こんにちは。デザイナーの白浜です。桜もそろそろ散り始めるころでしょうか?
今回は春っぽく桜のモチーフを使ったシームレスなパターンの作り方をご紹介します。IllustratorCS6からの機能「パターン作成」を使えば作成も編集もあっちゅうまなのです。
モチーフを準備する
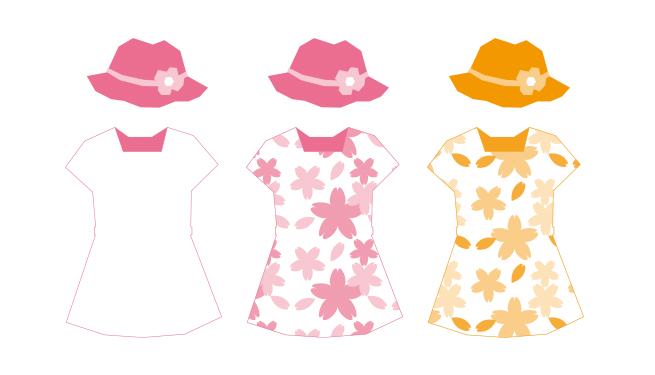
まず、モチーフを準備しましょう。春らしく桜のオブジェクトを用意しました。

次になんとなくこんな感じの柄にしようかな~と思ったイメージでオブジェクトを配置していきます。

ちょっと色も替えたりすると華やかですね!
「パターン作成」を使う
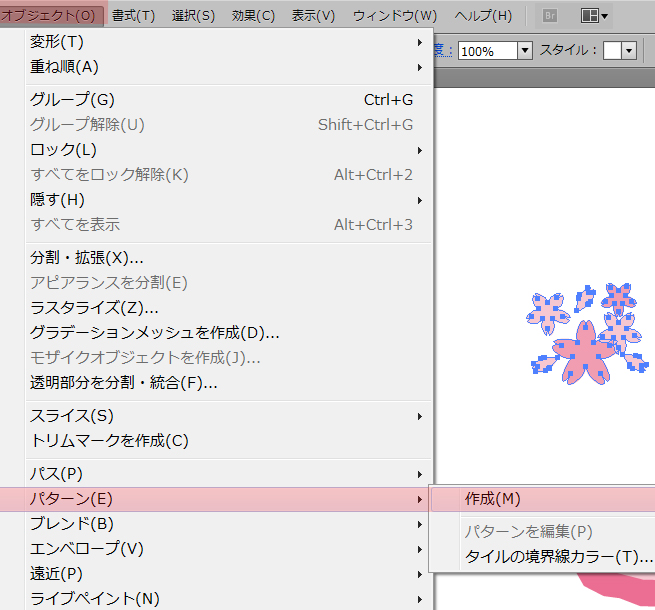
シームレスパターンにしたいオブジェクトをすべて選択して「オブジェクト」→「パターン」→「作成」を選択します。

すると…

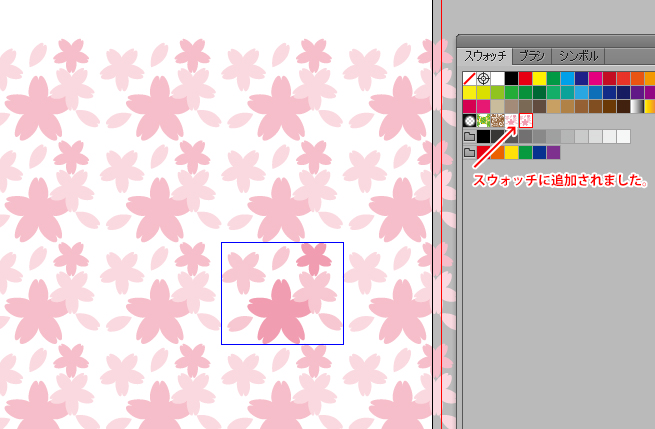
先ほど選択したオブジェクトがスウォッチに追加され、同時にパターン編集画面が表示されます。
周りにパターンを適用した際のプレビューが表示されているので、わかりやすいですね!
パターンを編集してみる
一度登録されたパターンでも、後から編集することができます。

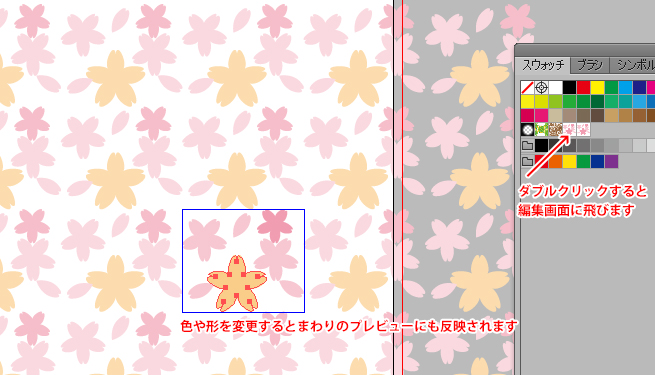
編集画面はスウォッチのパターンをダブルクリックすると出てきます。
オブジェクトを選択して色や形を変えると、まわりのプレビューにも即座に反映されます。
パターンのプレビューを見ながら位置や形を調整できるってすばらしい!
完成したパターンを塗りに適用してみよう!
作成したパターンをオブジェクトの塗りに適用すると…イラストを即座に華やかにすることができますね!!

後から編集できるので、適用してみてイメージが違った場合は形や色を調整してみてください。
まとめ
いかがでしたでしょうか?
一昔前のようにガイドを引いてここははみ出すから逆側にコピーして~などと考えなくてもいいのです!!
便利すぎるだろっっIllustrator!!
IllustratorCS6以降をお持ちの方はぜひぜひ使ってみてください。
「デジタルハリウッドSTUDIO 上野 by LIG」で
デザインを学んでみる
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。












