Our Best Practices Are Killing Us
359 likes175,953 views
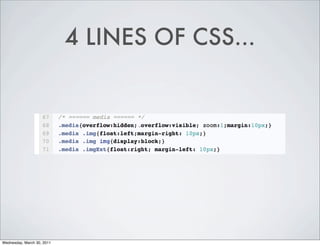
We keep thinking we can write better CSS if we just try harder, that the next site will be clean and stay that way. This presentation shows that in fact, messy CSS is the direct result of our worst best-practices. We need to reexamine those assumptions with an eye to practicality and scalability as well as accessibility, standards, and fabulous design.
1 of 111















































































































Recommended
What is Object Oriented CSS? by Nicole Sullivan, has 68 slides with 43175 views.This document discusses object-oriented CSS (OOCSS) as an evolution of CSS that makes it more powerful. OOCSS involves creating reusable CSS objects rather than page-specific rules, setting good global defaults, abstracting reusable elements, separating container and content, and using multiple classes to simulate inheritance. This allows for more scalable, maintainable and performant CSS code. Some best practices of OOCSS include creating semantic object classes like .heading rather than styling specific elements directly. The document provides examples of OOCSS principles and their benefits.



What is Object Oriented CSS?Nicole Sullivan
68 slides•43.2K views
This document discusses object-oriented CSS (OOCSS) as an evolution of CSS that makes it more powerful. OOCSS involves creating reusable CSS objects rather than page-specific rules, setting good global defaults, abstracting reusable elements, separating container and content, and using multiple classes to simulate inheritance. This allows for more scalable, maintainable and performant CSS code. Some best practices of OOCSS include creating semantic object classes like .heading rather than styling specific elements directly. The document provides examples of OOCSS principles and their benefits.Java Quiz Questions by CodeOps Technologies LLP, has 19 slides with 1569 views.Here is the quiz presentation used for the Java meetup in IG Group on 14th April in Bangalore. Try the code on your own! 



Java Quiz QuestionsCodeOps Technologies LLP
19 slides•1.6K views
Here is the quiz presentation used for the Java meetup in IG Group on 14th April in Bangalore. Try the code on your own! InnoDB Locking Explained with Stick Figures by Karwin Software Solutions LLC, has 81 slides with 101098 views.When does InnoDB lock a row? Multiple rows? Why would it lock a gap? How do transactions affect these scenarios? Locking is one of the more opaque features of MySQL, but it’s very important for both developers and DBA’s to understand if they want their applications to work with high performance and concurrency. This is a creative presentation to illustrate the scenarios for locking in InnoDB and make these scenarios easier to visualize. I'll cover: key locks, table locks, gap locks, shared locks, exclusive locks, intention locks, insert locks, auto-inc locks, and also conditions for deadlocks.



InnoDB Locking Explained with Stick FiguresKarwin Software Solutions LLC
81 slides•101.1K views
When does InnoDB lock a row? Multiple rows? Why would it lock a gap? How do transactions affect these scenarios? Locking is one of the more opaque features of MySQL, but it’s very important for both developers and DBA’s to understand if they want their applications to work with high performance and concurrency. This is a creative presentation to illustrate the scenarios for locking in InnoDB and make these scenarios easier to visualize. I'll cover: key locks, table locks, gap locks, shared locks, exclusive locks, intention locks, insert locks, auto-inc locks, and also conditions for deadlocks.PostgreSQL pour débutants by Lætitia Avrot, has 41 slides with 829 views.PostgreSQL a été sacré SGBD de l’année 2017!
Vous avez donc envie de voir ce que c’est! Seulement, vous ne savez pas par où commencer… Vous êtes un peu perdu…
Tous les concepts vous semblent flous et les explications que vous trouvez sont soit interminables, soit sans rapport avec ce que vous cherchez, soit fausses (oui, ça arrive sur Internet).
Après vous avoir mis sur les rails de départ en expliquant les différents concepts de PostgreSQL, je vous montrerai où trouver de l’information pertinente sur PostgreSQL.



PostgreSQL pour débutantsLætitia Avrot
41 slides•829 views
PostgreSQL a été sacré SGBD de l’année 2017!
Vous avez donc envie de voir ce que c’est! Seulement, vous ne savez pas par où commencer… Vous êtes un peu perdu…
Tous les concepts vous semblent flous et les explications que vous trouvez sont soit interminables, soit sans rapport avec ce que vous cherchez, soit fausses (oui, ça arrive sur Internet).
Après vous avoir mis sur les rails de départ en expliquant les différents concepts de PostgreSQL, je vous montrerai où trouver de l’information pertinente sur PostgreSQL.[Pgday.Seoul 2017] 7. PostgreSQL DB Tuning 기업사례 - 송춘자 by PgDay.Seoul, has 14 slides with 4408 views.[Pgday.Seoul 2017] 7. PostgreSQL DB Tuning 기업사례 - 송춘자![[Pgday.Seoul 2017] 7. PostgreSQL DB Tuning 기업사례 - 송춘자](https://cdn.slidesharecdn.com/ss_thumbnails/cjsongpostgresqldbtuningexam-20171102-171106043044-thumbnail.jpg?width=560&fit=bounds)
![[Pgday.Seoul 2017] 7. PostgreSQL DB Tuning 기업사례 - 송춘자](https://cdn.slidesharecdn.com/ss_thumbnails/cjsongpostgresqldbtuningexam-20171102-171106043044-thumbnail.jpg?width=560&fit=bounds)
![[Pgday.Seoul 2017] 7. PostgreSQL DB Tuning 기업사례 - 송춘자](https://cdn.slidesharecdn.com/ss_thumbnails/cjsongpostgresqldbtuningexam-20171102-171106043044-thumbnail.jpg?width=560&fit=bounds)
![[Pgday.Seoul 2017] 7. PostgreSQL DB Tuning 기업사례 - 송춘자](https://cdn.slidesharecdn.com/ss_thumbnails/cjsongpostgresqldbtuningexam-20171102-171106043044-thumbnail.jpg?width=560&fit=bounds)
[Pgday.Seoul 2017] 7. PostgreSQL DB Tuning 기업사례 - 송춘자PgDay.Seoul
14 slides•4.4K views
[Pgday.Seoul 2017] 7. PostgreSQL DB Tuning 기업사례 - 송춘자PostgreSQL Materialized Views with Active Record by David Roberts, has 25 slides with 6266 views.How to use PostgreSQL Materialized Views with to simplify code and improve performance of your Ruby on Rails application



