こんにちは、店長です。
先日、第10回 HTML5minutes 〜triton-js〜にて初めてLTをさせていただきました。
初めてということもあり緊張して、LTではすべてを伝えきれなかったので、今回はそのときにお話したテーマについて加筆しながら紹介していきたいと思います。
目次
マテリアルデザインのアニメーションを取りあげた理由
今回このテーマを取り上げたのは、マテリアルデザインにおけるアニメーションは大事な要素の一つとして考えられているからです。
マテリアルデザインの原則の一つとして以下があげられています。
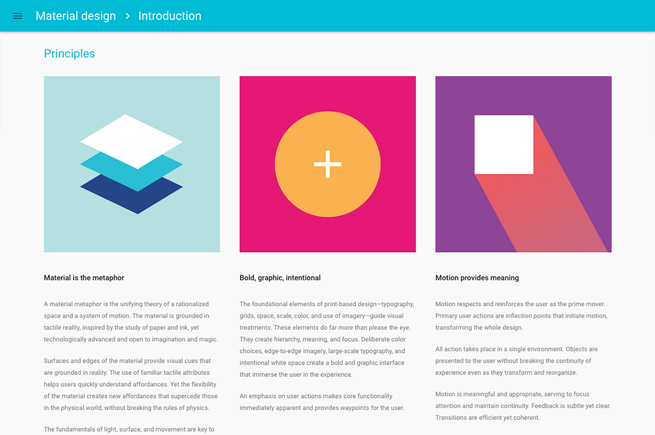
Motion provides meaning (モーションは意味を提供する)

ユーザーが何かアクションを起こすことはコンテンツの変換点です。
自分のおこなったアクションに対して意味のあるモーションが起こることで、注意を引いたり、UIの理解を助けたり、ユーザーに連続的な体験を提供する手助けをすることができます。
Introduction – Material design – Google design guidelines
https://www.google.com/design/spec/material-design/introduction.html
マテリアルデザインのアニメーション4つのポイント
では具体的に4つのポイントを紹介していきます。
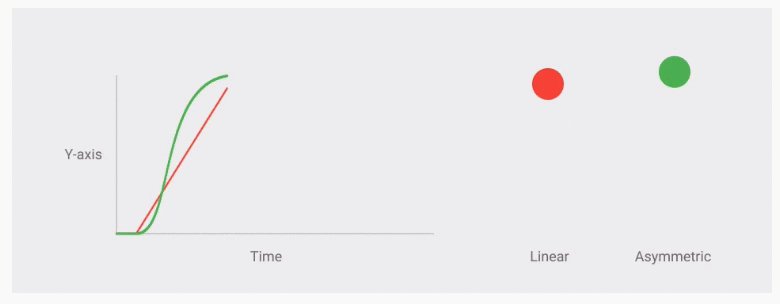
1. Authentic motion(本物のようなモーション)
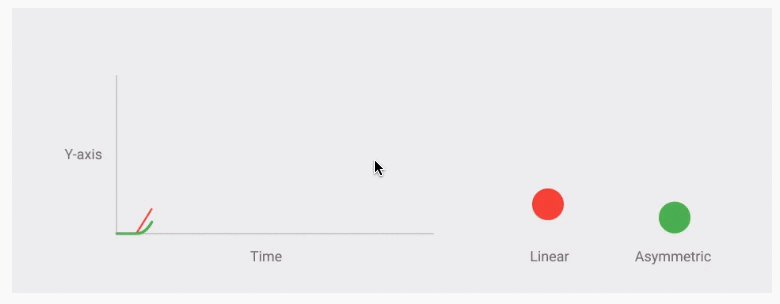
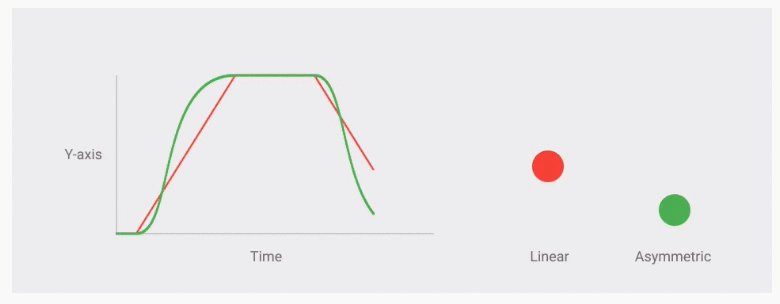
現実世界のものに近い動きをマテリアルデザインでも実現しようという試みです。「現実世界に近い動き」とはどのようなものでしょうか。
例えば車を想像してください。車は動くとき、アクセルを踏まれてから、ゆっくりと加速していきます。そして止まるときは、ブレーキを踏まれてから、ゆっくり減速していきます。現実世界では急にスタートし、一定間隔で動いて、急に止まるようなものはありません。そのような動きは機械的な動きと感じ取られやすいです。

