Otimizações de Performance Web: Desafios do Mundo Mobile
37 gostaram5,770 visualizações
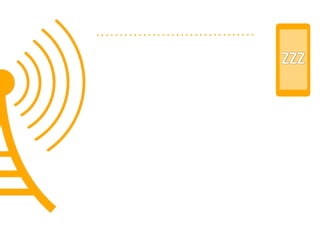
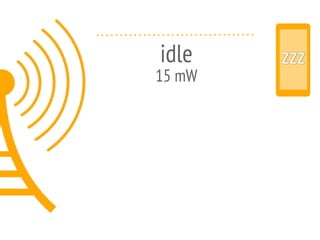
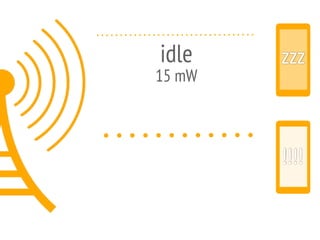
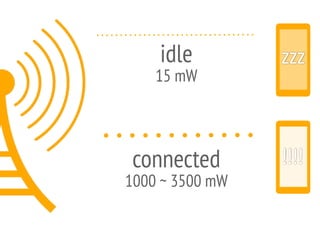
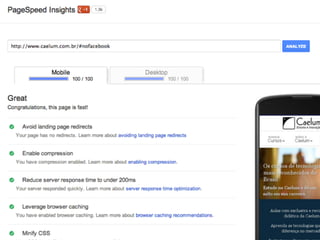
O documento discute os desafios e otimizações de performance para sites mobile, cobrindo tópicos como: usuários abandonam sites lentos, otimizações como minificar arquivos, usar sprites e lazy load, gargalos de rede móvel como latência e largura de banda, e como melhorar a renderização da página. O objetivo é fornecer uma introdução sobre como melhorar a experiência do usuário em dispositivos mobile.
1 de 128
Baixado 91 vezes
































































































































Recomendados
Offline Web com Service Workers - Sérgio Lopes por Caelum, tem 145 slides com 5991 visualizações.Palestra de Novembro de 2014 do Sérgio Lopes da Caelum sobre a nova especificação dos Service Workers e como isso muda muita coisa na Web.



Offline Web com Service Workers - Sérgio LopesCaelum
145 slides•6K visualizações
Palestra de Novembro de 2014 do Sérgio Lopes da Caelum sobre a nova especificação dos Service Workers e como isso muda muita coisa na Web.Progressive Web Apps por Toninho Sousa, tem 41 slides com 1065 visualizações.Apresentação sobre Progressive Web Apps no evento Code Talks que ocorre quinzenalmente entre os desenvolvedores da Fixcode Tecnologia



Progressive Web AppsToninho Sousa
41 slides•1.1K visualizações
Apresentação sobre Progressive Web Apps no evento Code Talks que ocorre quinzenalmente entre os desenvolvedores da Fixcode TecnologiaThe Flash no front-end por Cezar Luiz, tem 36 slides com 820 visualizações.O documento discute as principais tecnologias front-end como HTML5, CSS3 e JavaScript, e como ferramentas como Grunt, Gulp, Bower e Yeoman podem ser usadas para automatizar e otimizar o desenvolvimento front-end. Também recomenda o uso do Node.js para ajudar a criar estruturas de projetos front-end de forma rápida e eficiente.



The Flash no front-endCezar Luiz
36 slides•820 visualizações
O documento discute as principais tecnologias front-end como HTML5, CSS3 e JavaScript, e como ferramentas como Grunt, Gulp, Bower e Yeoman podem ser usadas para automatizar e otimizar o desenvolvimento front-end. Também recomenda o uso do Node.js para ajudar a criar estruturas de projetos front-end de forma rápida e eficiente.Armazenamentos offline-ap is-para-pwa por Eduardo Matos, tem 60 slides com 255 visualizações.1. O documento discute como criar aplicações progressivas para a web (PWA) que sejam confiáveis, rápidas e engajantes.
2. É explicado como usar caches e service workers para fornecer experiências offline e melhorar o desempenho.
3. Também são abordadas notificações push e manifestos da web para tornar as PWAs mais engajantes.



Armazenamentos offline-ap is-para-pwaEduardo Matos
60 slides•255 visualizações
1. O documento discute como criar aplicações progressivas para a web (PWA) que sejam confiáveis, rápidas e engajantes.
2. É explicado como usar caches e service workers para fornecer experiências offline e melhorar o desempenho.
3. Também são abordadas notificações push e manifestos da web para tornar as PWAs mais engajantes.O melhor da monitoração de web performance por Davidson Fellipe, tem 68 slides com 2672 visualizações.Como encarar os desafios da área de web performance e conhecer quais são as melhores ferramentas para auxiliar o desenvolvimento de páginas rápidas e mantê-las rápidas. Além disso, fazer a integração de algumas dessas ferramentas de uma forma fácil para melhorar a compreensão desses indicadores para toda a equipe de desenvolvimento.



O melhor da monitoração de web performanceDavidson Fellipe
68 slides•2.7K visualizações
Como encarar os desafios da área de web performance e conhecer quais são as melhores ferramentas para auxiliar o desenvolvimento de páginas rápidas e mantê-las rápidas. Além disso, fazer a integração de algumas dessas ferramentas de uma forma fácil para melhorar a compreensão desses indicadores para toda a equipe de desenvolvimento.Guia prático de desenvolvimento front-end para django devs por Davidson Fellipe, tem 62 slides com 2582 visualizações.1) O documento discute estratégias e ferramentas para desenvolvimento front-end em Django, incluindo HTML, CSS, JavaScript, pré-processadores, frameworks, automação de tarefas e padrões de codificação.
2) É destacada a importância da performance no front-end e são apresentadas ferramentas para teste e otimização como JSLitmus e Pitomba.
3) O autor fornece seus contatos e recursos adicionais para aqueles interessados no tópico.



Guia prático de desenvolvimento front-end para django devsDavidson Fellipe
62 slides•2.6K visualizações
1) O documento discute estratégias e ferramentas para desenvolvimento front-end em Django, incluindo HTML, CSS, JavaScript, pré-processadores, frameworks, automação de tarefas e padrões de codificação.
2) É destacada a importância da performance no front-end e são apresentadas ferramentas para teste e otimização como JSLitmus e Pitomba.
3) O autor fornece seus contatos e recursos adicionais para aqueles interessados no tópico.Otimizacao Front-End para WordPress - OlhoSEO 2013 por Guga Alves, tem 46 slides com 4366 visualizações.Palestra ministrada no OlhoSEO 2013 sobre 'Otimização Front-End para WordPress' com foco total em performance.



Otimizacao Front-End para WordPress - OlhoSEO 2013Guga Alves
46 slides•4.4K visualizações
Palestra ministrada no OlhoSEO 2013 sobre 'Otimização Front-End para WordPress' com foco total em performance.Alta Performance em Aplicações Web por Anderson Aguiar, tem 30 slides com 2101 visualizações.O documento discute a importância da performance no front-end de aplicações web. Ele destaca que a maior parte do tempo de carregamento de uma página é gasto com elementos front-end como imagens, CSS e JavaScript. Além disso, melhores tempos de resposta aumentam o tráfego e as vendas de sites como Yahoo!, Mozilla e Amazon.



Alta Performance em Aplicações WebAnderson Aguiar
30 slides•2.1K visualizações
O documento discute a importância da performance no front-end de aplicações web. Ele destaca que a maior parte do tempo de carregamento de uma página é gasto com elementos front-end como imagens, CSS e JavaScript. Além disso, melhores tempos de resposta aumentam o tráfego e as vendas de sites como Yahoo!, Mozilla e Amazon.Como Perder Peso (no browser) por Zeno Rocha, tem 148 slides com 2886 visualizações.O documento discute técnicas para melhorar o desempenho de front-end de sites, destacando a importância de otimizar o front-end, onde a maior parte do tempo de resposta é gasto, e como pequenas melhorias podem gerar grandes economias e aumento de receita. Algumas dicas incluem comprimir arquivos, usar sprites de imagem, habilitar caches e gzip no servidor.



Como Perder Peso (no browser)Zeno Rocha
148 slides•2.9K visualizações
O documento discute técnicas para melhorar o desempenho de front-end de sites, destacando a importância de otimizar o front-end, onde a maior parte do tempo de resposta é gasto, e como pequenas melhorias podem gerar grandes economias e aumento de receita. Algumas dicas incluem comprimir arquivos, usar sprites de imagem, habilitar caches e gzip no servidor.SASS + COMPASS - Alta Produtividade no Front-end por Anderson Aguiar, tem 51 slides com 17004 visualizações.O documento apresenta as principais características e funcionalidades da linguagem Sass, incluindo variáveis, aninhamento, mixins, herança de seletores, compressão, cores, expressões matemáticas e imports. Também explica como instalar e usar o Sass, além de mencionar o framework Compass e suas funcionalidades como sprites, validação de CSS e estatísticas.



SASS + COMPASS - Alta Produtividade no Front-endAnderson Aguiar
51 slides•17K visualizações
O documento apresenta as principais características e funcionalidades da linguagem Sass, incluindo variáveis, aninhamento, mixins, herança de seletores, compressão, cores, expressões matemáticas e imports. Também explica como instalar e usar o Sass, além de mencionar o framework Compass e suas funcionalidades como sprites, validação de CSS e estatísticas.Frontend (Rails For Kids) por Daniel Lopes, tem 22 slides com 322 visualizações.O documento discute técnicas para otimizar o desempenho de aplicações web, focando principalmente no frontend. Sugere fazer menos requisições de rede, usar CDN para distribuição de conteúdo, cache otimizado, compactação de CSS e scripts, entre outras dicas. Também recomenda ferramentas como YSlow e PageSpeed para análise de desempenho.



Frontend (Rails For Kids)Daniel Lopes
22 slides•322 visualizações
O documento discute técnicas para otimizar o desempenho de aplicações web, focando principalmente no frontend. Sugere fazer menos requisições de rede, usar CDN para distribuição de conteúdo, cache otimizado, compactação de CSS e scripts, entre outras dicas. Também recomenda ferramentas como YSlow e PageSpeed para análise de desempenho.Performance e boas_praticas_de_web por Thiago Verly, tem 16 slides com 217 visualizações.Este documento fornece diretrizes para melhorar o desempenho de sites web focando em otimização de código, imagens, cache e compactação de arquivos para reduzir o tempo de carregamento a menos de 400kb.



Performance e boas_praticas_de_webThiago Verly
16 slides•217 visualizações
Este documento fornece diretrizes para melhorar o desempenho de sites web focando em otimização de código, imagens, cache e compactação de arquivos para reduzir o tempo de carregamento a menos de 400kb.Vue.js por Luís Felipe Souza, tem 44 slides com 263 visualizações.Vue.js é uma biblioteca JavaScript reativa para construção de interfaces web, que permite criar aplicações baseadas em componentes de forma simples. Ela oferece data binding, diretivas e opções como computed properties e methods para manipulação de dados de forma reativa. A versão 2.0 trará melhorias como virtual DOM e server-side rendering, mantendo a API simples e leve da biblioteca.



Vue.jsLuís Felipe Souza
44 slides•263 visualizações
Vue.js é uma biblioteca JavaScript reativa para construção de interfaces web, que permite criar aplicações baseadas em componentes de forma simples. Ela oferece data binding, diretivas e opções como computed properties e methods para manipulação de dados de forma reativa. A versão 2.0 trará melhorias como virtual DOM e server-side rendering, mantendo a API simples e leve da biblioteca.Performance - Acelere seu site! Na web tempo é mais que dinheiro. por Gustavo Corrêa Alves, tem 27 slides com 1120 visualizações.- O documento discute técnicas para melhorar o desempenho de sites, incluindo otimização de HTML, CSS, JavaScript, imagens e configurações no servidor;
- Recomenda-se minificar e concatenar arquivos, evitar manipulação excessiva do DOM, usar CDNs e gzip para reduzir tamanho de arquivos e tempo de carregamento;
- Cuidados com sprites, icon fonts, escala de imagens e otimização delas também são destacados para melhorar a performance.