PostgreSQL Materialized Views with Active RecordDavid Roberts
25 slides•6.3K views
How to use PostgreSQL Materialized Views with to simplify code and improve performance of your Ruby on Rails applicationIntroduction to Git Commands and Concepts by Carl Brown, has 50 slides with 2993 views.This document provides an introduction to Git and compares it to SVN. Some key points:
- In Git, all repositories are equal while in SVN there is a single master repository. Git allows more flexibility and parallel work.
- Git commits are identified by a SHA-1 hash, making them immutable. This allows tracing commits back to the first one.
- Branches and tags in Git are just pointers to commits, making branching a trivial operation.
- Common terms like HEAD, origin, master, and working directory are explained. Interacting with remote repositories using commands like clone, fetch, pull, and push is also covered.
- The document outlines an everyday workflow for using Git and provides tips for larger development teams



Introduction to Git Commands and ConceptsCarl Brown
50 slides•3K views
This document provides an introduction to Git and compares it to SVN. Some key points:
- In Git, all repositories are equal while in SVN there is a single master repository. Git allows more flexibility and parallel work.
- Git commits are identified by a SHA-1 hash, making them immutable. This allows tracing commits back to the first one.
- Branches and tags in Git are just pointers to commits, making branching a trivial operation.
- Common terms like HEAD, origin, master, and working directory are explained. Interacting with remote repositories using commands like clone, fetch, pull, and push is also covered.
- The document outlines an everyday workflow for using Git and provides tips for larger development teamsLet's talk about Failures with Kubernetes - Hamburg Meetup by Henning Jacobs, has 52 slides with 5806 views.Slides for the presentation given in Hamburg on 2019-02-11. Meetup event page: https://www.meetup.com/inovex-Meetup-Hamburg/events/258065688/



Let's talk about Failures with Kubernetes - Hamburg MeetupHenning Jacobs
52 slides•5.8K views
Slides for the presentation given in Hamburg on 2019-02-11. Meetup event page: https://www.meetup.com/inovex-Meetup-Hamburg/events/258065688/Git and GitHub by Md. Ahsan Habib Nayan, has 50 slides with 1722 views.This document provides an overview of Git and GitHub. It describes key Git concepts and commands like commit, push, pull, clone, fetch, merge, diff, branching, and .gitignore. It also provides step-by-step instructions for initializing a Git repository, making configurations, adding and committing files, checking out different versions, comparing changes, removing files, pushing changes to remote repositories, cloning repositories, fetching updates, creating and merging branches, and deleting branches. The goal is to explain both the theory and practical usage of version control with Git and GitHub.



Git and GitHubMd. Ahsan Habib Nayan
50 slides•1.7K views
This document provides an overview of Git and GitHub. It describes key Git concepts and commands like commit, push, pull, clone, fetch, merge, diff, branching, and .gitignore. It also provides step-by-step instructions for initializing a Git repository, making configurations, adding and committing files, checking out different versions, comparing changes, removing files, pushing changes to remote repositories, cloning repositories, fetching updates, creating and merging branches, and deleting branches. The goal is to explain both the theory and practical usage of version control with Git and GitHub.Enter Gossipsub, A scalable, extensible & hardened P2P PubSub Router protocol by David Dias, has 63 slides with 481 views.This document introduces Gossipsub, a new pub/sub routing protocol for libp2p. It summarizes the evolution from Floodsub to Randomsub and outlines key features of Gossipsub like constructing message and metadata networks. The document then discusses hardening Gossipsub against attacks like Sybil and spam through strategies like peer scoring, flood publishing and explicit peering agreements. It concludes by outlining an evaluation plan to test Gossipsub's resilience.



Enter Gossipsub, A scalable, extensible & hardened P2P PubSub Router protocolDavid Dias
63 slides•481 views
This document introduces Gossipsub, a new pub/sub routing protocol for libp2p. It summarizes the evolution from Floodsub to Randomsub and outlines key features of Gossipsub like constructing message and metadata networks. The document then discusses hardening Gossipsub against attacks like Sybil and spam through strategies like peer scoring, flood publishing and explicit peering agreements. It concludes by outlining an evaluation plan to test Gossipsub's resilience.re:Invent 2022 DAT326 Deep dive into Amazon Aurora and its innovations by Grant McAlister, has 197 slides with 511 views.With an innovative architecture that decouples compute from storage as well as advanced features like Global Database and low-latency read replicas, Amazon Aurora reimagines what it means to be a relational database. The result is a modern database service that offers performance and high availability at scale, fully open-source MySQL- and PostgreSQL-compatible editions, and a range of developer tools for building serverless and machine learning-driven applications. In this session, dive deep into some of the most exciting features Aurora offers, including Aurora Serverless v2 and Global Database. Also learn about recent innovations that enhance performance, scalability, and security while reducing operational challenges.