普段から慣れ親しんだ動きを取り入れることで、使う人が心地よく、また理解しやすいモーションになるとマテリアルデザインでは考えられています。
Authentic Motion – Animation – Google design guidelines
http://www.google.com/design/spec/animation/authentic-motion.html#authentic-motion-mass-weight
2. Responsive interaction(反応するインタラクション)
マテリアルデザインではタップや、マウスでのクリック、キーボード、音声など、さまざまな入力に対応することを念頭に置いています。
入力があった際に、画面内でアクションに応じた返答を返してあげることで、ユーザーへの注意喚起や、UIの理解を助ける働きをしてくれます。
マテリアルデザインのアニメーションといえば、タップしたときに波紋のように広がるアニメーションです。これはタップした場所からエフェクトを付けることで、画面のどこをタップしているのかがわかりやすくなります。

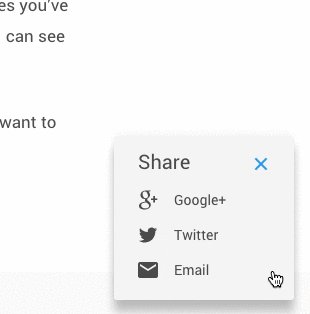
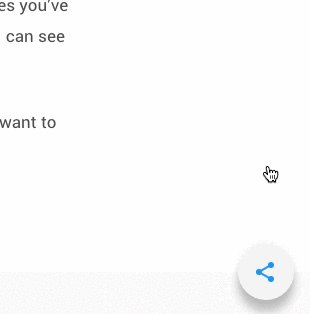
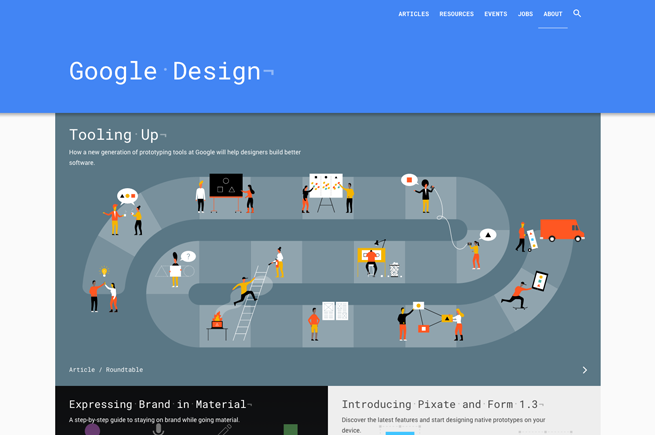
またGoogle Designのサイトにあるシェアボタンのダイアログ。
こちらの表示の仕方も、ボタンが変形してダイアログが開くようになっています。どこを押したかがわかりやすく、注目していた場所から開くため、視線の誘導も助けてくれます。

