PNG, GIF, or JPEG? Which is the Best Image Format for Email?
With so many image file formats available—BMP, EPS, JPEG, PNG, and GIF to name a few—how do you determine which is right image format for your email? Each format produces variances in file size, compression, and quality. To make things more confusing, support for specific file types can also vary between email clients. In this post, we’ll weigh the pros and cons of four popular file formats for email: JPEG, GIF, PNG, and SVG.
Do your images take too long to load?Test your images for file-size and load time with Litmus Checklist. Plus, instantly see how your campaigns look in all popular email clients and mobile devices. |
JPEG (JPG)
JPEG images (short for Joint Photographic Experts Group) are “full-color images that dedicate at least 24 bits of memory to each pixel, resulting in images that can incorporate 16.8 million colors,” and are frequently referenced by their file extension, JPG.
JPEGs are also “lossy,” meaning they retain all color information, but compress file size by selectively discarding data—and that compression can result in a loss of quality. In most design programs, you can choose the degree of compression you wish to apply to individual images—just be aware that by doing so, you also will alter the image’s quality. As a result, if you choose the maximum quality option, your image will most likely be indistinguishable from your original photograph, albeit with a correspondingly larger file size.
PROS |
24-bit color w/ up to 16M colors |
Great for photographs |
Great for images w/ more than 256 colors |
Great for making smaller file sizes (usually) |
CONS |
Discard a lot of data |
After compression, JPEGs tend to create artifacts |
Cannot be animated |
Doesn’t support transparency |
Not good for text images |
Not good for images with sharp edges |
“Lossy” |
As stated in the chart above, JPEGs are great for photographs and images with lots of colors. However, JPEGs are probably not the best option for images containing text. Here is a snippet of text saved as a JPEG:

However, JPEGs are probably not the best option for images containing text. Here is a snippet of text saved as a JPEG:

By way of contrast, here the same text captured as a GIF (we’ll get to GIFs next):

As you can see, the text is much clearer in the GIF. Artifacts (the little bits of “fuzz” in the space around the letters) in the JPEG cause the text to look blurry or dirty. Here’s the same example zoomed in:

As Cripsen.org explains, “these little grey artifacts are part of the way JPEG compression works. The very thing that helps make photographs look more realistic at high compression sticks out like a sore thumb when you save a text or clip art image as a JPEG file.” If large headlines look that bad, can you imagine how illegible smaller copy might get?
GIF
GIF stands for Graphics Interchange Format and is “one of the file formats used to display indexed-color graphics and images in HTML documents on the web.” This means that a GIF will only display a maximum of 256 colors; as a result, GIFs are great for images with simple illustrations and blocks of colors, like logos and icons, but probably not the best option for photographs.
PROS |
Supports transparency |
Can be animated |
Great for images with limited colors |
Great for line drawings & clip art |
Great for text images |
“Lossless” |
CONS |
Only supports 256 colors |
File sizes can be quite large |
Not good for photographs |
Not good for images w/ more than 256 colors |
One of the major benefits of GIFs is that they preserve transparency, which means that you can use image-editing software to select colors in a GIF image’s color palette to become transparent. This allows you to put a GIF over a colored background, or even a photograph, and you won’t see a border around the image. Check out the example of our logo as a transparent GIF set against a white background and a dark background:

However, GIF transparency is not selective. This means that if you make a color transparent, that color will become transparent in the entire image.
Another benefit of using GIFs is that they support animation, which is an increasingly popular technique in email design! Check out this great animated GIF from Jack Spade:

PNG
Using PNG in email, Portable Network Graphics, offers a wide range of attractive features, including “a full range of color depths, support for sophisticated image transparency, better interlacing, and automatic corrections for display monitor gamma. PNG images can also hold a short text description of the image’s content, which allows Internet search engines to search for images based on these embedded text descriptions.”
PROS |
“Lossless” |
Smaller file sizes |
Great transparency support |
Great for text images |
Great for logos |
CONS |
Not great for large images (large file sizes compared to JPEG) |
Cannot be animated |
Not supported by all web browsers |
Not supported in early versions of Lotus Notes |
There are two types of PNG formats: PNG-8 and PNG-24. The PNG-8 format is similar to GIFs in the fact that they are saved with 256 colors maximum. The PNG-24 format is able to display millions of colors, but also comes with a larger file size. When using PNG in emails the rule of thumb here is to choose whichever format is an appropriate balance of color and file size for your particular needs.
PNGs are also capable of producing background images without jagged edges. While they can be used for photographs, PNGs typically have larger file sizes than JPEGs since they use lossless compression.
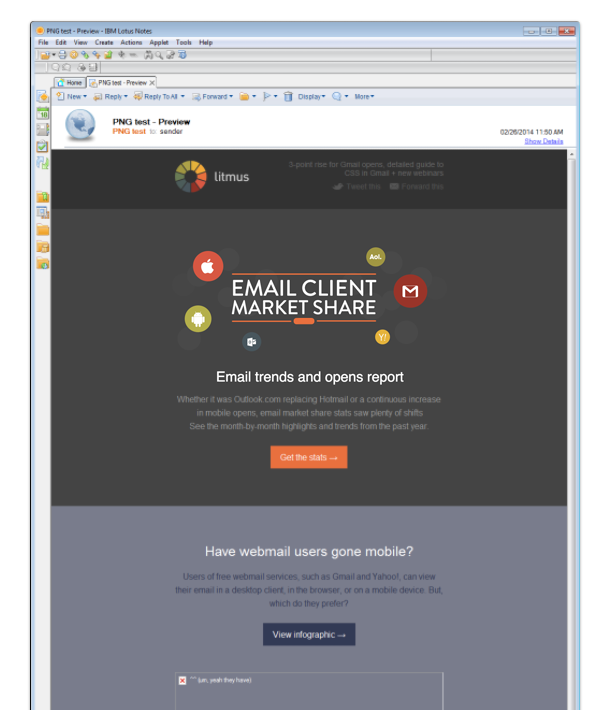
A negative of the using PNG in email is that they are not supported by early versions of Lotus Notes. In the email below, you can see how only the PNGs are disabled, while JPEGs and GIFs render just fine:

SVG
SVG, Scalable Vector Graphics, is an image format for vector graphics. Unlike JPG, PNG, and GIF format images, SVG images are just plain text documents that describe the lines, shapes, and colors that make up the image. As SVG files are plain text documents, they can be easily manipulated on the web using JavaScript, CSS, and HTML. SVGs also are resolution independent. They look sharp on any screen, while at the same time keeping file sizes low.

PROS |
Scalable and responsive |
Accessible |
Small file size compared to JPG, GIF, and PNG |
CONS |
Limited support across email clients |
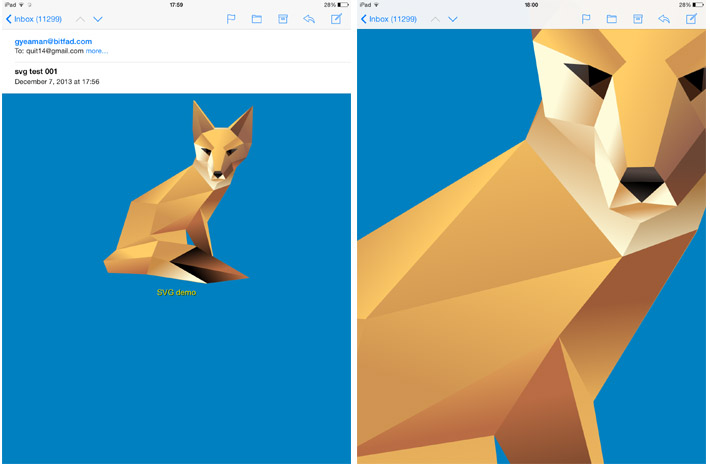
The biggest con of using SVG images specifically for email is, unsurprisingly, a lack of support. iOS devices and Apple Mail offer a good level of support for SVG, but where it’s missing is from Gmail, Outlook, and international webmail clients. If the majority of your subscribers open your emails in Apple Mail or an iOS device you could start experimenting with SVG. Learn more about SVG in email, including an overview of SVG support across email clients, with the basics of using SVG in email by Anna Yeaman of StyleCampaign.
WHICH FORMAT IS BEST?
Unfortunately, there is no right answer. You need to determine which file format is most appropriate for the content of that image. If you’re looking to include animation, the GIF format is the obvious choice. Need your photographs to retain their detail and color? Go with a JPEG. To recap:
JPEG File Format
- Great for images when you need to keep the size small
- Good option for photographs
- Bad for logos, line art, and wide areas of flat color
GIF File Format
- Great for animated effects
- Nice option for clip art, flat graphics, and images that use minimal colors and precise lines
- Good option for simple logos with blocks of colors
PNG
- Lossless
- Excellent choice when transparency is a must
- Good option for logos and line art
- Not supported everywhere
SVG
- Great option for high-quality images at low file sizes
- Support limited to email clients on iOS (with only a few exceptions)
The best tools for judging which image format looks best are your eyes—and Litmus, of course! Preview how your emails (and images) render in dozens of popular email clients with Litmus Email Previews.
ADDITIONAL RESOURCES
- “GIF, PNG, JPG — Which one to use?” — Sitepoint.
- “Different Image Formats And When to Use Them” — 1stwebdesigner.
- “Graphic File Formats” — Web Style Guide.
- “GIF, JPG, & PNG — What’s the difference?” — Sitepoint.
- “The Basics of SVG in Email” — StyleCampaign.
 | Master the basics of email design Learn the fundamental principles and best practices of email design in 5 easy-to-digest lessons. |

Lauren Smith
Lauren Smith is the VP of Acquisition & Lifecycle Marketing at Litmus