re:Invent 2022 DAT326 Deep dive into Amazon Aurora and its innovationsGrant McAlister
197 slides•511 views
With an innovative architecture that decouples compute from storage as well as advanced features like Global Database and low-latency read replicas, Amazon Aurora reimagines what it means to be a relational database. The result is a modern database service that offers performance and high availability at scale, fully open-source MySQL- and PostgreSQL-compatible editions, and a range of developer tools for building serverless and machine learning-driven applications. In this session, dive deep into some of the most exciting features Aurora offers, including Aurora Serverless v2 and Global Database. Also learn about recent innovations that enhance performance, scalability, and security while reducing operational challenges.[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호 by NAVER D2, has 51 slides with 5034 views.[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호![[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호](https://cdn.slidesharecdn.com/ss_thumbnails/221-161025004534-thumbnail.jpg?width=560&fit=bounds)
![[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호](https://cdn.slidesharecdn.com/ss_thumbnails/221-161025004534-thumbnail.jpg?width=560&fit=bounds)
![[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호](https://cdn.slidesharecdn.com/ss_thumbnails/221-161025004534-thumbnail.jpg?width=560&fit=bounds)
![[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호](https://cdn.slidesharecdn.com/ss_thumbnails/221-161025004534-thumbnail.jpg?width=560&fit=bounds)
[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호NAVER D2
51 slides•5K views
[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호Git-flow workflow and pull-requests by Bartosz Kosarzycki, has 27 slides with 16773 views.Git-flow is a Git workflow that advocates using separate branches for features, releases, and hotfixes. It uses a master branch for production-ready code and a develop branch as the main branch where features are integrated. Feature branches are created from develop and merged back after completion. Release branches are created from develop for final testing before merging to both master and develop. Hotfix branches are directly created from master to quickly patch production releases. Pull requests are recommended to communicate changes between branches.



Git-flow workflow and pull-requestsBartosz Kosarzycki
27 slides•16.8K views
Git-flow is a Git workflow that advocates using separate branches for features, releases, and hotfixes. It uses a master branch for production-ready code and a develop branch as the main branch where features are integrated. Feature branches are created from develop and merged back after completion. Release branches are created from develop for final testing before merging to both master and develop. Hotfix branches are directly created from master to quickly patch production releases. Pull requests are recommended to communicate changes between branches.Dragon: A Distributed Object Storage at Yahoo! JAPAN (WebDB Forum 2017) by Yahoo!デベロッパーネットワーク, has 55 slides with 21894 views.WebDB Forum 2017で発表した、Yahoo! JAPAN内製の分散オブジェクトストレージ Dragon のアーキテクチャについての資料です。



Dragon: A Distributed Object Storage at Yahoo! JAPAN (WebDB Forum 2017)Yahoo!デベロッパーネットワーク
55 slides•21.9K views
WebDB Forum 2017で発表した、Yahoo! JAPAN内製の分散オブジェクトストレージ Dragon のアーキテクチャについての資料です。More mastering the art of indexing by Yoshinori Matsunobu, has 54 slides with 28672 views.This document discusses indexing strategies in MySQL to improve performance and concurrency. It covers how indexes can help avoid lock contention on tables by enabling concurrent queries to access and modify different rows. However, indexes can also cause deadlocks in some situations. The document outlines several cases exploring how indexes impact locking, covering indexes, sorting and query plans.



More mastering the art of indexingYoshinori Matsunobu
54 slides•28.7K views
This document discusses indexing strategies in MySQL to improve performance and concurrency. It covers how indexes can help avoid lock contention on tables by enabling concurrent queries to access and modify different rows. However, indexes can also cause deadlocks in some situations. The document outlines several cases exploring how indexes impact locking, covering indexes, sorting and query plans.SQLAlchemy Primer by 泰 増田, has 97 slides with 1596 views.This document provides an overview and agenda for a SQLAlchemy primer presentation. The presentation will cover myths about SQLAlchemy, core concepts like the engine and ORM, and include hands-on examples using the SQLite sakila database. The speaker is Yasushi Masuda, a Pythonista since 2001 and founder of PyCon JP, who will introduce SQLAlchemy basics and dispel common misconceptions.



SQLAlchemy Primer泰 増田
97 slides•1.6K views
This document provides an overview and agenda for a SQLAlchemy primer presentation. The presentation will cover myths about SQLAlchemy, core concepts like the engine and ORM, and include hands-on examples using the SQLite sakila database. The speaker is Yasushi Masuda, a Pythonista since 2001 and founder of PyCon JP, who will introduce SQLAlchemy basics and dispel common misconceptions.Introducing GitLab (June 2018) by Noa Harel, has 32 slides with 6683 views.This document provides an overview and agenda for introducing GitLab tools. It discusses trends in modern development like increased use of open source tools and continuous integration/deployment. GitLab is presented as a one platform solution that provides version control, issue tracking, code review, CI/CD pipelines, and other DevOps tools. Key benefits of GitLab like open source contributions and frequent releases are outlined. Upcoming features in GitLab 11 like CI pipelines in the web IDE and license management are previewed. The presentation concludes with a Q&A and information on how to get a GitLab cheat sheet.



Introducing GitLab (June 2018)Noa Harel
32 slides•6.7K views
This document provides an overview and agenda for introducing GitLab tools. It discusses trends in modern development like increased use of open source tools and continuous integration/deployment. GitLab is presented as a one platform solution that provides version control, issue tracking, code review, CI/CD pipelines, and other DevOps tools. Key benefits of GitLab like open source contributions and frequent releases are outlined. Upcoming features in GitLab 11 like CI pipelines in the web IDE and license management are previewed. The presentation concludes with a Q&A and information on how to get a GitLab cheat sheet.Load Data Fast! by Karwin Software Solutions LLC, has 53 slides with 11651 views.We all have tasks from time to time for bulk-loading external data into MySQL. What's the best way of doing this? That's the task I faced recently when I was asked to help benchmark a multi-terrabyte database. We had to find the most efficient method to reload test data repeatedly without taking days to do it each time. In my presentation, I'll show you several alternative methods for bulk data loading, and describe the practical steps to use them efficiently. I'll cover SQL scripts, the mysqlimport tool, MySQL Workbench import, the CSV storage engine, and the Memcached API. I'll also give MySQL tuning tips for data loading, and how to use multi-threaded clients.