Performance - Acelere seu site! Na web tempo é mais que dinheiro.Gustavo Corrêa Alves
27 slides•1.1K visualizações
- O documento discute técnicas para melhorar o desempenho de sites, incluindo otimização de HTML, CSS, JavaScript, imagens e configurações no servidor;
- Recomenda-se minificar e concatenar arquivos, evitar manipulação excessiva do DOM, usar CDNs e gzip para reduzir tamanho de arquivos e tempo de carregamento;
- Cuidados com sprites, icon fonts, escala de imagens e otimização delas também são destacados para melhorar a performance.[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -... por iMasters, tem 15 slides com 151 visualizações.Gerenciando o fluxo assíncrono de operações Javascript pode ser difícil devido à sincronização de informações e árvores de decisão complexas, mas Promises e async/await tornam isso mais organizado ao permitir encadeamento e execução sequencial de funções. É importante sempre passar resultados adiante e garantir que cada função execute uma única vez.![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...iMasters
15 slides•151 visualizações
Gerenciando o fluxo assíncrono de operações Javascript pode ser difícil devido à sincronização de informações e árvores de decisão complexas, mas Promises e async/await tornam isso mais organizado ao permitir encadeamento e execução sequencial de funções. É importante sempre passar resultados adiante e garantir que cada função execute uma única vez.Novidades do ASP.NET Core 2.1 por Rodrigo Kono, tem 25 slides com 571 visualizações.O documento resume as principais novidades do ASP.NET Core 2.1, incluindo melhorias no SignalR, suporte a Razor Class Libraries, integração com o Identity e testes de integração em memória. É destacado que o Kestrel agora usa sockets em vez de Libuv e que as templates do ASP.NET Core incluem suporte a Angular, React e React + Redux.



Novidades do ASP.NET Core 2.1Rodrigo Kono
25 slides•571 visualizações
O documento resume as principais novidades do ASP.NET Core 2.1, incluindo melhorias no SignalR, suporte a Razor Class Libraries, integração com o Identity e testes de integração em memória. É destacado que o Kestrel agora usa sockets em vez de Libuv e que as templates do ASP.NET Core incluem suporte a Angular, React e React + Redux.Desempenho web por Shakti Comunicação Digital, tem 21 slides com 327 visualizações.O documento fornece 15 dicas para melhorar o desempenho de um site web, incluindo separar HTML e CSS, colocar scripts de análise no rodapé, reduzir JavaScript, otimizar imagens e usar cache e serviços de terceiros.



Desempenho webShakti Comunicação Digital
21 slides•327 visualizações
O documento fornece 15 dicas para melhorar o desempenho de um site web, incluindo separar HTML e CSS, colocar scripts de análise no rodapé, reduzir JavaScript, otimizar imagens e usar cache e serviços de terceiros.PhantomJS - O Fantasminha Camarada por Henrique Gogó, tem 17 slides com 4567 visualizações.O documento descreve o PhantomJS, um "browser" sem interface gráfica que roda no console e permite executar testes funcionais de JavaScript e acessar e manipular páginas web. Ele suporta padrões web como DOM, CSS e JSON e pode ser usado com frameworks de teste como Jasmine ou para integrar testes com Capybara no Ruby.



PhantomJS - O Fantasminha CamaradaHenrique Gogó
17 slides•4.6K visualizações
O documento descreve o PhantomJS, um "browser" sem interface gráfica que roda no console e permite executar testes funcionais de JavaScript e acessar e manipular páginas web. Ele suporta padrões web como DOM, CSS e JSON e pode ser usado com frameworks de teste como Jasmine ou para integrar testes com Capybara no Ruby.Frontline - Rails3.1 por Daniel Lopes, tem 56 slides com 1178 visualizações.O documento discute técnicas para melhorar o desempenho de aplicações web, dividindo-as em soluções para frontend e backend. No frontend, sugere otimizar arquivos CSS e JavaScript, usar CDNs e evitar redirecionamentos desnecessários. No backend, o Ruby on Rails permite melhorar o desempenho do desenvolvedor ao gerar CSS e JavaScript dinâmicos.



Frontline - Rails3.1Daniel Lopes
56 slides•1.2K visualizações
O documento discute técnicas para melhorar o desempenho de aplicações web, dividindo-as em soluções para frontend e backend. No frontend, sugere otimizar arquivos CSS e JavaScript, usar CDNs e evitar redirecionamentos desnecessários. No backend, o Ruby on Rails permite melhorar o desempenho do desenvolvedor ao gerar CSS e JavaScript dinâmicos.Segredos não ditos de PWA - muito além do Web App Manifest por Eduardo Matos, tem 96 slides com 827 visualizações.Progressive Web Apps (PWA) são conjuntos de conceitos para melhorar a experiência do usuário em aplicativos web, incluindo rapidez, confiabilidade e engajamento. PWA não dependem apenas de front-end, mas também requerem cuidados com back-end, devops, imagens, arquivos estáticos e serviços como CDNs para entregar uma experiência próxima da de aplicativos nativos.



Segredos não ditos de PWA - muito além do Web App ManifestEduardo Matos
96 slides•827 visualizações
Progressive Web Apps (PWA) são conjuntos de conceitos para melhorar a experiência do usuário em aplicativos web, incluindo rapidez, confiabilidade e engajamento. PWA não dependem apenas de front-end, mas também requerem cuidados com back-end, devops, imagens, arquivos estáticos e serviços como CDNs para entregar uma experiência próxima da de aplicativos nativos.Object width por Joao Ferreira, tem 2 slides com 93 visualizações.O vídeo contém uma música que celebra a matemática como uma ciência bela que traz prazer ao seu estudante. A letra expressa o amor do autor pela matemática, que o acompanha durante o dia e o ajuda em seus pensamentos e trabalhos. A matemática é descrita como uma companheira preciosa.



Object widthJoao Ferreira
2 slides•93 visualizações
O vídeo contém uma música que celebra a matemática como uma ciência bela que traz prazer ao seu estudante. A letra expressa o amor do autor pela matemática, que o acompanha durante o dia e o ajuda em seus pensamentos e trabalhos. A matemática é descrita como uma companheira preciosa.Aprendendo a Aprender por Alexandre Gomes, tem 69 slides com 257 visualizações.O documento discute aprender a aprender, valorizar a geração e entendimento de detalhes e frameworks web como Java. Também menciona MVP, mudança de paradigma para solução de problemas de usuários, hipóteses versus fatos e o Lean Canvas.



Aprendendo a AprenderAlexandre Gomes
69 slides•257 visualizações
O documento discute aprender a aprender, valorizar a geração e entendimento de detalhes e frameworks web como Java. Também menciona MVP, mudança de paradigma para solução de problemas de usuários, hipóteses versus fatos e o Lean Canvas.Aplicações Web TV no Meo por codebits, tem 16 slides com 790 visualizações.O documento fornece diretrizes para o desenvolvimento de aplicações web para a plataforma Meo, incluindo padrões suportados pelo navegador, formatos de imagem, recursos adicionais, resoluções, entrada do usuário e dicas de desempenho. Também fornece detalhes sobre a API EPG e serviços relacionados.



Aplicações Web TV no Meocodebits
16 slides•790 visualizações
O documento fornece diretrizes para o desenvolvimento de aplicações web para a plataforma Meo, incluindo padrões suportados pelo navegador, formatos de imagem, recursos adicionais, resoluções, entrada do usuário e dicas de desempenho. Também fornece detalhes sobre a API EPG e serviços relacionados.Vue.js Summit 2018 - Do Server-Side Rendering ao Nuxt por Erick Petrucelli, tem 35 slides com 462 visualizações.O documento resume a trajetória do autor nos últimos 20 anos de desenvolvimento web, desde o uso de full-stack JavaScript em 2012 até se tornar um Community Partner do Vue.js em 2015. Ele também descreve sua experiência acadêmica e como as tecnologias web evoluíram de CGI para Ajax e, finalmente, para SSR e SPA.



Vue.js Summit 2018 - Do Server-Side Rendering ao NuxtErick Petrucelli
35 slides•462 visualizações
O documento resume a trajetória do autor nos últimos 20 anos de desenvolvimento web, desde o uso de full-stack JavaScript em 2012 até se tornar um Community Partner do Vue.js em 2015. Ele também descreve sua experiência acadêmica e como as tecnologias web evoluíram de CGI para Ajax e, finalmente, para SSR e SPA.Frontend (RailsMG) por Daniel Lopes, tem 44 slides com 488 visualizações.O documento discute 14 regras para otimizar o frontend para melhorar o desempenho da página, incluindo fazer menos requisições, usar CDN, cache otimizado, compactação, colocar CSS no topo e scripts no final. Ele também demonstra como implementar essas otimizações usando ferramentas como o Asset Packager no Ruby on Rails.



Frontend (RailsMG)Daniel Lopes
44 slides•488 visualizações
O documento discute 14 regras para otimizar o frontend para melhorar o desempenho da página, incluindo fazer menos requisições, usar CDN, cache otimizado, compactação, colocar CSS no topo e scripts no final. Ele também demonstra como implementar essas otimizações usando ferramentas como o Asset Packager no Ruby on Rails.Vue.js - o framework progressivo por Vinicius Reis, tem 59 slides com 918 visualizações.O documento apresenta o framework Vue.js, descrevendo-o como um framework progressivo que oferece renderização declarativa e reativa, sistema de componentes aninhados e comunicação entre eles, além de suporte a client-side routing e gerenciamento de estado centralizado. O documento também destaca a experiência de desenvolvimento facilitada por Vue, como single file components e build system.



Vue.js - o framework progressivoVinicius Reis
59 slides•918 visualizações
O documento apresenta o framework Vue.js, descrevendo-o como um framework progressivo que oferece renderização declarativa e reativa, sistema de componentes aninhados e comunicação entre eles, além de suporte a client-side routing e gerenciamento de estado centralizado. O documento também destaca a experiência de desenvolvimento facilitada por Vue, como single file components e build system.Jdk por bielgott, tem 13 slides com 398 visualizações.O documento fornece instruções para instalar o Java Development Kit (JDK) 5.0 no Windows, incluindo baixar os arquivos necessários do site da Sun, instalar cada um individualmente, e configurar as variáveis PATH e CLASSPATH para permitir que o Java funcione corretamente.



Jdkbielgott
13 slides•398 visualizações
O documento fornece instruções para instalar o Java Development Kit (JDK) 5.0 no Windows, incluindo baixar os arquivos necessários do site da Sun, instalar cada um individualmente, e configurar as variáveis PATH e CLASSPATH para permitir que o Java funcione corretamente.It's Javascript Time por Davidson Fellipe, tem 99 slides com 1534 visualizações.O documento apresenta uma introdução ao JavaScript, destacando sua popularidade e aplicações tanto no frontend quanto no backend. Explica como o JavaScript evoluiu ao longo dos anos e ressalta a importância de se manter atualizado com as novas funcionalidades, frameworks e padrões de codificação. Também enfatiza a forte comunidade ao redor da linguagem e convida o leitor a participar dela.



It's Javascript TimeDavidson Fellipe
99 slides•1.5K visualizações
O documento apresenta uma introdução ao JavaScript, destacando sua popularidade e aplicações tanto no frontend quanto no backend. Explica como o JavaScript evoluiu ao longo dos anos e ressalta a importância de se manter atualizado com as novas funcionalidades, frameworks e padrões de codificação. Também enfatiza a forte comunidade ao redor da linguagem e convida o leitor a participar dela.Wsrest 2013 por Caelum, tem 52 slides com 2077 visualizações.The document discusses REST adoption issues in Brazil and how to address them. It summarizes several projects from Caelum and Abril Media that use REST including their architectures, technologies, and lessons learned. It also examines knowledge gaps among developers, companies and schools regarding REST and proposes addressing this as an educational issue through collaboration between academia and industry.



Wsrest 2013Caelum
52 slides•2.1K visualizações
The document discusses REST adoption issues in Brazil and how to address them. It summarizes several projects from Caelum and Abril Media that use REST including their architectures, technologies, and lessons learned. It also examines knowledge gaps among developers, companies and schools regarding REST and proposes addressing this as an educational issue through collaboration between academia and industry.Performance Web além do carregamento por Caelum, tem 128 slides com 753 visualizações.Execução, Interação, Animação.
Palestra do Sérgio Lopes



Performance Web além do carregamentoCaelum
128 slides•753 visualizações
Execução, Interação, Animação.
Palestra do Sérgio LopesMais conteúdo relacionado
Mais procurados (20)
Como Perder Peso (no browser) por Zeno Rocha, tem 148 slides com 2886 visualizações.O documento discute técnicas para melhorar o desempenho de front-end de sites, destacando a importância de otimizar o front-end, onde a maior parte do tempo de resposta é gasto, e como pequenas melhorias podem gerar grandes economias e aumento de receita. Algumas dicas incluem comprimir arquivos, usar sprites de imagem, habilitar caches e gzip no servidor.