Responsive Interaction – Animation – Google design guidelines
http://www.google.com/design/spec/animation/responsive-interaction.html
3. Meangful transition(意味のある遷移)
アニメーションをさせる際は、そのアニメーションはなぜおこなうのかを考えてあげることが重要です。
画面遷移の際に、そのアクションを起こした場所からアニメーションを加えて変化をさせることで、連続的にコンテンツを体験させることができ、さらにUIの理解を助けてくれます。
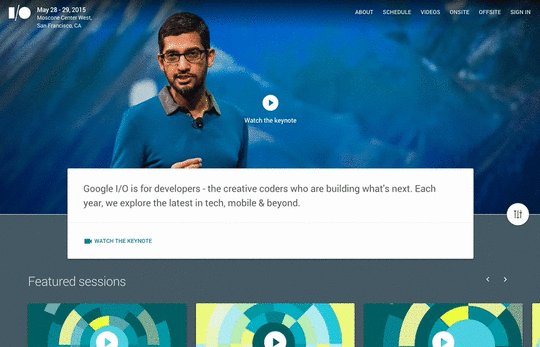
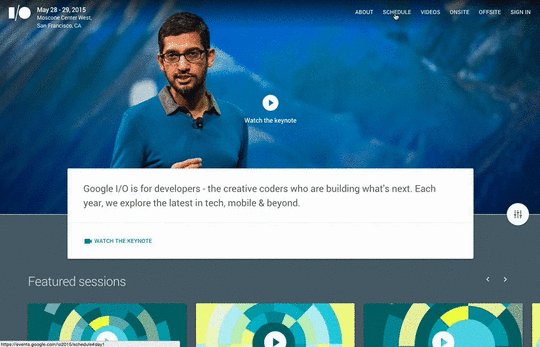
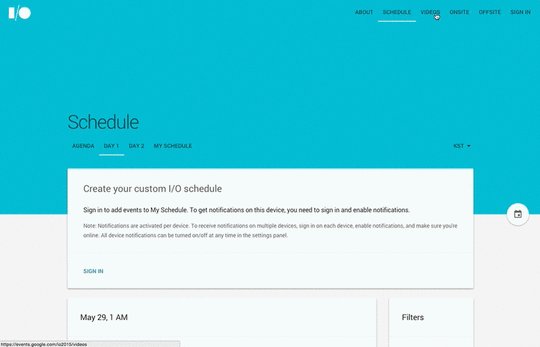
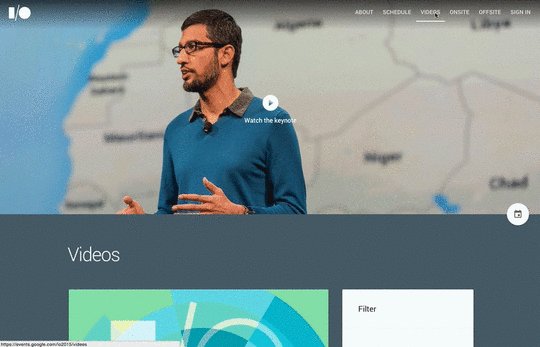
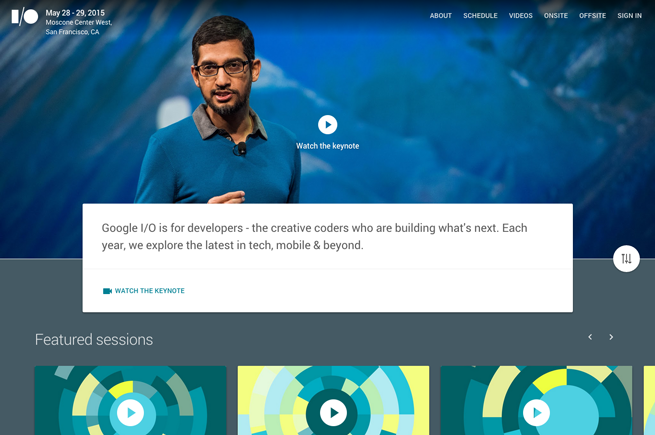
例えば、Google I/Oの画面遷移。ナビゲーションをクリックするとそこから色が広がり、サイトのトーンが変化することで画面が変わったことを表します。画面をぱっと切り替えるのではなく連続して変化させることでユーザーの体験を継続させることができます。