Load Data Fast!Karwin Software Solutions LLC
53 slides•11.7K views
We all have tasks from time to time for bulk-loading external data into MySQL. What's the best way of doing this? That's the task I faced recently when I was asked to help benchmark a multi-terrabyte database. We had to find the most efficient method to reload test data repeatedly without taking days to do it each time. In my presentation, I'll show you several alternative methods for bulk data loading, and describe the practical steps to use them efficiently. I'll cover SQL scripts, the mysqlimport tool, MySQL Workbench import, the CSV storage engine, and the Memcached API. I'll also give MySQL tuning tips for data loading, and how to use multi-threaded clients....Lag by Samantha Billington, has 44 slides with 2314 views.This document discusses monitoring and troubleshooting replication lag in PostgreSQL. It begins with an overview of tools like Cacti, Nagios, and Zabbix for monitoring replication, and examines ways to measure replication lag using queries. Potential causes of replication lag are then explored, including configuration issues, hardware limitations, and human error. Specific configuration parameters that can affect lag are also outlined. The document concludes by discussing how hardware can impact lag and the importance of network time protocol (NTP) synchronization.



...LagSamantha Billington
44 slides•2.3K views
This document discusses monitoring and troubleshooting replication lag in PostgreSQL. It begins with an overview of tools like Cacti, Nagios, and Zabbix for monitoring replication, and examines ways to measure replication lag using queries. Potential causes of replication lag are then explored, including configuration issues, hardware limitations, and human error. Specific configuration parameters that can affect lag are also outlined. The document concludes by discussing how hardware can impact lag and the importance of network time protocol (NTP) synchronization.Jenkins by penetration Tester, has 11 slides with 1769 views.Jenkins is an open-source tool for continuous integration that was originally developed as the Hudson project. It allows developers to commit code frequently to a shared repository, where Jenkins will automatically build and test the code. Jenkins is now the leading replacement for Hudson since Oracle stopped maintaining Hudson. It helps teams catch issues early and deliver software more rapidly through continuous integration and deployment.



Jenkinspenetration Tester
11 slides•1.8K views
Jenkins is an open-source tool for continuous integration that was originally developed as the Hudson project. It allows developers to commit code frequently to a shared repository, where Jenkins will automatically build and test the code. Jenkins is now the leading replacement for Hudson since Oracle stopped maintaining Hudson. It helps teams catch issues early and deliver software more rapidly through continuous integration and deployment.MySQL Buffer Management by MIJIN AN, has 157 slides with 3359 views.The document discusses MySQL's buffer pool and buffer management. It describes how the buffer pool caches frequently accessed data in memory for faster access. The buffer pool contains several lists including a free list, LRU list, and flush list. It explains functions for reading pages from storage into the buffer pool, replacing pages using LRU, and flushing dirty pages to disk including single page flushes during buffer allocation.



MySQL Buffer ManagementMIJIN AN
157 slides•3.4K views
The document discusses MySQL's buffer pool and buffer management. It describes how the buffer pool caches frequently accessed data in memory for faster access. The buffer pool contains several lists including a free list, LRU list, and flush list. It explains functions for reading pages from storage into the buffer pool, replacing pages using LRU, and flushing dirty pages to disk including single page flushes during buffer allocation.A Beginners Guide to noSQL by Mike Crabb, has 53 slides with 185439 views.Introduction to noSQL, the four different types of noSQL database that exist, and when you would want to choose SQL or noSQL for your work



A Beginners Guide to noSQLMike Crabb
53 slides•185.4K views
Introduction to noSQL, the four different types of noSQL database that exist, and when you would want to choose SQL or noSQL for your workGit flow Introduction by David Paluy, has 15 slides with 10095 views.This document introduces Git Flow, a Git branching model that provides high-level repository operations. It outlines the main branches - master for production, develop for development, and supporting branches like feature, release, and hotfix. Git Flow is a collection of Git extensions that help initialize and manage branches through commands like git flow feature and git flow release. The model forms an easy to understand mental model for teams to share in their branching and releasing processes.



Git flow IntroductionDavid Paluy
15 slides•10.1K views
This document introduces Git Flow, a Git branching model that provides high-level repository operations. It outlines the main branches - master for production, develop for development, and supporting branches like feature, release, and hotfix. Git Flow is a collection of Git extensions that help initialize and manage branches through commands like git flow feature and git flow release. The model forms an easy to understand mental model for teams to share in their branching and releasing processes.Indexes in postgres by Louise Grandjonc, has 64 slides with 1530 views.The document provides an overview of indexes in Postgres, including B-Trees, GIN, and GiST indexes. It discusses:
1) What B-Tree indexes store key-pointer pairs to optimize queries. The keys are ordered and pages are linked in a balanced tree structure. GIN indexes split arrays into unique keys and store posting lists in leaves. GiST indexes allow overlapping key ranges and are not ordered.
2) How B-Tree pages contain high keys, pointers, and items. GIN indexes store pending entries in a list until vacuumed. GiST indexes use consistency functions to determine child page checks during searches.
3) The processes for searching, inserting, and deleting in



Indexes in postgresLouise Grandjonc
64 slides•1.5K views
The document provides an overview of indexes in Postgres, including B-Trees, GIN, and GiST indexes. It discusses:
1) What B-Tree indexes store key-pointer pairs to optimize queries. The keys are ordered and pages are linked in a balanced tree structure. GIN indexes split arrays into unique keys and store posting lists in leaves. GiST indexes allow overlapping key ranges and are not ordered.
2) How B-Tree pages contain high keys, pointers, and items. GIN indexes store pending entries in a list until vacuumed. GiST indexes use consistency functions to determine child page checks during searches.
3) The processes for searching, inserting, and deleting inChoosing Right Garbage Collector to Increase Efficiency of Java Memory Usage by Jelastic Multi-Cloud PaaS, has 60 slides with 6346 views.This document discusses various garbage collectors and their performance when used with Java applications. It provides an overview of garbage collectors like G1, Shenandoah, ZGC, OpenJ9, C4, ConcMarkSweep, Serial, Parallel, Epsilon and their configurations and performance. Load testing results of these garbage collectors are presented when run on Jelastic and Kubernetes. Methods to dynamically adjust Java heap size like -XX:SoftMaxHeapSize, -Xsoftmx and dynamic max memory limit are also covered.