Como Perder Peso (no browser)Zeno Rocha
148 slides•2.9K visualizações
O documento discute técnicas para melhorar o desempenho de front-end de sites, destacando a importância de otimizar o front-end, onde a maior parte do tempo de resposta é gasto, e como pequenas melhorias podem gerar grandes economias e aumento de receita. Algumas dicas incluem comprimir arquivos, usar sprites de imagem, habilitar caches e gzip no servidor.SASS + COMPASS - Alta Produtividade no Front-end por Anderson Aguiar, tem 51 slides com 17004 visualizações.O documento apresenta as principais características e funcionalidades da linguagem Sass, incluindo variáveis, aninhamento, mixins, herança de seletores, compressão, cores, expressões matemáticas e imports. Também explica como instalar e usar o Sass, além de mencionar o framework Compass e suas funcionalidades como sprites, validação de CSS e estatísticas.



SASS + COMPASS - Alta Produtividade no Front-endAnderson Aguiar
51 slides•17K visualizações
O documento apresenta as principais características e funcionalidades da linguagem Sass, incluindo variáveis, aninhamento, mixins, herança de seletores, compressão, cores, expressões matemáticas e imports. Também explica como instalar e usar o Sass, além de mencionar o framework Compass e suas funcionalidades como sprites, validação de CSS e estatísticas.Frontend (Rails For Kids) por Daniel Lopes, tem 22 slides com 322 visualizações.O documento discute técnicas para otimizar o desempenho de aplicações web, focando principalmente no frontend. Sugere fazer menos requisições de rede, usar CDN para distribuição de conteúdo, cache otimizado, compactação de CSS e scripts, entre outras dicas. Também recomenda ferramentas como YSlow e PageSpeed para análise de desempenho.



Frontend (Rails For Kids)Daniel Lopes
22 slides•322 visualizações
O documento discute técnicas para otimizar o desempenho de aplicações web, focando principalmente no frontend. Sugere fazer menos requisições de rede, usar CDN para distribuição de conteúdo, cache otimizado, compactação de CSS e scripts, entre outras dicas. Também recomenda ferramentas como YSlow e PageSpeed para análise de desempenho.Performance e boas_praticas_de_web por Thiago Verly, tem 16 slides com 217 visualizações.Este documento fornece diretrizes para melhorar o desempenho de sites web focando em otimização de código, imagens, cache e compactação de arquivos para reduzir o tempo de carregamento a menos de 400kb.



Performance e boas_praticas_de_webThiago Verly
16 slides•217 visualizações
Este documento fornece diretrizes para melhorar o desempenho de sites web focando em otimização de código, imagens, cache e compactação de arquivos para reduzir o tempo de carregamento a menos de 400kb.Vue.js por Luís Felipe Souza, tem 44 slides com 263 visualizações.Vue.js é uma biblioteca JavaScript reativa para construção de interfaces web, que permite criar aplicações baseadas em componentes de forma simples. Ela oferece data binding, diretivas e opções como computed properties e methods para manipulação de dados de forma reativa. A versão 2.0 trará melhorias como virtual DOM e server-side rendering, mantendo a API simples e leve da biblioteca.



Vue.jsLuís Felipe Souza
44 slides•263 visualizações
Vue.js é uma biblioteca JavaScript reativa para construção de interfaces web, que permite criar aplicações baseadas em componentes de forma simples. Ela oferece data binding, diretivas e opções como computed properties e methods para manipulação de dados de forma reativa. A versão 2.0 trará melhorias como virtual DOM e server-side rendering, mantendo a API simples e leve da biblioteca.Performance - Acelere seu site! Na web tempo é mais que dinheiro. por Gustavo Corrêa Alves, tem 27 slides com 1120 visualizações.- O documento discute técnicas para melhorar o desempenho de sites, incluindo otimização de HTML, CSS, JavaScript, imagens e configurações no servidor;
- Recomenda-se minificar e concatenar arquivos, evitar manipulação excessiva do DOM, usar CDNs e gzip para reduzir tamanho de arquivos e tempo de carregamento;
- Cuidados com sprites, icon fonts, escala de imagens e otimização delas também são destacados para melhorar a performance.



Performance - Acelere seu site! Na web tempo é mais que dinheiro.Gustavo Corrêa Alves
27 slides•1.1K visualizações
- O documento discute técnicas para melhorar o desempenho de sites, incluindo otimização de HTML, CSS, JavaScript, imagens e configurações no servidor;
- Recomenda-se minificar e concatenar arquivos, evitar manipulação excessiva do DOM, usar CDNs e gzip para reduzir tamanho de arquivos e tempo de carregamento;
- Cuidados com sprites, icon fonts, escala de imagens e otimização delas também são destacados para melhorar a performance.[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -... por iMasters, tem 15 slides com 151 visualizações.Gerenciando o fluxo assíncrono de operações Javascript pode ser difícil devido à sincronização de informações e árvores de decisão complexas, mas Promises e async/await tornam isso mais organizado ao permitir encadeamento e execução sequencial de funções. É importante sempre passar resultados adiante e garantir que cada função execute uma única vez.![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...iMasters
15 slides•151 visualizações
Gerenciando o fluxo assíncrono de operações Javascript pode ser difícil devido à sincronização de informações e árvores de decisão complexas, mas Promises e async/await tornam isso mais organizado ao permitir encadeamento e execução sequencial de funções. É importante sempre passar resultados adiante e garantir que cada função execute uma única vez.Novidades do ASP.NET Core 2.1 por Rodrigo Kono, tem 25 slides com 571 visualizações.O documento resume as principais novidades do ASP.NET Core 2.1, incluindo melhorias no SignalR, suporte a Razor Class Libraries, integração com o Identity e testes de integração em memória. É destacado que o Kestrel agora usa sockets em vez de Libuv e que as templates do ASP.NET Core incluem suporte a Angular, React e React + Redux.



Novidades do ASP.NET Core 2.1Rodrigo Kono
25 slides•571 visualizações
O documento resume as principais novidades do ASP.NET Core 2.1, incluindo melhorias no SignalR, suporte a Razor Class Libraries, integração com o Identity e testes de integração em memória. É destacado que o Kestrel agora usa sockets em vez de Libuv e que as templates do ASP.NET Core incluem suporte a Angular, React e React + Redux.Desempenho web por Shakti Comunicação Digital, tem 21 slides com 327 visualizações.O documento fornece 15 dicas para melhorar o desempenho de um site web, incluindo separar HTML e CSS, colocar scripts de análise no rodapé, reduzir JavaScript, otimizar imagens e usar cache e serviços de terceiros.



Desempenho webShakti Comunicação Digital
21 slides•327 visualizações
O documento fornece 15 dicas para melhorar o desempenho de um site web, incluindo separar HTML e CSS, colocar scripts de análise no rodapé, reduzir JavaScript, otimizar imagens e usar cache e serviços de terceiros.PhantomJS - O Fantasminha Camarada por Henrique Gogó, tem 17 slides com 4567 visualizações.O documento descreve o PhantomJS, um "browser" sem interface gráfica que roda no console e permite executar testes funcionais de JavaScript e acessar e manipular páginas web. Ele suporta padrões web como DOM, CSS e JSON e pode ser usado com frameworks de teste como Jasmine ou para integrar testes com Capybara no Ruby.



PhantomJS - O Fantasminha CamaradaHenrique Gogó
17 slides•4.6K visualizações
O documento descreve o PhantomJS, um "browser" sem interface gráfica que roda no console e permite executar testes funcionais de JavaScript e acessar e manipular páginas web. Ele suporta padrões web como DOM, CSS e JSON e pode ser usado com frameworks de teste como Jasmine ou para integrar testes com Capybara no Ruby.Frontline - Rails3.1 por Daniel Lopes, tem 56 slides com 1178 visualizações.O documento discute técnicas para melhorar o desempenho de aplicações web, dividindo-as em soluções para frontend e backend. No frontend, sugere otimizar arquivos CSS e JavaScript, usar CDNs e evitar redirecionamentos desnecessários. No backend, o Ruby on Rails permite melhorar o desempenho do desenvolvedor ao gerar CSS e JavaScript dinâmicos.



Frontline - Rails3.1Daniel Lopes
56 slides•1.2K visualizações
O documento discute técnicas para melhorar o desempenho de aplicações web, dividindo-as em soluções para frontend e backend. No frontend, sugere otimizar arquivos CSS e JavaScript, usar CDNs e evitar redirecionamentos desnecessários. No backend, o Ruby on Rails permite melhorar o desempenho do desenvolvedor ao gerar CSS e JavaScript dinâmicos.Segredos não ditos de PWA - muito além do Web App Manifest por Eduardo Matos, tem 96 slides com 827 visualizações.Progressive Web Apps (PWA) são conjuntos de conceitos para melhorar a experiência do usuário em aplicativos web, incluindo rapidez, confiabilidade e engajamento. PWA não dependem apenas de front-end, mas também requerem cuidados com back-end, devops, imagens, arquivos estáticos e serviços como CDNs para entregar uma experiência próxima da de aplicativos nativos.



Segredos não ditos de PWA - muito além do Web App ManifestEduardo Matos
96 slides•827 visualizações
Progressive Web Apps (PWA) são conjuntos de conceitos para melhorar a experiência do usuário em aplicativos web, incluindo rapidez, confiabilidade e engajamento. PWA não dependem apenas de front-end, mas também requerem cuidados com back-end, devops, imagens, arquivos estáticos e serviços como CDNs para entregar uma experiência próxima da de aplicativos nativos.Object width por Joao Ferreira, tem 2 slides com 93 visualizações.O vídeo contém uma música que celebra a matemática como uma ciência bela que traz prazer ao seu estudante. A letra expressa o amor do autor pela matemática, que o acompanha durante o dia e o ajuda em seus pensamentos e trabalhos. A matemática é descrita como uma companheira preciosa.



Object widthJoao Ferreira
2 slides•93 visualizações
O vídeo contém uma música que celebra a matemática como uma ciência bela que traz prazer ao seu estudante. A letra expressa o amor do autor pela matemática, que o acompanha durante o dia e o ajuda em seus pensamentos e trabalhos. A matemática é descrita como uma companheira preciosa.Aprendendo a Aprender por Alexandre Gomes, tem 69 slides com 257 visualizações.O documento discute aprender a aprender, valorizar a geração e entendimento de detalhes e frameworks web como Java. Também menciona MVP, mudança de paradigma para solução de problemas de usuários, hipóteses versus fatos e o Lean Canvas.



Aprendendo a AprenderAlexandre Gomes
69 slides•257 visualizações
O documento discute aprender a aprender, valorizar a geração e entendimento de detalhes e frameworks web como Java. Também menciona MVP, mudança de paradigma para solução de problemas de usuários, hipóteses versus fatos e o Lean Canvas.Aplicações Web TV no Meo por codebits, tem 16 slides com 790 visualizações.O documento fornece diretrizes para o desenvolvimento de aplicações web para a plataforma Meo, incluindo padrões suportados pelo navegador, formatos de imagem, recursos adicionais, resoluções, entrada do usuário e dicas de desempenho. Também fornece detalhes sobre a API EPG e serviços relacionados.



Aplicações Web TV no Meocodebits
16 slides•790 visualizações
O documento fornece diretrizes para o desenvolvimento de aplicações web para a plataforma Meo, incluindo padrões suportados pelo navegador, formatos de imagem, recursos adicionais, resoluções, entrada do usuário e dicas de desempenho. Também fornece detalhes sobre a API EPG e serviços relacionados.Vue.js Summit 2018 - Do Server-Side Rendering ao Nuxt por Erick Petrucelli, tem 35 slides com 462 visualizações.O documento resume a trajetória do autor nos últimos 20 anos de desenvolvimento web, desde o uso de full-stack JavaScript em 2012 até se tornar um Community Partner do Vue.js em 2015. Ele também descreve sua experiência acadêmica e como as tecnologias web evoluíram de CGI para Ajax e, finalmente, para SSR e SPA.



Vue.js Summit 2018 - Do Server-Side Rendering ao NuxtErick Petrucelli
35 slides•462 visualizações
O documento resume a trajetória do autor nos últimos 20 anos de desenvolvimento web, desde o uso de full-stack JavaScript em 2012 até se tornar um Community Partner do Vue.js em 2015. Ele também descreve sua experiência acadêmica e como as tecnologias web evoluíram de CGI para Ajax e, finalmente, para SSR e SPA.Frontend (RailsMG) por Daniel Lopes, tem 44 slides com 488 visualizações.O documento discute 14 regras para otimizar o frontend para melhorar o desempenho da página, incluindo fazer menos requisições, usar CDN, cache otimizado, compactação, colocar CSS no topo e scripts no final. Ele também demonstra como implementar essas otimizações usando ferramentas como o Asset Packager no Ruby on Rails.



