshopのプラグイン3選




デザインの世界に飛び込んでみませんか?
「プロから学びたい」、「クリエイティブな仕事がしたい」……という方は「スクールでの勉強」もおすすめです。
Webクリエイタースクール「デジタルハリウッドSTUDIO by LIG」では、未経験から6ヶ月でWebデザイナーを目指せます。現役Webデザイナーによる授業と豊富な就職支援が特徴! ぜひ一度詳細をチェックしてみてください!
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