Choosing Right Garbage Collector to Increase Efficiency of Java Memory UsageJelastic Multi-Cloud PaaS
60 slides•6.3K views
This document discusses various garbage collectors and their performance when used with Java applications. It provides an overview of garbage collectors like G1, Shenandoah, ZGC, OpenJ9, C4, ConcMarkSweep, Serial, Parallel, Epsilon and their configurations and performance. Load testing results of these garbage collectors are presented when run on Jelastic and Kubernetes. Methods to dynamically adjust Java heap size like -XX:SoftMaxHeapSize, -Xsoftmx and dynamic max memory limit are also covered.Introduction to Cassandra by Gokhan Atil, has 37 slides with 9414 views.This document introduces Apache Cassandra, a distributed column-oriented NoSQL database. It discusses Cassandra's architecture, data model, query language (CQL), and how to install and run Cassandra. Key points covered include Cassandra's linear scalability, high availability and fault tolerance. The document also demonstrates how to use the nodetool utility and provides guidance on backing up and restoring Cassandra data.



Introduction to CassandraGokhan Atil
37 slides•9.4K views
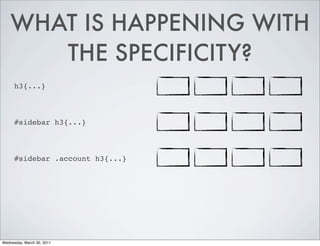
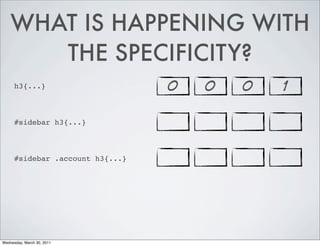
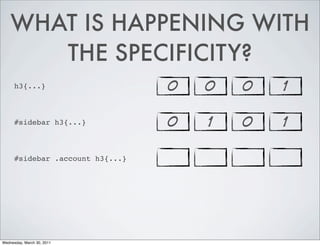
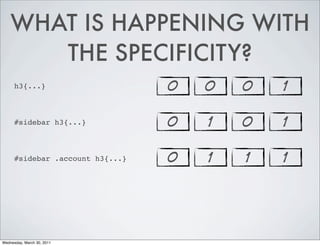
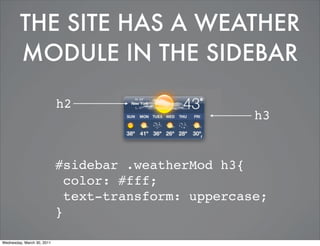
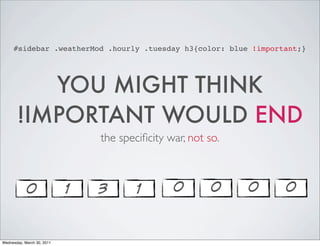
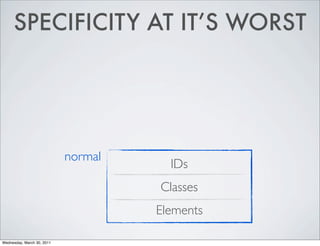
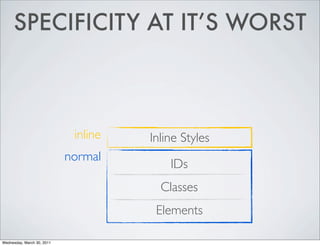
This document introduces Apache Cassandra, a distributed column-oriented NoSQL database. It discusses Cassandra's architecture, data model, query language (CQL), and how to install and run Cassandra. Key points covered include Cassandra's linear scalability, high availability and fault tolerance. The document also demonstrates how to use the nodetool utility and provides guidance on backing up and restoring Cassandra data.JavaScript Secrets by Patrick Sheridan, has 55 slides with 855 views.Modus CTO, Jay Garcia's presentation at the Time, Inc. Watecooler Series March 30, 2011.
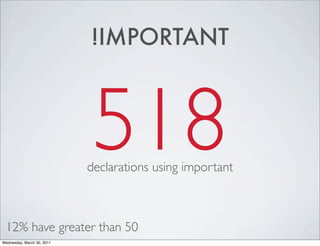
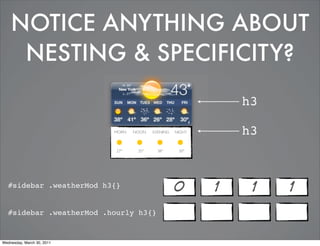
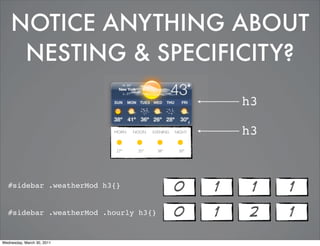
JavaScript has come a long way since the 90's and has been proven to be the programming language with the most investment today.
With all the attention to the language, there are many resources on the web that promote less than optimal development patterns, which can hurt performance and maintainability.
In this discussion, Jay Garcia will reveal secrets behind the best JavaScript development techniques that will help your web pages scream.