Frontend (RailsMG)Daniel Lopes
44 slides•488 visualizações
O documento discute 14 regras para otimizar o frontend para melhorar o desempenho da página, incluindo fazer menos requisições, usar CDN, cache otimizado, compactação, colocar CSS no topo e scripts no final. Ele também demonstra como implementar essas otimizações usando ferramentas como o Asset Packager no Ruby on Rails.Vue.js - o framework progressivo por Vinicius Reis, tem 59 slides com 918 visualizações.O documento apresenta o framework Vue.js, descrevendo-o como um framework progressivo que oferece renderização declarativa e reativa, sistema de componentes aninhados e comunicação entre eles, além de suporte a client-side routing e gerenciamento de estado centralizado. O documento também destaca a experiência de desenvolvimento facilitada por Vue, como single file components e build system.



Vue.js - o framework progressivoVinicius Reis
59 slides•918 visualizações
O documento apresenta o framework Vue.js, descrevendo-o como um framework progressivo que oferece renderização declarativa e reativa, sistema de componentes aninhados e comunicação entre eles, além de suporte a client-side routing e gerenciamento de estado centralizado. O documento também destaca a experiência de desenvolvimento facilitada por Vue, como single file components e build system.Jdk por bielgott, tem 13 slides com 398 visualizações.O documento fornece instruções para instalar o Java Development Kit (JDK) 5.0 no Windows, incluindo baixar os arquivos necessários do site da Sun, instalar cada um individualmente, e configurar as variáveis PATH e CLASSPATH para permitir que o Java funcione corretamente.



Jdkbielgott
13 slides•398 visualizações
O documento fornece instruções para instalar o Java Development Kit (JDK) 5.0 no Windows, incluindo baixar os arquivos necessários do site da Sun, instalar cada um individualmente, e configurar as variáveis PATH e CLASSPATH para permitir que o Java funcione corretamente.It's Javascript Time por Davidson Fellipe, tem 99 slides com 1534 visualizações.O documento apresenta uma introdução ao JavaScript, destacando sua popularidade e aplicações tanto no frontend quanto no backend. Explica como o JavaScript evoluiu ao longo dos anos e ressalta a importância de se manter atualizado com as novas funcionalidades, frameworks e padrões de codificação. Também enfatiza a forte comunidade ao redor da linguagem e convida o leitor a participar dela.



It's Javascript TimeDavidson Fellipe
99 slides•1.5K visualizações
O documento apresenta uma introdução ao JavaScript, destacando sua popularidade e aplicações tanto no frontend quanto no backend. Explica como o JavaScript evoluiu ao longo dos anos e ressalta a importância de se manter atualizado com as novas funcionalidades, frameworks e padrões de codificação. Também enfatiza a forte comunidade ao redor da linguagem e convida o leitor a participar dela.Performance - Acelere seu site! Na web tempo é mais que dinheiro. por Gustavo Corrêa Alves, tem 27 slides com 1120 visualizações.- O documento discute técnicas para melhorar o desempenho de sites, incluindo otimização de HTML, CSS, JavaScript, imagens e configurações no servidor;
- Recomenda-se minificar e concatenar arquivos, evitar manipulação excessiva do DOM, usar CDNs e gzip para reduzir tamanho de arquivos e tempo de carregamento;
- Cuidados com sprites, icon fonts, escala de imagens e otimização delas também são destacados para melhorar a performance.



Performance - Acelere seu site! Na web tempo é mais que dinheiro.Gustavo Corrêa Alves
27 slides•1.1K visualizações
[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -... por iMasters, tem 15 slides com 151 visualizações.Gerenciando o fluxo assíncrono de operações Javascript pode ser difícil devido à sincronização de informações e árvores de decisão complexas, mas Promises e async/await tornam isso mais organizado ao permitir encadeamento e execução sequencial de funções. É importante sempre passar resultados adiante e garantir que cada função execute uma única vez.![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
![[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...](https://cdn.slidesharecdn.com/ss_thumbnails/14h24-14h31-erickwendel-180706155142-thumbnail.jpg?width=560&fit=bounds)
[JS EXPERIENCE 2018] Gerenciando o fluxo assincrono de operações Javascript -...iMasters
15 slides•151 visualizações
Destaque (10)
Wsrest 2013 por Caelum, tem 52 slides com 2077 visualizações.The document discusses REST adoption issues in Brazil and how to address them. It summarizes several projects from Caelum and Abril Media that use REST including their architectures, technologies, and lessons learned. It also examines knowledge gaps among developers, companies and schools regarding REST and proposes addressing this as an educational issue through collaboration between academia and industry.



Wsrest 2013Caelum
52 slides•2.1K visualizações
The document discusses REST adoption issues in Brazil and how to address them. It summarizes several projects from Caelum and Abril Media that use REST including their architectures, technologies, and lessons learned. It also examines knowledge gaps among developers, companies and schools regarding REST and proposes addressing this as an educational issue through collaboration between academia and industry.Performance Web além do carregamento por Caelum, tem 128 slides com 753 visualizações.Execução, Interação, Animação.
Palestra do Sérgio Lopes



Performance Web além do carregamentoCaelum
128 slides•753 visualizações
Execução, Interação, Animação.
Palestra do Sérgio LopesPorque você deveria usar CDI nos seus projetos Java! - JavaOne LA 2012 - Sérg... por Caelum, tem 118 slides com 119034 visualizações.O documento descreve como utilizar CDI (Contexts and Dependency Injection) em projetos Java para injeção de dependências, gerenciamento do ciclo de vida de objetos e desacoplamento de classes. CDI permite especificar dependências usando anotações como @Inject e @Produces e controla a criação e injeção desses objetos.



Porque você deveria usar CDI nos seus projetos Java! - JavaOne LA 2012 - Sérg...Caelum
118 slides•119K visualizações
O documento descreve como utilizar CDI (Contexts and Dependency Injection) em projetos Java para injeção de dependências, gerenciamento do ciclo de vida de objetos e desacoplamento de classes. CDI permite especificar dependências usando anotações como @Inject e @Produces e controla a criação e injeção desses objetos.All you need to know about JavaScript loading and execution in the browser - ... por Caelum, tem 100 slides com 13589 visualizações.Techniques for fast and modular JS loading. Talk presented at JSConf Brazil 2013 in Fortaleza by Sérgio Lopes



All you need to know about JavaScript loading and execution in the browser - ...Caelum
100 slides•13.6K visualizações
Techniques for fast and modular JS loading. Talk presented at JSConf Brazil 2013 in Fortaleza by Sérgio LopesOtimizando o time to market - do zero a produção em poucas iterações por Caelum, tem 76 slides com 1185 visualizações.O documento descreve a evolução de um fórum de discussão de 9 anos para uma nova versão. Após tentativas frustradas de adaptação de software existente ou evolução gradual, a equipe decidiu criar uma nova versão do zero focando no mínimo viável, entregas contínuas e feedback rápido dos usuários.



Otimizando o time to market - do zero a produção em poucas iteraçõesCaelum
76 slides•1.2K visualizações
O documento descreve a evolução de um fórum de discussão de 9 anos para uma nova versão. Após tentativas frustradas de adaptação de software existente ou evolução gradual, a equipe decidiu criar uma nova versão do zero focando no mínimo viável, entregas contínuas e feedback rápido dos usuários.Design Responsivo por uma Web única por Caelum, tem 89 slides com 4833 visualizações.O documento discute os benefícios de um design responsivo para uma web única, capaz de se adaptar a diferentes telas. Defende a abordagem "mobile-first" e o uso de CSS3 e frameworks para criar layouts flexíveis, ao invés de sites separados para mobile. A estratégia de "uma web" melhora a experiência do usuário e o SEO.



Design Responsivo por uma Web únicaCaelum
89 slides•4.8K visualizações
O documento discute os benefícios de um design responsivo para uma web única, capaz de se adaptar a diferentes telas. Defende a abordagem "mobile-first" e o uso de CSS3 e frameworks para criar layouts flexíveis, ao invés de sites separados para mobile. A estratégia de "uma web" melhora a experiência do usuário e o SEO.Os Caminhos de uma Estratégia Mobile por Caelum, tem 47 slides com 2044 visualizações.O documento discute as opções de estratégia mobile, comparando sites responsivos versus aplicativos nativos e abordando tópicos como desempenho, usabilidade, experiência do usuário e plataformas. Recomenda iniciar o desenvolvimento pensando primeiro na experiência mobile para depois adicionar funcionalidades para desktops e outras plataformas maiores.



Os Caminhos de uma Estratégia MobileCaelum
47 slides•2K visualizações
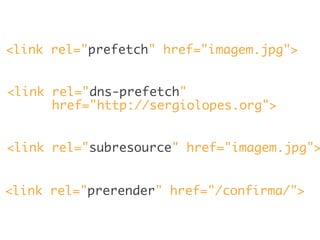
O documento discute as opções de estratégia mobile, comparando sites responsivos versus aplicativos nativos e abordando tópicos como desempenho, usabilidade, experiência do usuário e plataformas. Recomenda iniciar o desenvolvimento pensando primeiro na experiência mobile para depois adicionar funcionalidades para desktops e outras plataformas maiores.Desafios de Performance Web - BrazilJS por Caelum, tem 75 slides com 2572 visualizações.Palestra do Sérgio Lopes na BrazilJS 2016. Critical Path, Priorização de ATF, server-push, preload, animations, FLIP



Desafios de Performance Web - BrazilJSCaelum
75 slides•2.6K visualizações
Palestra do Sérgio Lopes na BrazilJS 2016. Critical Path, Priorização de ATF, server-push, preload, animations, FLIPPerformance na web: o modelo RAIL e outras novidades por Caelum, tem 58 slides com 2041 visualizações.Palestra do Sérgio Lopes no QCon SP 2016



Performance na web: o modelo RAIL e outras novidadesCaelum
58 slides•2K visualizações
Palestra do Sérgio Lopes no QCon SP 2016[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites por Caelum, tem 74 slides com 173347 visualizações.The document discusses techniques for optimizing websites to load faster. It provides 12 tips for optimization including enabling GZIP compression, minifying JavaScript and CSS, optimizing image sizes and formats, reducing the number of requests, and combining files. Performance statistics are given showing how even small reductions in load times can significantly increase user engagement and sales.![[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-qcon2011-sergio-110910194248-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-qcon2011-sergio-110910194248-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-qcon2011-sergio-110910194248-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-qcon2011-sergio-110910194248-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[QCon 2011] Por uma web mais rápida: técnicas de otimização de SitesCaelum
74 slides•173.3K visualizações
The document discusses techniques for optimizing websites to load faster. It provides 12 tips for optimization including enabling GZIP compression, minifying JavaScript and CSS, optimizing image sizes and formats, reducing the number of requests, and combining files. Performance statistics are given showing how even small reductions in load times can significantly increase user engagement and sales.Porque você deveria usar CDI nos seus projetos Java! - JavaOne LA 2012 - Sérg... por Caelum, tem 118 slides com 119034 visualizações.O documento descreve como utilizar CDI (Contexts and Dependency Injection) em projetos Java para injeção de dependências, gerenciamento do ciclo de vida de objetos e desacoplamento de classes. CDI permite especificar dependências usando anotações como @Inject e @Produces e controla a criação e injeção desses objetos.



Porque você deveria usar CDI nos seus projetos Java! - JavaOne LA 2012 - Sérg...Caelum
118 slides•119K visualizações
All you need to know about JavaScript loading and execution in the browser - ... por Caelum, tem 100 slides com 13589 visualizações.Techniques for fast and modular JS loading. Talk presented at JSConf Brazil 2013 in Fortaleza by Sérgio Lopes



All you need to know about JavaScript loading and execution in the browser - ...Caelum
100 slides•13.6K visualizações
Otimizando o time to market - do zero a produção em poucas iterações por Caelum, tem 76 slides com 1185 visualizações.O documento descreve a evolução de um fórum de discussão de 9 anos para uma nova versão. Após tentativas frustradas de adaptação de software existente ou evolução gradual, a equipe decidiu criar uma nova versão do zero focando no mínimo viável, entregas contínuas e feedback rápido dos usuários.



