Loud Links: JavaScript Adds Sound to Your Website

The small JavaScript Loud Links adds sounds to your website by making links and other elements audible via HTML5 audio elements that will provide audible feedback on click or hover. All you need for that are sound files as MP3 and OGG. The solution works on all common browsers.

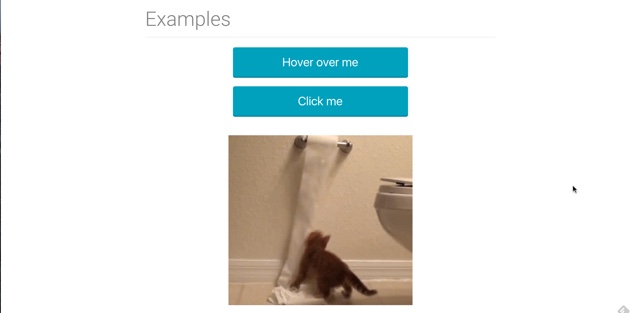
 To say it right away, Loud Links doesn't want to flood your UI with music. It has only been created to set sounds for interactions. Precisely said, Loud Links can only add sound to two different states. While you can generally apply Loud Links to any element on your website, the sounds will only ring while clicking or hovering over an element with the mouse.
To say it right away, Loud Links doesn't want to flood your UI with music. It has only been created to set sounds for interactions. Precisely said, Loud Links can only add sound to two different states. While you can generally apply Loud Links to any element on your website, the sounds will only ring while clicking or hovering over an element with the mouse.
 The JavaScript library creates an HTML5 audio for the respective marked element, and uses MP3/OGG files to play the respective sound. If you own fitting sound snippets, using Loud Links is very easy. A plethora of snippets can be found in the depths of the web.
The JavaScript library creates an HTML5 audio for the respective marked element, and uses MP3/OGG files to play the respective sound. If you own fitting sound snippets, using Loud Links is very easy. A plethora of snippets can be found in the depths of the web.

Sounds and Websites: A Question of Taste
Of course, of course. You don't need to say it. Sound on a website is so 90s and it was annoying back then already. I know this opinion and it can be justified as well. However, using sounds can be also justified on many websites. Here at Noupe, we've just recently dealt with the topic in a more general way. Loud Links is a small JavaScript from the digital pen of the Rotterdam-based designer and UX developer Mahdi Al-Farra. Mahdi starts something he calls weekend projects on a regular basis, and Loud Links is one of the thoroughly interesting results of these rush jobs. To say it right away, Loud Links doesn't want to flood your UI with music. It has only been created to set sounds for interactions. Precisely said, Loud Links can only add sound to two different states. While you can generally apply Loud Links to any element on your website, the sounds will only ring while clicking or hovering over an element with the mouse.
To say it right away, Loud Links doesn't want to flood your UI with music. It has only been created to set sounds for interactions. Precisely said, Loud Links can only add sound to two different states. While you can generally apply Loud Links to any element on your website, the sounds will only ring while clicking or hovering over an element with the mouse.
 The JavaScript library creates an HTML5 audio for the respective marked element, and uses MP3/OGG files to play the respective sound. If you own fitting sound snippets, using Loud Links is very easy. A plethora of snippets can be found in the depths of the web.
The JavaScript library creates an HTML5 audio for the respective marked element, and uses MP3/OGG files to play the respective sound. If you own fitting sound snippets, using Loud Links is very easy. A plethora of snippets can be found in the depths of the web.
Loud Links: How to
If you want to use Loud Links, you need to create a folder namedsounds in your website's root directory. Within this folder, create two more folders named mp3 and ogg.
After integrating the JavaScript into your HTML document the usual way, mark the links of other elements that you want to add sound to with the class loud-link-hover or loud-link-click. Using the HTML5 data attribute, you can add the specific sound without entering the file extension. This means, instead of sound.mp3, you only need to enter sound.
I'll give you two examples:

Howler.js is one of the best audio library so far, with tons of handy features.