JavaScript SecretsPatrick Sheridan
55 slides•855 views
Modus CTO, Jay Garcia's presentation at the Time, Inc. Watecooler Series March 30, 2011.
JavaScript has come a long way since the 90's and has been proven to be the programming language with the most investment today.
With all the attention to the language, there are many resources on the web that promote less than optimal development patterns, which can hurt performance and maintainability.
In this discussion, Jay Garcia will reveal secrets behind the best JavaScript development techniques that will help your web pages scream.
E tourisme inspiratie dag presentatie by Vincent Everts, has 244 slides with 756 views.Wat moet de tourisme branche met alle social media? Een kort overzicht waarbij ik niet genoeg tijd voor had



E tourisme inspiratie dag presentatieVincent Everts
244 slides•756 views
Wat moet de tourisme branche met alle social media? Een kort overzicht waarbij ik niet genoeg tijd voor hadMore Related Content
What's hot (20)
Git and GitHub by Md. Ahsan Habib Nayan, has 50 slides with 1722 views.This document provides an overview of Git and GitHub. It describes key Git concepts and commands like commit, push, pull, clone, fetch, merge, diff, branching, and .gitignore. It also provides step-by-step instructions for initializing a Git repository, making configurations, adding and committing files, checking out different versions, comparing changes, removing files, pushing changes to remote repositories, cloning repositories, fetching updates, creating and merging branches, and deleting branches. The goal is to explain both the theory and practical usage of version control with Git and GitHub.



Git and GitHubMd. Ahsan Habib Nayan
50 slides•1.7K views
This document provides an overview of Git and GitHub. It describes key Git concepts and commands like commit, push, pull, clone, fetch, merge, diff, branching, and .gitignore. It also provides step-by-step instructions for initializing a Git repository, making configurations, adding and committing files, checking out different versions, comparing changes, removing files, pushing changes to remote repositories, cloning repositories, fetching updates, creating and merging branches, and deleting branches. The goal is to explain both the theory and practical usage of version control with Git and GitHub.Enter Gossipsub, A scalable, extensible & hardened P2P PubSub Router protocol by David Dias, has 63 slides with 481 views.This document introduces Gossipsub, a new pub/sub routing protocol for libp2p. It summarizes the evolution from Floodsub to Randomsub and outlines key features of Gossipsub like constructing message and metadata networks. The document then discusses hardening Gossipsub against attacks like Sybil and spam through strategies like peer scoring, flood publishing and explicit peering agreements. It concludes by outlining an evaluation plan to test Gossipsub's resilience.



Enter Gossipsub, A scalable, extensible & hardened P2P PubSub Router protocolDavid Dias
63 slides•481 views
This document introduces Gossipsub, a new pub/sub routing protocol for libp2p. It summarizes the evolution from Floodsub to Randomsub and outlines key features of Gossipsub like constructing message and metadata networks. The document then discusses hardening Gossipsub against attacks like Sybil and spam through strategies like peer scoring, flood publishing and explicit peering agreements. It concludes by outlining an evaluation plan to test Gossipsub's resilience.re:Invent 2022 DAT326 Deep dive into Amazon Aurora and its innovations by Grant McAlister, has 197 slides with 511 views.With an innovative architecture that decouples compute from storage as well as advanced features like Global Database and low-latency read replicas, Amazon Aurora reimagines what it means to be a relational database. The result is a modern database service that offers performance and high availability at scale, fully open-source MySQL- and PostgreSQL-compatible editions, and a range of developer tools for building serverless and machine learning-driven applications. In this session, dive deep into some of the most exciting features Aurora offers, including Aurora Serverless v2 and Global Database. Also learn about recent innovations that enhance performance, scalability, and security while reducing operational challenges.



re:Invent 2022 DAT326 Deep dive into Amazon Aurora and its innovationsGrant McAlister
197 slides•511 views
With an innovative architecture that decouples compute from storage as well as advanced features like Global Database and low-latency read replicas, Amazon Aurora reimagines what it means to be a relational database. The result is a modern database service that offers performance and high availability at scale, fully open-source MySQL- and PostgreSQL-compatible editions, and a range of developer tools for building serverless and machine learning-driven applications. In this session, dive deep into some of the most exciting features Aurora offers, including Aurora Serverless v2 and Global Database. Also learn about recent innovations that enhance performance, scalability, and security while reducing operational challenges.[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호 by NAVER D2, has 51 slides with 5034 views.[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호![[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호](https://cdn.slidesharecdn.com/ss_thumbnails/221-161025004534-thumbnail.jpg?width=560&fit=bounds)
![[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호](https://cdn.slidesharecdn.com/ss_thumbnails/221-161025004534-thumbnail.jpg?width=560&fit=bounds)
![[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호](https://cdn.slidesharecdn.com/ss_thumbnails/221-161025004534-thumbnail.jpg?width=560&fit=bounds)
![[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호](https://cdn.slidesharecdn.com/ss_thumbnails/221-161025004534-thumbnail.jpg?width=560&fit=bounds)
[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호NAVER D2
51 slides•5K views
[221] 딥러닝을 이용한 지역 컨텍스트 검색 김진호Git-flow workflow and pull-requests by Bartosz Kosarzycki, has 27 slides with 16773 views.Git-flow is a Git workflow that advocates using separate branches for features, releases, and hotfixes. It uses a master branch for production-ready code and a develop branch as the main branch where features are integrated. Feature branches are created from develop and merged back after completion. Release branches are created from develop for final testing before merging to both master and develop. Hotfix branches are directly created from master to quickly patch production releases. Pull requests are recommended to communicate changes between branches.