Otimizando o time to market - do zero a produção em poucas iteraçõesCaelum
76 slides•1.2K visualizações
[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites por Caelum, tem 74 slides com 173347 visualizações.The document discusses techniques for optimizing websites to load faster. It provides 12 tips for optimization including enabling GZIP compression, minifying JavaScript and CSS, optimizing image sizes and formats, reducing the number of requests, and combining files. Performance statistics are given showing how even small reductions in load times can significantly increase user engagement and sales.![[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-qcon2011-sergio-110910194248-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-qcon2011-sergio-110910194248-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-qcon2011-sergio-110910194248-phpapp01-thumbnail.jpg?width=560&fit=bounds)
![[QCon 2011] Por uma web mais rápida: técnicas de otimização de Sites](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-qcon2011-sergio-110910194248-phpapp01-thumbnail.jpg?width=560&fit=bounds)
[QCon 2011] Por uma web mais rápida: técnicas de otimização de SitesCaelum
74 slides•173.3K visualizações
Semelhante a Otimizações de Performance Web: Desafios do Mundo Mobile (20)
Web Performance Client Side por Levy Carneiro Jr., tem 150 slides com 743 visualizações.Este documento discute otimizações para melhorar o desempenho do lado do cliente em sites. Algumas das principais dicas incluem agrupar arquivos CSS e JavaScript em arquivos únicos e cacheados, usar sprites CSS para imagens, reduzir o número de conexões HTTP desnecessárias e minimizar arquivos.



Web Performance Client SideLevy Carneiro Jr.
150 slides•743 visualizações
Este documento discute otimizações para melhorar o desempenho do lado do cliente em sites. Algumas das principais dicas incluem agrupar arquivos CSS e JavaScript em arquivos únicos e cacheados, usar sprites CSS para imagens, reduzir o número de conexões HTTP desnecessárias e minimizar arquivos.Dicas para Turbinar o servidor de Aplicações JBoss 7 por Claudio Miranda, tem 27 slides com 10137 visualizações.Palestra por Claudio Miranda (@claudio4j) e Bruno Rossetto (@brunorst) no evento JBoss in Bossa na data de 08/Out/2011 na cidade de Brasília.



Dicas para Turbinar o servidor de Aplicações JBoss 7Claudio Miranda
27 slides•10.1K visualizações
Palestra por Claudio Miranda (@claudio4j) e Bruno Rossetto (@brunorst) no evento JBoss in Bossa na data de 08/Out/2011 na cidade de Brasília.Performance Front-end por Descomplica, tem 44 slides com 762 visualizações.1. O documento discute estratégias para melhorar o desempenho de um site com mais de 20 milhões de usuários, incluindo otimizar arquivos estáticos, servir conteúdo estático e diminuir requisições de imagens.
2. Antes das mudanças, a página levava 9,5 segundos para carregar e havia código redundante. Após minificar arquivos, juntar CSS/JS e usar lazy load para imagens, o carregamento caiu para menos de 2,5 segundos.
3. Essas mud



Performance Front-endDescomplica
44 slides•762 visualizações
1. O documento discute estratégias para melhorar o desempenho de um site com mais de 20 milhões de usuários, incluindo otimizar arquivos estáticos, servir conteúdo estático e diminuir requisições de imagens.
2. Antes das mudanças, a página levava 9,5 segundos para carregar e havia código redundante. Após minificar arquivos, juntar CSS/JS e usar lazy load para imagens, o carregamento caiu para menos de 2,5 segundos.
3. Essas mudAplicações web realtime por Fabio Janiszevski, tem 21 slides com 311 visualizações.Este documento discute as tecnologias para aplicações web em tempo real, incluindo chat, feeds e chamadas API. Ele explica como essas abordagens evoluíram de soluções como multipart/x-mixed-replace e iframes para AJAX, JavaApplet, FlashSocket e WebSocket. Também discute como implementar aplicações em tempo real com Rails usando Faye e Sync para publicação e assinatura de eventos.



Aplicações web realtimeFabio Janiszevski
21 slides•311 visualizações
Este documento discute as tecnologias para aplicações web em tempo real, incluindo chat, feeds e chamadas API. Ele explica como essas abordagens evoluíram de soluções como multipart/x-mixed-replace e iframes para AJAX, JavaApplet, FlashSocket e WebSocket. Também discute como implementar aplicações em tempo real com Rails usando Faye e Sync para publicação e assinatura de eventos.Hacking em consoles webs de security appliances, h2hc-rev-2 por William Costa, tem 68 slides com 774 visualizações.O documento descreve uma vulnerabilidade do tipo Cross-Site Scripting (XSS) encontrada na interface web de administração de um appliance de segurança da F-Secure. Através de um parâmetro vulnerável na página de criação de usuários, foi possível inserir código JavaScript malicioso e assim criar um novo usuário administrativo de forma não autorizada.



Hacking em consoles webs de security appliances, h2hc-rev-2William Costa
68 slides•774 visualizações
O documento descreve uma vulnerabilidade do tipo Cross-Site Scripting (XSS) encontrada na interface web de administração de um appliance de segurança da F-Secure. Através de um parâmetro vulnerável na página de criação de usuários, foi possível inserir código JavaScript malicioso e assim criar um novo usuário administrativo de forma não autorizada.Hibernate efetivo (IA-2014 / Disturbing the Mind) por Rafael Ponte, tem 172 slides com 1098 visualizações.Mesmo anos após o lançamento do Hibernate ainda é fácil encontrar projetos utilizando o framework de maneira ineficiente, podendo leva-lo a problemas sérios de performance ou até inviabilizar a aplicação. O uso não efetivo do Hibernate está intimamente ligado a erros comuns e más práticas em sua utilização, que vão desde pool de conexões, select n+1, configuração de cache, batch-size até o uso indevido do cache level 1 em processamentos batch e o tratamento de LazyInitializationException.
Palestra ministrada no evento Disturbing the Mind 2014 do Instituto Atlântico (IA).



Hibernate efetivo (IA-2014 / Disturbing the Mind)Rafael Ponte
172 slides•1.1K visualizações
Mesmo anos após o lançamento do Hibernate ainda é fácil encontrar projetos utilizando o framework de maneira ineficiente, podendo leva-lo a problemas sérios de performance ou até inviabilizar a aplicação. O uso não efetivo do Hibernate está intimamente ligado a erros comuns e más práticas em sua utilização, que vão desde pool de conexões, select n+1, configuração de cache, batch-size até o uso indevido do cache level 1 em processamentos batch e o tratamento de LazyInitializationException.
Palestra ministrada no evento Disturbing the Mind 2014 do Instituto Atlântico (IA).Rest Teoria E Pratica por Sergio Azevedo, tem 49 slides com 2789 visualizações.O documento discute os princípios de arquitetura RESTful para web services. Ele explica que REST se baseia nos recursos identificados por URIs e na interface uniforme do HTTP para manipular esses recursos através de métodos como GET, PUT, POST e DELETE. A arquitetura RESTful oferece características como tolerância a falhas, escalabilidade e interoperabilidade que tornam o protocolo HTTP adequado para a maioria dos serviços web.



Rest Teoria E PraticaSergio Azevedo
49 slides•2.8K visualizações
O documento discute os princípios de arquitetura RESTful para web services. Ele explica que REST se baseia nos recursos identificados por URIs e na interface uniforme do HTTP para manipular esses recursos através de métodos como GET, PUT, POST e DELETE. A arquitetura RESTful oferece características como tolerância a falhas, escalabilidade e interoperabilidade que tornam o protocolo HTTP adequado para a maioria dos serviços web.VRaptor - Ciclo CASIN 2011 por Daniel Kist, tem 54 slides com 427 visualizações.O documento discute o desenvolvimento web ágil, comparando frameworks como JSF e Spring MVC. Também aborda recursos como anotações @Resource, @Path e @Component e a arquitetura RESTful.



VRaptor - Ciclo CASIN 2011Daniel Kist
54 slides•427 visualizações
O documento discute o desenvolvimento web ágil, comparando frameworks como JSF e Spring MVC. Também aborda recursos como anotações @Resource, @Path e @Component e a arquitetura RESTful.Arquiteturas de referência MySQL por MySQL Brasil, tem 74 slides com 5831 visualizações.Uma visão sobre como projetar arquiteturas web com bases de dados de alta escala, baseado em casos de referência como Facebook, Twitter e Youtube.
Descrição: O MySQL é utilizado na aplicação principal dos maiores websites do mundo, incluindo Facebook, Twitter, LinkedIn e YouTube, assim como em alguns dos que mais crescem, como Tumblr, Pinterest e box.com. Nesta apresentação daremos uma visão sobre como projetar arquiteturas web com bases de dados de alta escala, seja implantado no localmente ou na nuvem.
Serão apresentadas - Arquiteturas de Referência para pequeno, médio e grande porte para aplicações web e móveis, abordando tópicos como:
-Como escalar o banco de dados enquanto seu novo site, fenômeno da web, simplesmente decola
-Como proporcionar agilidade, alta-disponibilidade, segurança e gerenciamento simplificado dos dados
-Como simplificar a integração com a grandes sistemas de análise de dados e big data
-Como manter baixos níveis de custo, risco e complexidade




Arquiteturas de referência MySQLMySQL Brasil
74 slides•5.8K visualizações
Uma visão sobre como projetar arquiteturas web com bases de dados de alta escala, baseado em casos de referência como Facebook, Twitter e Youtube.
Descrição: O MySQL é utilizado na aplicação principal dos maiores websites do mundo, incluindo Facebook, Twitter, LinkedIn e YouTube, assim como em alguns dos que mais crescem, como Tumblr, Pinterest e box.com. Nesta apresentação daremos uma visão sobre como projetar arquiteturas web com bases de dados de alta escala, seja implantado no localmente ou na nuvem.
Serão apresentadas - Arquiteturas de Referência para pequeno, médio e grande porte para aplicações web e móveis, abordando tópicos como:
-Como escalar o banco de dados enquanto seu novo site, fenômeno da web, simplesmente decola
-Como proporcionar agilidade, alta-disponibilidade, segurança e gerenciamento simplificado dos dados
-Como simplificar a integração com a grandes sistemas de análise de dados e big data
-Como manter baixos níveis de custo, risco e complexidade
o nome disso é performance por Pedro Polisenso, tem 56 slides com 1025 visualizações.O principal objetivo da palestrar foi tentar mostrar alguns pontos de performance front-end que temos que tomar cuidado. Apenas citei coisas simples e que encontramos no dia a dia que podem ser melhorados. Falei também que a performance começa no seu pensamento, na maneira em que pensamos e projetamos a aplicação em nossa cabeça. Performance é pensar, saber solucionar problemas e evitar os futuros.
Acho esse tema muito importante e por isso pensei em sempre que puder está allimentando o mesmo para futuras palestras.



o nome disso é performancePedro Polisenso
56 slides•1K visualizações
O principal objetivo da palestrar foi tentar mostrar alguns pontos de performance front-end que temos que tomar cuidado. Apenas citei coisas simples e que encontramos no dia a dia que podem ser melhorados. Falei também que a performance começa no seu pensamento, na maneira em que pensamos e projetamos a aplicação em nossa cabeça. Performance é pensar, saber solucionar problemas e evitar os futuros.
Acho esse tema muito importante e por isso pensei em sempre que puder está allimentando o mesmo para futuras palestras.Jee6 por fabiovelloso, tem 75 slides com 820 visualizações.O documento discute as novidades da versão 6 do Java Enterprise Edition, incluindo: (1) Java Authentication SPI for Containers para integração de autenticação; (2) Contexts and Dependency Injection para injeção de dependência; (3) Java API for RESTful Web Services. Também aborda atualizações no JavaServer Faces 2.0 e Servlets 3.0.



Jee6fabiovelloso
75 slides•820 visualizações
O documento discute as novidades da versão 6 do Java Enterprise Edition, incluindo: (1) Java Authentication SPI for Containers para integração de autenticação; (2) Contexts and Dependency Injection para injeção de dependência; (3) Java API for RESTful Web Services. Também aborda atualizações no JavaServer Faces 2.0 e Servlets 3.0.Do Rest Ao Restfull - Rio Jug por Sergio Azevedo, tem 63 slides com 1070 visualizações.O documento discute a arquitetura REST e como implementá-la de forma RESTful. Ele explica os principais conceitos como recursos, identidade, interface uniforme e hipermídia. Também discute como implementar REST em Java usando JAX-RS e como frameworks como o Restfulie podem facilitar a criação de aplicações HATEOAS.