また下にあるコンテンツは一度下にくだりながら消えたあと、新たなコンテンツが下から順々に表示されます。次々と表示させることでコンテンツの順番を明示的に示す役割も果たしています。
Meangful transition – Animation – Google design guidelines
http://www.google.com/design/spec/animation/meaningful-transitions.html
4. Delightful Details(楽しませるような細部)
画面内にボタンがあって、それを触るとその機能が変化するUIがあります。
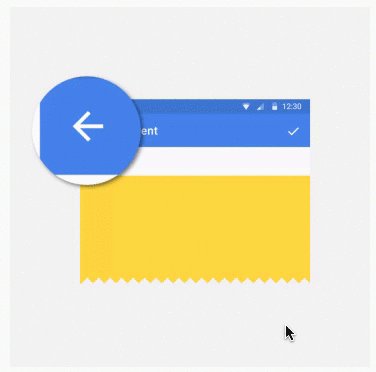
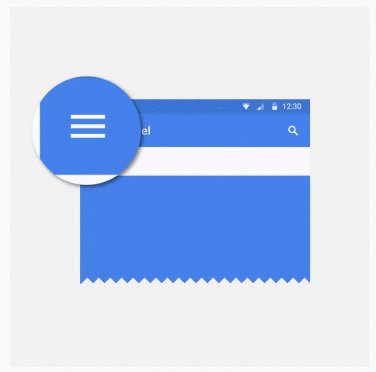
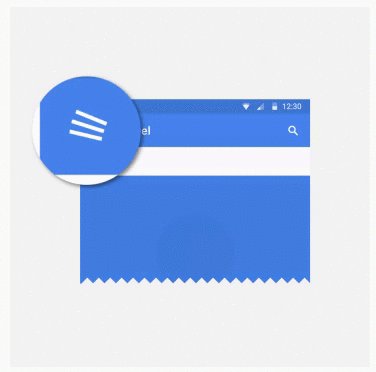
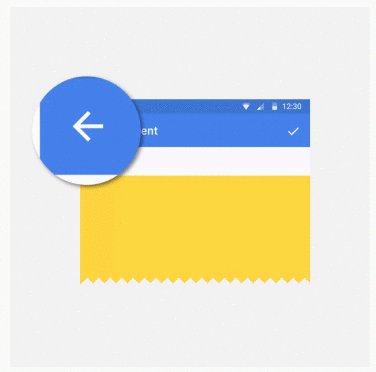
例えばメニューボタンがあって、クリックするとメニューを閉じるためのボタンに変わるような場合です。
そのようなときはボタンが変形するようなアニメーションを加えることで、注意を引き、ボタンの意味合いが変わったことを意識づけてくれます。

このような細かいアイコンにまでアニメーションを加え、ユーザーの使いやすさや、親しみやすさ、楽しさを演出しています。
Delightful Details – Animation – Google design guidelines
http://www.google.com/design/spec/animation/delightful-details.html
まとめ
いかがでしたでしょうか。
文中でも紹介したGoogle I/OやGoogle Designのサイトなど、GoogleではWebでも積極的にマテリアルデザインを取り入れています。
いますぐマテリアルデザインのサイトを見たい方はこちらを参考にしていただければと思います。

Google I/0
https://events.google.com/io2015/

Google Design
https://design.google.com/
調べていくと、アニメーションの項目だけでも制作のヒントになりそうな部分がたくさんありました。それ以外の部分でマテリアルデザインを取り入れることがなくても、ヒントになりそうな部分がいっぱいあります。
ガイドラインを読んだことがない方はぜひ一度読んでみてください。
LIGはWebサイト制作を支援しています。ご興味のある方は事業ぺージをぜひご覧ください。