Git-flow workflow and pull-requestsBartosz Kosarzycki
27 slides•16.8K views
Git-flow is a Git workflow that advocates using separate branches for features, releases, and hotfixes. It uses a master branch for production-ready code and a develop branch as the main branch where features are integrated. Feature branches are created from develop and merged back after completion. Release branches are created from develop for final testing before merging to both master and develop. Hotfix branches are directly created from master to quickly patch production releases. Pull requests are recommended to communicate changes between branches.Dragon: A Distributed Object Storage at Yahoo! JAPAN (WebDB Forum 2017) by Yahoo!デベロッパーネットワーク, has 55 slides with 21894 views.WebDB Forum 2017で発表した、Yahoo! JAPAN内製の分散オブジェクトストレージ Dragon のアーキテクチャについての資料です。



Dragon: A Distributed Object Storage at Yahoo! JAPAN (WebDB Forum 2017)Yahoo!デベロッパーネットワーク
55 slides•21.9K views
WebDB Forum 2017で発表した、Yahoo! JAPAN内製の分散オブジェクトストレージ Dragon のアーキテクチャについての資料です。More mastering the art of indexing by Yoshinori Matsunobu, has 54 slides with 28672 views.This document discusses indexing strategies in MySQL to improve performance and concurrency. It covers how indexes can help avoid lock contention on tables by enabling concurrent queries to access and modify different rows. However, indexes can also cause deadlocks in some situations. The document outlines several cases exploring how indexes impact locking, covering indexes, sorting and query plans.



More mastering the art of indexingYoshinori Matsunobu
54 slides•28.7K views
This document discusses indexing strategies in MySQL to improve performance and concurrency. It covers how indexes can help avoid lock contention on tables by enabling concurrent queries to access and modify different rows. However, indexes can also cause deadlocks in some situations. The document outlines several cases exploring how indexes impact locking, covering indexes, sorting and query plans.SQLAlchemy Primer by 泰 増田, has 97 slides with 1596 views.This document provides an overview and agenda for a SQLAlchemy primer presentation. The presentation will cover myths about SQLAlchemy, core concepts like the engine and ORM, and include hands-on examples using the SQLite sakila database. The speaker is Yasushi Masuda, a Pythonista since 2001 and founder of PyCon JP, who will introduce SQLAlchemy basics and dispel common misconceptions.



SQLAlchemy Primer泰 増田
97 slides•1.6K views
This document provides an overview and agenda for a SQLAlchemy primer presentation. The presentation will cover myths about SQLAlchemy, core concepts like the engine and ORM, and include hands-on examples using the SQLite sakila database. The speaker is Yasushi Masuda, a Pythonista since 2001 and founder of PyCon JP, who will introduce SQLAlchemy basics and dispel common misconceptions.Introducing GitLab (June 2018) by Noa Harel, has 32 slides with 6683 views.This document provides an overview and agenda for introducing GitLab tools. It discusses trends in modern development like increased use of open source tools and continuous integration/deployment. GitLab is presented as a one platform solution that provides version control, issue tracking, code review, CI/CD pipelines, and other DevOps tools. Key benefits of GitLab like open source contributions and frequent releases are outlined. Upcoming features in GitLab 11 like CI pipelines in the web IDE and license management are previewed. The presentation concludes with a Q&A and information on how to get a GitLab cheat sheet.



Introducing GitLab (June 2018)Noa Harel
32 slides•6.7K views
This document provides an overview and agenda for introducing GitLab tools. It discusses trends in modern development like increased use of open source tools and continuous integration/deployment. GitLab is presented as a one platform solution that provides version control, issue tracking, code review, CI/CD pipelines, and other DevOps tools. Key benefits of GitLab like open source contributions and frequent releases are outlined. Upcoming features in GitLab 11 like CI pipelines in the web IDE and license management are previewed. The presentation concludes with a Q&A and information on how to get a GitLab cheat sheet.Load Data Fast! by Karwin Software Solutions LLC, has 53 slides with 11651 views.We all have tasks from time to time for bulk-loading external data into MySQL. What's the best way of doing this? That's the task I faced recently when I was asked to help benchmark a multi-terrabyte database. We had to find the most efficient method to reload test data repeatedly without taking days to do it each time. In my presentation, I'll show you several alternative methods for bulk data loading, and describe the practical steps to use them efficiently. I'll cover SQL scripts, the mysqlimport tool, MySQL Workbench import, the CSV storage engine, and the Memcached API. I'll also give MySQL tuning tips for data loading, and how to use multi-threaded clients.



Load Data Fast!Karwin Software Solutions LLC
53 slides•11.7K views
We all have tasks from time to time for bulk-loading external data into MySQL. What's the best way of doing this? That's the task I faced recently when I was asked to help benchmark a multi-terrabyte database. We had to find the most efficient method to reload test data repeatedly without taking days to do it each time. In my presentation, I'll show you several alternative methods for bulk data loading, and describe the practical steps to use them efficiently. I'll cover SQL scripts, the mysqlimport tool, MySQL Workbench import, the CSV storage engine, and the Memcached API. I'll also give MySQL tuning tips for data loading, and how to use multi-threaded clients....Lag by Samantha Billington, has 44 slides with 2314 views.This document discusses monitoring and troubleshooting replication lag in PostgreSQL. It begins with an overview of tools like Cacti, Nagios, and Zabbix for monitoring replication, and examines ways to measure replication lag using queries. Potential causes of replication lag are then explored, including configuration issues, hardware limitations, and human error. Specific configuration parameters that can affect lag are also outlined. The document concludes by discussing how hardware can impact lag and the importance of network time protocol (NTP) synchronization.



...LagSamantha Billington
44 slides•2.3K views
This document discusses monitoring and troubleshooting replication lag in PostgreSQL. It begins with an overview of tools like Cacti, Nagios, and Zabbix for monitoring replication, and examines ways to measure replication lag using queries. Potential causes of replication lag are then explored, including configuration issues, hardware limitations, and human error. Specific configuration parameters that can affect lag are also outlined. The document concludes by discussing how hardware can impact lag and the importance of network time protocol (NTP) synchronization.Jenkins by penetration Tester, has 11 slides with 1769 views.Jenkins is an open-source tool for continuous integration that was originally developed as the Hudson project. It allows developers to commit code frequently to a shared repository, where Jenkins will automatically build and test the code. Jenkins is now the leading replacement for Hudson since Oracle stopped maintaining Hudson. It helps teams catch issues early and deliver software more rapidly through continuous integration and deployment.