Do Rest Ao Restfull - Rio JugSergio Azevedo
63 slides•1.1K visualizações
O documento discute a arquitetura REST e como implementá-la de forma RESTful. Ele explica os principais conceitos como recursos, identidade, interface uniforme e hipermídia. Também discute como implementar REST em Java usando JAX-RS e como frameworks como o Restfulie podem facilitar a criação de aplicações HATEOAS.Projetos Webs Complexos - Como funciona os sites de E-commerce Americanas.Com... por Dell Technologies, tem 31 slides com 976 visualizações.Apresentação utilizada na IV SEMANA DE TECNOLOGIA DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DO IFSP CAMPUS SÃO PAULO



Projetos Webs Complexos - Como funciona os sites de E-commerce Americanas.Com...Dell Technologies
31 slides•976 visualizações
Apresentação utilizada na IV SEMANA DE TECNOLOGIA DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DO IFSP CAMPUS SÃO PAULOWebstandards - Melhores práticas para construção de páginas web por Cleo Morgause, tem 42 slides com 1497 visualizações.O documento discute as melhores práticas para construção de páginas web usando padrões da web. Apresenta os benefícios dos padrões da web como multiplataforma, portabilidade e melhoria no SEO. Explica a estrutura HTML/CSS e a separação de conteúdo, design e comportamento em camadas distintas.



Webstandards - Melhores práticas para construção de páginas webCleo Morgause
42 slides•1.5K visualizações
O documento discute as melhores práticas para construção de páginas web usando padrões da web. Apresenta os benefícios dos padrões da web como multiplataforma, portabilidade e melhoria no SEO. Explica a estrutura HTML/CSS e a separação de conteúdo, design e comportamento em camadas distintas.Html5 por Alan Pereira, tem 13 slides com 1189 visualizações.O documento apresenta as principais diferenças entre HTML5 e XHTML, como a remoção do fechamento de tags, a nova sintaxe do doctype e a adição de novas tags semânticas. Também discute como implementar vídeos, tabelas e formulários semanticamente no HTML5, além de dicas para adaptação a dispositivos móveis.



Html5Alan Pereira
13 slides•1.2K visualizações
O documento apresenta as principais diferenças entre HTML5 e XHTML, como a remoção do fechamento de tags, a nova sintaxe do doctype e a adição de novas tags semânticas. Também discute como implementar vídeos, tabelas e formulários semanticamente no HTML5, além de dicas para adaptação a dispositivos móveis.Portando sua aplicação web para iphone por Renato Nitta, tem 48 slides com 660 visualizações.Esta é uma apresentação que fiz sobre algumas práticas na hora de preparar a interface de sua aplicação web para ser vista em um iPhone



Portando sua aplicação web para iphoneRenato Nitta
48 slides•660 visualizações
Esta é uma apresentação que fiz sobre algumas práticas na hora de preparar a interface de sua aplicação web para ser vista em um iPhoneInterCon 2017 - Segredos não ditos de PWA - muito além do Web App Manifest - ... por iMasters, tem 96 slides com 318 visualizações.O documento discute diversos conceitos e estratégias para melhorar o desempenho de aplicativos web progressivos (PWA), incluindo:
1. Otimizações no backend como gzip, image compression e estratégias de cache com service workers;
2. Técnicas no frontend como carregamento assíncrono de scripts, priorização do conteúdo crítico e uso eficiente de recursos como fontes e imagens;
3. Ferramentas como PageSpeed e Lighthouse para auditar e melhorar a performance.



InterCon 2017 - Segredos não ditos de PWA - muito além do Web App Manifest - ...iMasters
96 slides•318 visualizações
O documento discute diversos conceitos e estratégias para melhorar o desempenho de aplicativos web progressivos (PWA), incluindo:
1. Otimizações no backend como gzip, image compression e estratégias de cache com service workers;
2. Técnicas no frontend como carregamento assíncrono de scripts, priorização do conteúdo crítico e uso eficiente de recursos como fontes e imagens;
3. Ferramentas como PageSpeed e Lighthouse para auditar e melhorar a performance.Speed up! Critical css to the rescue por melidevelopers, tem 104 slides com 251 visualizações.O documento discute técnicas para melhorar o desempenho de carregamento de páginas web, como o uso de Critical CSS. Critical CSS extrai apenas os estilos CSS necessários para renderizar a parte acima do fold, melhorando a percepção do usuário sobre a velocidade de carregamento. O documento também explica como gerar e implementar corretamente o Critical CSS, incluindo o uso de ferramentas e pré-processadores, e como a técnica foi aplicada com sucesso no Mercado Livre, resultando em reduções significativas nos tempos de carregamento



Speed up! Critical css to the rescuemelidevelopers
104 slides•251 visualizações
O documento discute técnicas para melhorar o desempenho de carregamento de páginas web, como o uso de Critical CSS. Critical CSS extrai apenas os estilos CSS necessários para renderizar a parte acima do fold, melhorando a percepção do usuário sobre a velocidade de carregamento. O documento também explica como gerar e implementar corretamente o Critical CSS, incluindo o uso de ferramentas e pré-processadores, e como a técnica foi aplicada com sucesso no Mercado Livre, resultando em reduções significativas nos tempos de carregamentoConheça o Sass, mehor amigo do seu CSS - Nayara Felix por Nayara Felix, tem 72 slides com 125 visualizações.Conheça o Sass, mehor amigo do seu CSS - Nayara Felix
A repetição de código e a difícil manutenção das folhas de estilo são alguns dos problemas vividos por quem desenvolve para a web. Foi para suprir essas deficiências que o pré processador mais utilizado atualmente nasceu. Nessa palestra vou te mostrar algumas das muitas vantagens que o SASS oferece para o desenvolvimento web.
Quem é Nayara Felix?
Entusiasta e desenvolvedora front end, sou desenvolvedora magento na FCamara, me formando em sistemas para internet na FIAP e fã incondicional de Harry Potter. Trabalhei com marketing digital, design e fotografia por alguns anos mas minha paixão sempre foram os códigos.



Conheça o Sass, mehor amigo do seu CSS - Nayara FelixNayara Felix
72 slides•125 visualizações
Conheça o Sass, mehor amigo do seu CSS - Nayara Felix
A repetição de código e a difícil manutenção das folhas de estilo são alguns dos problemas vividos por quem desenvolve para a web. Foi para suprir essas deficiências que o pré processador mais utilizado atualmente nasceu. Nessa palestra vou te mostrar algumas das muitas vantagens que o SASS oferece para o desenvolvimento web.
Quem é Nayara Felix?
Entusiasta e desenvolvedora front end, sou desenvolvedora magento na FCamara, me formando em sistemas para internet na FIAP e fã incondicional de Harry Potter. Trabalhei com marketing digital, design e fotografia por alguns anos mas minha paixão sempre foram os códigos.Por que investir em performance Front-End? por Luiz Oliveira, tem 40 slides com 455 visualizações.O documento discute a importância de investir em performance front-end. Aponta que a maioria dos sites mais populares possuem versão mobile e que o tempo de carregamento afeta diretamente a receita e experiência do usuário. Recomenda otimizações como minificação de arquivos, redução de imagens, uso de sprites e adiamento de recursos pesados.



Por que investir em performance Front-End?Luiz Oliveira
40 slides•455 visualizações
O documento discute a importância de investir em performance front-end. Aponta que a maioria dos sites mais populares possuem versão mobile e que o tempo de carregamento afeta diretamente a receita e experiência do usuário. Recomenda otimizações como minificação de arquivos, redução de imagens, uso de sprites e adiamento de recursos pesados.Projetos Webs Complexos - Como funciona os sites de E-commerce Americanas.Com... por Dell Technologies, tem 31 slides com 976 visualizações.Apresentação utilizada na IV SEMANA DE TECNOLOGIA DE EDUCAÇÃO, CIÊNCIA E TECNOLOGIA DO IFSP CAMPUS SÃO PAULO



Projetos Webs Complexos - Como funciona os sites de E-commerce Americanas.Com...Dell Technologies
31 slides•976 visualizações
Webstandards - Melhores práticas para construção de páginas web por Cleo Morgause, tem 42 slides com 1497 visualizações.O documento discute as melhores práticas para construção de páginas web usando padrões da web. Apresenta os benefícios dos padrões da web como multiplataforma, portabilidade e melhoria no SEO. Explica a estrutura HTML/CSS e a separação de conteúdo, design e comportamento em camadas distintas.



Webstandards - Melhores práticas para construção de páginas webCleo Morgause
42 slides•1.5K visualizações
InterCon 2017 - Segredos não ditos de PWA - muito além do Web App Manifest - ... por iMasters, tem 96 slides com 318 visualizações.O documento discute diversos conceitos e estratégias para melhorar o desempenho de aplicativos web progressivos (PWA), incluindo:
1. Otimizações no backend como gzip, image compression e estratégias de cache com service workers;
2. Técnicas no frontend como carregamento assíncrono de scripts, priorização do conteúdo crítico e uso eficiente de recursos como fontes e imagens;
3. Ferramentas como PageSpeed e Lighthouse para auditar e melhorar a performance.



InterCon 2017 - Segredos não ditos de PWA - muito além do Web App Manifest - ...iMasters
96 slides•318 visualizações
Mais de Caelum (19)
Progressive Web Apps: o melhor da Web appficada por Caelum, tem 106 slides com 75904 visualizações.Slides da palestra de Sérgio Lopes na RubyConf Brazil.
Site de exemplo: https://sergiolopes.github.io/shopping/



Progressive Web Apps: o melhor da Web appficadaCaelum
106 slides•75.9K visualizações
Slides da palestra de Sérgio Lopes na RubyConf Brazil.
Site de exemplo: https://sergiolopes.github.io/shopping/Tudo que você precisa saber sobre picture e srcset por Caelum, tem 80 slides com 4259 visualizações.Palestra sobre imagens responsivas dadas no Encontro Locaweb 2015 pelo Sérgio Lopes



Tudo que você precisa saber sobre picture e srcsetCaelum
80 slides•4.3K visualizações
Palestra sobre imagens responsivas dadas no Encontro Locaweb 2015 pelo Sérgio LopesComo o HTTP/2 vai mudar sua vida por Caelum, tem 128 slides com 5448 visualizações.O documento descreve as principais diferenças entre HTTP 1.1 e HTTP 2.0. HTTP 2.0 introduz binário, multiplexação e compressão que otimizam o desempenho reduzindo tráfego de rede e latência da conexão. HTTP 2.0 permite várias requisições em paralelo em uma única conexão TCP.



Como o HTTP/2 vai mudar sua vidaCaelum
128 slides•5.4K visualizações
O documento descreve as principais diferenças entre HTTP 1.1 e HTTP 2.0. HTTP 2.0 introduz binário, multiplexação e compressão que otimizam o desempenho reduzindo tráfego de rede e latência da conexão. HTTP 2.0 permite várias requisições em paralelo em uma única conexão TCP.Métricas e a automatização do controle de qualidade por Caelum, tem 61 slides com 1473 visualizações."Essa história vai melhorar as vendas. Essa refatoração vai melhorar a manutenção". Será?
Se queremos escolher histórias e manter um produto melhor para o cliente final, essa decisão deve ser baseada em alguma medida.
Complexidade do código? Coesão? Aguentar altas cargas? Diminuir taxas de erro? Efetuar mais compras? Para entender qualquer uma delas é preciso medir: veremos nessa palestra como pegar um projeto cujo build mínimo está automatizado, mediremos a complexidade do código, o desempenho em relação a erros, a vendas e a percepção do usuário final.
Mantemos um rastreamento dessas métricas com o passar do tempo: encontrando os commits responsáveis pela quebra nas regras estabelecidas. A decisão se algo é bom ou não deixa de ser romântico e passa a ser algo lógico.



Métricas e a automatização do controle de qualidadeCaelum
61 slides•1.5K visualizações
"Essa história vai melhorar as vendas. Essa refatoração vai melhorar a manutenção". Será?
Se queremos escolher histórias e manter um produto melhor para o cliente final, essa decisão deve ser baseada em alguma medida.
Complexidade do código? Coesão? Aguentar altas cargas? Diminuir taxas de erro? Efetuar mais compras? Para entender qualquer uma delas é preciso medir: veremos nessa palestra como pegar um projeto cujo build mínimo está automatizado, mediremos a complexidade do código, o desempenho em relação a erros, a vendas e a percepção do usuário final.
Mantemos um rastreamento dessas métricas com o passar do tempo: encontrando os commits responsáveis pela quebra nas regras estabelecidas. A decisão se algo é bom ou não deixa de ser romântico e passa a ser algo lógico.HTTP/2, SPDY e Otimizações Web - Front In Maceió 2014 - Sérgio Lopes por Caelum, tem 88 slides com 2500 visualizações.The document discusses HTTP 2.0 and SPDY. Some key points include:
1. HTTP 2.0 uses a binary format instead of text and allows multiplexing requests over a single TCP connection to reduce latency.
2. Features like header compression, server push and request prioritization help optimize loading of web pages.
3. SPDY is an experimental protocol developed by Google that implements many of the same optimizations as HTTP 2.0.



HTTP/2, SPDY e Otimizações Web - Front In Maceió 2014 - Sérgio LopesCaelum
88 slides•2.5K visualizações
The document discusses HTTP 2.0 and SPDY. Some key points include:
1. HTTP 2.0 uses a binary format instead of text and allows multiplexing requests over a single TCP connection to reduce latency.
2. Features like header compression, server push and request prioritization help optimize loading of web pages.
3. SPDY is an experimental protocol developed by Google that implements many of the same optimizations as HTTP 2.0.Design Responsivo - MobCamp 2014 por Caelum, tem 123 slides com 2335 visualizações.Palestra de Design Responsivo do Sérgio Lopes na MobCamp 2014



Design Responsivo - MobCamp 2014Caelum
123 slides•2.3K visualizações
Palestra de Design Responsivo do Sérgio Lopes na MobCamp 2014Além do responsive design: a mudança de paradigma do design adaptativo e os m... por Caelum, tem 66 slides com 7013 visualizações.O documento discute o design responsivo e adaptativo para múltiplos dispositivos, enfatizando que a web sempre foi flexível e adaptável às diferentes telas. Apresenta as variáveis de adaptação como tamanho da tela, resolução, rede, orientação e outros fatores, e aborda técnicas como feature detection, media queries e progressive enhancement para criar experiências consistentes em diferentes contextos.



Além do responsive design: a mudança de paradigma do design adaptativo e os m...Caelum
66 slides•7K visualizações
O documento discute o design responsivo e adaptativo para múltiplos dispositivos, enfatizando que a web sempre foi flexível e adaptável às diferentes telas. Apresenta as variáveis de adaptação como tamanho da tela, resolução, rede, orientação e outros fatores, e aborda técnicas como feature detection, media queries e progressive enhancement para criar experiências consistentes em diferentes contextos.Por trás dos frameworks e além do reflection por Caelum, tem 19 slides com 965 visualizações.O documento discute como os frameworks de programação usam reflexão e proxies para fornecer funcionalidades como injeção de dependência, serialização e mocks. Também levanta questões sobre como esses recursos funcionam internamente e como podemos aprender mais sobre eles.



Por trás dos frameworks e além do reflectionCaelum
19 slides•965 visualizações
O documento discute como os frameworks de programação usam reflexão e proxies para fornecer funcionalidades como injeção de dependência, serialização e mocks. Também levanta questões sobre como esses recursos funcionam internamente e como podemos aprender mais sobre eles.Introducao a inteligencia artificial na educacao por Caelum, tem 105 slides com 3960 visualizações.Este documento fornece uma introdução a machine learning, discutindo conceitos como regressão linear, classificação, redes neurais e agrupamento. O documento também apresenta exemplos de como essas técnicas podem ser usadas para prever comportamentos, agrupar itens e clientes e responder perguntas.



Introducao a inteligencia artificial na educacaoCaelum
105 slides•4K visualizações
Este documento fornece uma introdução a machine learning, discutindo conceitos como regressão linear, classificação, redes neurais e agrupamento. O documento também apresenta exemplos de como essas técnicas podem ser usadas para prever comportamentos, agrupar itens e clientes e responder perguntas.[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ... por Caelum, tem 69 slides com 2794 visualizações.The document discusses the importance of optimizing websites for speed. It provides examples showing how page load times impact key metrics like revenue, traffic and conversions. Specific techniques are recommended to optimize assets like images, JavaScript and CSS files to reduce page size and load times. Faster sites are shown to rank better in search engines. The myth that bandwidth is more important than latency is also addressed.![[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-frontinbh2012-sergio-120713204920-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-frontinbh2012-sergio-120713204920-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-frontinbh2012-sergio-120713204920-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-frontinbh2012-sergio-120713204920-phpapp02-thumbnail.jpg?width=560&fit=bounds)
[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...Caelum
69 slides•2.8K visualizações
The document discusses the importance of optimizing websites for speed. It provides examples showing how page load times impact key metrics like revenue, traffic and conversions. Specific techniques are recommended to optimize assets like images, JavaScript and CSS files to reduce page size and load times. Faster sites are shown to rank better in search engines. The myth that bandwidth is more important than latency is also addressed.Plataforma java: detalhes da JVM por Caelum, tem 37 slides com 1962 visualizações.Para quem começou com Java, é importante conhecer um pouco mais do que a JVM é capaz. Aqui vimos uma demonstração de como o JIT trabalha, além de como funciona a máquina virtual.



Plataforma java: detalhes da JVMCaelum
37 slides•2K visualizações
Para quem começou com Java, é importante conhecer um pouco mais do que a JVM é capaz. Aqui vimos uma demonstração de como o JIT trabalha, além de como funciona a máquina virtual.CDI e as ideias pro futuro do VRaptor por Caelum, tem 42 slides com 2389 visualizações.The document discusses the evolution of Java EE technologies from JavaServer Faces (JSF) to Contexts and Dependency Injection (CDI). It provides code examples demonstrating how common features like controllers, dependency injection, interceptors, and routing were implemented in JSF using annotations like @ManagedBean and @Interceptor and how they evolved to use CDI annotations like @Inject and event observers. The examples show how CDI aligned these features with standard Java practices and provided a more modular, decoupled approach.



CDI e as ideias pro futuro do VRaptorCaelum
42 slides•2.4K visualizações
The document discusses the evolution of Java EE technologies from JavaServer Faces (JSF) to Contexts and Dependency Injection (CDI). It provides code examples demonstrating how common features like controllers, dependency injection, interceptors, and routing were implemented in JSF using annotations like @ManagedBean and @Interceptor and how they evolved to use CDI annotations like @Inject and event observers. The examples show how CDI aligned these features with standard Java practices and provided a more modular, decoupled approach.Qualidade de código - a qualidade que faz a diferença por Caelum, tem 240 slides com 694 visualizações.O documento discute princípios de design de código e qualidade de código. Ele apresenta Guilherme Silveira como líder técnico, instrutor e palestrante sobre tópicos como escrever código limpo e evitar código ruim no futuro. O documento também fornece contatos de Guilherme Silveira.



Qualidade de código - a qualidade que faz a diferençaCaelum
240 slides•694 visualizações
O documento discute princípios de design de código e qualidade de código. Ele apresenta Guilherme Silveira como líder técnico, instrutor e palestrante sobre tópicos como escrever código limpo e evitar código ruim no futuro. O documento também fornece contatos de Guilherme Silveira.Design de código: qualidade que faz a diferença, qcon 2011 por Caelum, tem 160 slides com 989 visualizações.Apresentação de design de código e a qualidade de um projeto a longo prazo. Apresentado por Guilherme Silveira na QCON sp 2011



Design de código: qualidade que faz a diferença, qcon 2011Caelum
160 slides•989 visualizações
Apresentação de design de código e a qualidade de um projeto a longo prazo. Apresentado por Guilherme Silveira na QCON sp 2011Agile2011 por Caelum, tem 166 slides com 496 visualizações.The document discusses lessons learned from an agile team's experiences improving learning in an agile environment. It describes several practices the team implemented, including open seating to facilitate discussions, pair programming with varied levels of experience, programming on Sundays, brown bag sessions to present various topics, asynchronous discussion lists, blogging, attending and organizing conferences, and building relationships both during and after work. The key lessons are that learning is the base for adapting in agile environments, teaching and sharing knowledge should be mutual, everyone has something to teach, and companies should experiment with different practices to improve learning.



Agile2011Caelum
166 slides•496 visualizações
The document discusses lessons learned from an agile team's experiences improving learning in an agile environment. It describes several practices the team implemented, including open seating to facilitate discussions, pair programming with varied levels of experience, programming on Sundays, brown bag sessions to present various topics, asynchronous discussion lists, blogging, attending and organizing conferences, and building relationships both during and after work. The key lessons are that learning is the base for adapting in agile environments, teaching and sharing knowledge should be mutual, everyone has something to teach, and companies should experiment with different practices to improve learning.Práticas para um Site Otimizado - CaelumDay in Rio 2011 por Caelum, tem 92 slides com 1185 visualizações.O documento discute a importância de otimizar sites para melhorar o desempenho e aumentar as métricas de negócio. Ele apresenta 7 técnicas para otimizar sites, como colocar JavaScripts no final da página, minificar arquivos, usar sprites de imagem e ferramentas de diagnóstico. Estudos mostram que melhorar a velocidade em 400ms aumenta conversões em 0,6% e que sites lentos reduzem o faturamento em até 4,3%.



Práticas para um Site Otimizado - CaelumDay in Rio 2011Caelum
92 slides•1.2K visualizações
O documento discute a importância de otimizar sites para melhorar o desempenho e aumentar as métricas de negócio. Ele apresenta 7 técnicas para otimizar sites, como colocar JavaScripts no final da página, minificar arquivos, usar sprites de imagem e ferramentas de diagnóstico. Estudos mostram que melhorar a velocidade em 400ms aumenta conversões em 0,6% e que sites lentos reduzem o faturamento em até 4,3%.Servlets 3: o contexto assíncrono - JavaOne 2010 - Paulo Silveira por Caelum, tem 42 slides com 2417 visualizações.O documento discute como implementar push no servidor usando Servlets 3 e AsyncContext. Isso permite escalar aplicações para milhares de clientes usando poucas threads, ao liberar a thread quando o processamento é assíncrono. O autor fornece exemplos de código para armazenar clientes em fila e enviar mensagens para eles sem bloquear, melhorando a capacidade do servidor.



Servlets 3: o contexto assíncrono - JavaOne 2010 - Paulo SilveiraCaelum
42 slides•2.4K visualizações
O documento discute como implementar push no servidor usando Servlets 3 e AsyncContext. Isso permite escalar aplicações para milhares de clientes usando poucas threads, ao liberar a thread quando o processamento é assíncrono. O autor fornece exemplos de código para armazenar clientes em fila e enviar mensagens para eles sem bloquear, melhorando a capacidade do servidor.Como fabricar dinheiro: Otimizações de Sites e porque isso vai deixá-lo rico ... por Caelum, tem 58 slides com 1745 visualizações.Este documento fornece 8 otimizações para acelerar sites e aumentar o desempenho: (1) colocar JavaScripts no final da página, (2) colocar CSS no cabeçalho, (3) diminuir número de requisições, (4) configurar headers corretamente, (5) minificar arquivos, (6) usar cookies de forma inteligente, (7) usar CDNs, (8) otimizar imagens. Ao implementar essas otimizações, sites ficam mais rápidos, pessoas ficam mais tempo e veem mais páginas, e



Como fabricar dinheiro: Otimizações de Sites e porque isso vai deixá-lo rico ...Caelum
58 slides•1.7K visualizações
Este documento fornece 8 otimizações para acelerar sites e aumentar o desempenho: (1) colocar JavaScripts no final da página, (2) colocar CSS no cabeçalho, (3) diminuir número de requisições, (4) configurar headers corretamente, (5) minificar arquivos, (6) usar cookies de forma inteligente, (7) usar CDNs, (8) otimizar imagens. Ao implementar essas otimizações, sites ficam mais rápidos, pessoas ficam mais tempo e veem mais páginas, eGoogle Android - WTJatai por Caelum, tem 85 slides com 831 visualizações.Palestra de Android apresentada no 2o Workshop de Tecnologia de Jataí-GO em Outubro de 2010 por Sérgio Lopes



Google Android - WTJataiCaelum
85 slides•831 visualizações
Palestra de Android apresentada no 2o Workshop de Tecnologia de Jataí-GO em Outubro de 2010 por Sérgio LopesHTTP/2, SPDY e Otimizações Web - Front In Maceió 2014 - Sérgio Lopes por Caelum, tem 88 slides com 2500 visualizações.The document discusses HTTP 2.0 and SPDY. Some key points include:
1. HTTP 2.0 uses a binary format instead of text and allows multiplexing requests over a single TCP connection to reduce latency.
2. Features like header compression, server push and request prioritization help optimize loading of web pages.
3. SPDY is an experimental protocol developed by Google that implements many of the same optimizations as HTTP 2.0.



HTTP/2, SPDY e Otimizações Web - Front In Maceió 2014 - Sérgio LopesCaelum
88 slides•2.5K visualizações
Além do responsive design: a mudança de paradigma do design adaptativo e os m... por Caelum, tem 66 slides com 7013 visualizações.O documento discute o design responsivo e adaptativo para múltiplos dispositivos, enfatizando que a web sempre foi flexível e adaptável às diferentes telas. Apresenta as variáveis de adaptação como tamanho da tela, resolução, rede, orientação e outros fatores, e aborda técnicas como feature detection, media queries e progressive enhancement para criar experiências consistentes em diferentes contextos.



Além do responsive design: a mudança de paradigma do design adaptativo e os m...Caelum
66 slides•7K visualizações
[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ... por Caelum, tem 69 slides com 2794 visualizações.The document discusses the importance of optimizing websites for speed. It provides examples showing how page load times impact key metrics like revenue, traffic and conversions. Specific techniques are recommended to optimize assets like images, JavaScript and CSS files to reduce page size and load times. Faster sites are shown to rank better in search engines. The myth that bandwidth is more important than latency is also addressed.![[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-frontinbh2012-sergio-120713204920-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-frontinbh2012-sergio-120713204920-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-frontinbh2012-sergio-120713204920-phpapp02-thumbnail.jpg?width=560&fit=bounds)
![[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...](https://cdn.slidesharecdn.com/ss_thumbnails/otimizacoesclientside-frontinbh2012-sergio-120713204920-phpapp02-thumbnail.jpg?width=560&fit=bounds)
[FrontInBH 2012] Por uma web mais rápida: técnicas de otimizações de sites - ...Caelum
69 slides•2.8K visualizações
Como fabricar dinheiro: Otimizações de Sites e porque isso vai deixá-lo rico ... por Caelum, tem 58 slides com 1745 visualizações.Este documento fornece 8 otimizações para acelerar sites e aumentar o desempenho: (1) colocar JavaScripts no final da página, (2) colocar CSS no cabeçalho, (3) diminuir número de requisições, (4) configurar headers corretamente, (5) minificar arquivos, (6) usar cookies de forma inteligente, (7) usar CDNs, (8) otimizar imagens. Ao implementar essas otimizações, sites ficam mais rápidos, pessoas ficam mais tempo e veem mais páginas, e



Como fabricar dinheiro: Otimizações de Sites e porque isso vai deixá-lo rico ...Caelum
58 slides•1.7K visualizações
Otimizações de Performance Web: Desafios do Mundo Mobile
- 1. A WEB MOBILE ! OTIMIZAÇÕES E DESAFIOS DE PERFORMANCE
- 2. @sergio_caelum sergiolopes.org
- 3. sergiolopes.org
- 4. sergiolopes.org
- 5. 74% DOS USUÁRIOS FALAM QUE ABANDONAM O SITE MOBILE DEPOIS DE 5s DE ESPERA
- 6. 85% DOS USUÁRIOS ESPERAM QUE UM SITE ABRA NO CELULAR TÃO OU MAIS RÁPIDO QUE NO DESKTOP
- 7. OTIMIZAÇÕES WEB 101
- 8. OTIMIZAÇÕES WEB 101 CONCATENAR CSS / JS
- 9. OTIMIZAÇÕES WEB 101 MINIFICAR CSS / JS CONCATENAR CSS / JS
- 10. OTIMIZAÇÕES WEB 101 CACHE / EXPIRES MINIFICAR CSS / JS CONCATENAR CSS / JS
- 11. OTIMIZAÇÕES WEB 101 CACHE / EXPIRES MINIFICAR CSS / JS SPRITES CONCATENAR CSS / JS
- 12. OTIMIZAÇÕES WEB 101 CACHE / EXPIRES MINIFICAR CSS / JS SPRITES CONCATENAR CSS / JS JS EMBAIXO
- 13. OTIMIZAÇÕES WEB 101 CACHE / EXPIRES MINIFICAR CSS / JS SPRITES CONCATENAR CSS / JS JS EMBAIXO CSS NO TOPO
- 14. OTIMIZAÇÕES WEB 101 GZIP CACHE / EXPIRES MINIFICAR CSS / JS SPRITES CONCATENAR CSS / JS JS EMBAIXO CSS NO TOPO
- 15. OTIMIZAÇÕES WEB 101 GZIP CACHE / EXPIRES MINIFICAR CSS / JS SPRITES CONCATENAR CSS / JS JS EMBAIXO CSS NO TOPO LAZY-LOAD
- 16. OTIMIZAÇÕES WEB 101 GZIP CACHE / EXPIRES MINIFICAR CSS / JS SPRITES CONCATENAR CSS / JS JS EMBAIXO CSS NO TOPO LAZY-LOAD ASSÍNCRONO
- 17. #mobileperf
- 18. GARGALOS MOBILE
- 19. GARGALOS MOBILE
- 20. GARGALOS MOBILE
- 21. GARGALOS MOBILE
- 22. GARGALOS MOBILE
- 23. GARGALOS MOBILE
- 24. REDE
- 25. largura de banda & latência (RTT)
- 26. NY SP
- 27. NY SP 7648km
- 28. NY SP 7648km 299,792458km/ms
- 29. NY SP
- 30. NY SP
- 31. NY SP 25,5 ms
- 32. NY SP
- 33. NY SP RTT ideal = 51 ms
- 35. DNS lookup ! 1 RTT TCP handshake ! 1 RTT TLS handshake ! 1-2 RTT HTTP request ! > 1 RTT
- 36. latência de redes móveis
- 42. WI-FI Mac WI-FI celular 3G quente 3G frio 2G quente 2G frio SP 12ms 38ms 88ms 212ms 472ms 622ms NY 139ms 300ms
- 43. 0 800 1600 2400 3200 1 Mbps 2 Mbps 3 Mbps 4 Mbps 5 Mbps 6 Mbps 7 Mbps 8 Mpbs 9 Mbps 10 Mbps TEMPO DE CARREGAMENTO DA PÁGINA vs LARGURA DE BANDA
- 44. 0 1000 2000 3000 4000 240ms 220ms 200ms 180ms 160ms 140ms 120ms 100ms 80ms 60ms 40ms 20ms 0ms TEMPO DE CARREGAMENTO DA PÁGINA vs LATÊNCIA (RTT)
- 45. BATERIA
- 46. WI-FI - 30 ~200 mW 3G - 1000 ~ 3500 mW
- 47. RRCRadio Resource Controller
- 48. zzz
- 49. zzzidle 15 mW
- 50. zzzidle 15 mW !!!!
- 51. zzzidle 15 mW connected 1000 ~ 3500 mW !!!!
- 52. DNS lookup ! 1 RTT TCP handshake ! 1 RTT TLS handshake ! 1-2 RTT HTTP request ! > 1 RTT
- 53. RRC negociação ! 200 ~ 2500ms DNS lookup ! 1 RTT TCP handshake ! 1 RTT TLS handshake ! 1-2 RTT HTTP request ! > 1 RTT
- 54. 4G - LTE 3.5G -HSPA+ 3G -UMTS,HSPA 2G -EDGE,GPRS
- 55. 4G - 300 Mbit/s 3.5G -168 Mbit/s 3G -14 Mbit/s 2G -384 Kbit/s
- 56. 4G - 5 Mbit/s 3.5G -1.5 Mbit/s 3G -0.5 Mbit/s valores máximos em contrato dos planos atuais da Vivo em SP*
- 57. 4G - <100ms 3.5G -<100ms 3G -100 ~ 500 ms 2G -300 ~ 1000 ms
- 58. OTIMIZAÇÕES
- 59. conteúdo mais próximo do usuário
- 60. conteúdo mais próximo do usuário
- 61. CDNs content delivery network
- 62. CDNs content delivery network
- 63. DIMINUIR # REQUESTS concatenar JS e CSS usar sprites cachear recursos !(display:none em <img>)
- 64. SEM REDIRECTS
- 65. SEM REDIRECTS
- 66. POLLING É DO MAL
- 67. LAZY-LOAD JÁ ERA
- 68. PRELOAD É O QUE HÁ
- 69. <link rel="prefetch" href="imagem.jpg">
- 70. <link rel="prefetch" href="imagem.jpg"> <link rel="dns-prefetch" href="http://sergiolopes.org">
- 71. <link rel="prefetch" href="imagem.jpg"> <link rel="subresource" href="imagem.jpg"> <link rel="dns-prefetch" href="http://sergiolopes.org">
- 72. <link rel="prefetch" href="imagem.jpg"> <link rel="subresource" href="imagem.jpg"> <link rel="prerender" href="/confirma/"> <link rel="dns-prefetch" href="http://sergiolopes.org">
- 73. por trás do TCP
- 74. browser server
- 75. SYN browser server
- 76. SYN SYN ACK browser server
- 77. SYN SYN ACK ACK GET / browser server
- 78. SYN SYN ACK ACK GET / 4x TCP seg. browser server processamento
- 79. SYN SYN ACK ACK GET / 4x TCP seg. ~5.8 KB browser server processamento
- 80. SYN SYN ACK ACK GET / 4x TCP seg. 4x ACK ~5.8 KB browser server processamento
- 81. SYN SYN ACK ACK GET / 4x TCP seg. 4x ACK 8x ACK 8x TCP seg. ~5.8 KB ~11.6 KB ... browser server processamento
- 82. SYN SYN ACK ACK GET / 4x TCP seg. 4x ACK 8x ACK 8x TCP seg. ~5.8 KB ~11.6 KB ... browser server processamento
- 83. Connection: Keep-Alive
- 84. SYN SYN ACK ACK GET / 4x TCP seg. 4x ACK 8x ACK 8x TCP seg. ~5.8 KB ~11.6 KB ... browser server processamento parado...
- 85. flush early Java: response.flushBuffer(); .NET: Response.Flush(); PHP: <?php flush(); ?>
- 86. SYN SYN ACK ACK GET / 4x TCP seg. 4x ACK 8x ACK 8x TCP seg. ~5.8 KB ~11.6 KB ... browser server processamento
- 87. cwnd AW10 10-packet TCP congestion window
- 88. http://bit.ly/1pspHaP
- 89. http://bit.ly/1pspHaP
- 90. http://bit.ly/1pspHaP
- 91. http://bit.ly/1pspHaP
- 92. http://bit.ly/1pspHaP
- 93. CRITICAL RENDERING PATH
- 95. NUNCA ESCREVA JS QUE BLOQUEIE RENDER
- 96. http://slidesha.re/1tuMgcs
- 97. <script src="script.js" async></script>
- 98. CSSTAMBÉM BLOQUEIA RENDERIZAÇÃO
- 101. ~600px
- 102. ~600px ~9000px
- 103. ~600px ~9000px ABOVE THE FOLD (ATF)
- 104. 1 RTT ATF RENDER
- 106. inline do CSS ATF
- 107. inline do CSS ATF inline do JS ATF
- 108. inline do CSS ATF inline do JS ATF flush ATF
- 109. < 14 KB (cwnd aw10) inline do CSS ATF inline do JS ATF flush ATF
- 110. < 14 KB (cwnd aw10) inline do CSS ATF inline do JS ATF flush ATF resto do CSS e JS tudo async
- 112. RENDERIZAÇÃO
- 113. EVITE FRAMEWORKS PESADOS & SUBUTILIZADOS
- 114. QUEBRE JS PESADO setImmediate requestAnimationFrame Web Workers
- 115. setImmediate(function(){ // pedaço de processo longo });
- 116. requestAnimationFrame(function(){ // quadro de animação });
- 117. animações na GPU com CSS3
- 118. .fadeout { opacity: 0; transition: opacity 2s ease; }
- 119. cuidado com elementos caros box-shadow / gradient / SVG / data-uri
- 120. TESTES, ANÁLISES & TRADEOFFs
- 123. RUM Real User Monitoring
- 125. BÔNUS: INTERFACE PERFORMÁTICA delay de 300 ms no click interface instantânea & sync em bg
- 126. LATÊNCIA REDES MÓVEIS HTTP CRITICAL PATH RENDERIZAÇÃO TESTES TRADEOFFS
- 127. A WEB MOBILE ! OTIMIZAÇÕES E DESAFIOS DE PERFORMANCE
- 128. OBRIGADO! sergiolopes.org @sergio_caelum