Jenkinspenetration Tester
11 slides•1.8K views
Jenkins is an open-source tool for continuous integration that was originally developed as the Hudson project. It allows developers to commit code frequently to a shared repository, where Jenkins will automatically build and test the code. Jenkins is now the leading replacement for Hudson since Oracle stopped maintaining Hudson. It helps teams catch issues early and deliver software more rapidly through continuous integration and deployment.MySQL Buffer Management by MIJIN AN, has 157 slides with 3359 views.The document discusses MySQL's buffer pool and buffer management. It describes how the buffer pool caches frequently accessed data in memory for faster access. The buffer pool contains several lists including a free list, LRU list, and flush list. It explains functions for reading pages from storage into the buffer pool, replacing pages using LRU, and flushing dirty pages to disk including single page flushes during buffer allocation.



MySQL Buffer ManagementMIJIN AN
157 slides•3.4K views
The document discusses MySQL's buffer pool and buffer management. It describes how the buffer pool caches frequently accessed data in memory for faster access. The buffer pool contains several lists including a free list, LRU list, and flush list. It explains functions for reading pages from storage into the buffer pool, replacing pages using LRU, and flushing dirty pages to disk including single page flushes during buffer allocation.A Beginners Guide to noSQL by Mike Crabb, has 53 slides with 185439 views.Introduction to noSQL, the four different types of noSQL database that exist, and when you would want to choose SQL or noSQL for your work



A Beginners Guide to noSQLMike Crabb
53 slides•185.4K views
Introduction to noSQL, the four different types of noSQL database that exist, and when you would want to choose SQL or noSQL for your workGit flow Introduction by David Paluy, has 15 slides with 10095 views.This document introduces Git Flow, a Git branching model that provides high-level repository operations. It outlines the main branches - master for production, develop for development, and supporting branches like feature, release, and hotfix. Git Flow is a collection of Git extensions that help initialize and manage branches through commands like git flow feature and git flow release. The model forms an easy to understand mental model for teams to share in their branching and releasing processes.



Git flow IntroductionDavid Paluy
15 slides•10.1K views
This document introduces Git Flow, a Git branching model that provides high-level repository operations. It outlines the main branches - master for production, develop for development, and supporting branches like feature, release, and hotfix. Git Flow is a collection of Git extensions that help initialize and manage branches through commands like git flow feature and git flow release. The model forms an easy to understand mental model for teams to share in their branching and releasing processes.Indexes in postgres by Louise Grandjonc, has 64 slides with 1530 views.The document provides an overview of indexes in Postgres, including B-Trees, GIN, and GiST indexes. It discusses:
1) What B-Tree indexes store key-pointer pairs to optimize queries. The keys are ordered and pages are linked in a balanced tree structure. GIN indexes split arrays into unique keys and store posting lists in leaves. GiST indexes allow overlapping key ranges and are not ordered.
2) How B-Tree pages contain high keys, pointers, and items. GIN indexes store pending entries in a list until vacuumed. GiST indexes use consistency functions to determine child page checks during searches.
3) The processes for searching, inserting, and deleting in



Indexes in postgresLouise Grandjonc
64 slides•1.5K views
The document provides an overview of indexes in Postgres, including B-Trees, GIN, and GiST indexes. It discusses:
1) What B-Tree indexes store key-pointer pairs to optimize queries. The keys are ordered and pages are linked in a balanced tree structure. GIN indexes split arrays into unique keys and store posting lists in leaves. GiST indexes allow overlapping key ranges and are not ordered.
2) How B-Tree pages contain high keys, pointers, and items. GIN indexes store pending entries in a list until vacuumed. GiST indexes use consistency functions to determine child page checks during searches.
3) The processes for searching, inserting, and deleting inChoosing Right Garbage Collector to Increase Efficiency of Java Memory Usage by Jelastic Multi-Cloud PaaS, has 60 slides with 6346 views.This document discusses various garbage collectors and their performance when used with Java applications. It provides an overview of garbage collectors like G1, Shenandoah, ZGC, OpenJ9, C4, ConcMarkSweep, Serial, Parallel, Epsilon and their configurations and performance. Load testing results of these garbage collectors are presented when run on Jelastic and Kubernetes. Methods to dynamically adjust Java heap size like -XX:SoftMaxHeapSize, -Xsoftmx and dynamic max memory limit are also covered.



Choosing Right Garbage Collector to Increase Efficiency of Java Memory UsageJelastic Multi-Cloud PaaS
60 slides•6.3K views
This document discusses various garbage collectors and their performance when used with Java applications. It provides an overview of garbage collectors like G1, Shenandoah, ZGC, OpenJ9, C4, ConcMarkSweep, Serial, Parallel, Epsilon and their configurations and performance. Load testing results of these garbage collectors are presented when run on Jelastic and Kubernetes. Methods to dynamically adjust Java heap size like -XX:SoftMaxHeapSize, -Xsoftmx and dynamic max memory limit are also covered.Introduction to Cassandra by Gokhan Atil, has 37 slides with 9414 views.This document introduces Apache Cassandra, a distributed column-oriented NoSQL database. It discusses Cassandra's architecture, data model, query language (CQL), and how to install and run Cassandra. Key points covered include Cassandra's linear scalability, high availability and fault tolerance. The document also demonstrates how to use the nodetool utility and provides guidance on backing up and restoring Cassandra data.



Introduction to CassandraGokhan Atil
37 slides•9.4K views
This document introduces Apache Cassandra, a distributed column-oriented NoSQL database. It discusses Cassandra's architecture, data model, query language (CQL), and how to install and run Cassandra. Key points covered include Cassandra's linear scalability, high availability and fault tolerance. The document also demonstrates how to use the nodetool utility and provides guidance on backing up and restoring Cassandra data.Enter Gossipsub, A scalable, extensible & hardened P2P PubSub Router protocol by David Dias, has 63 slides with 481 views.This document introduces Gossipsub, a new pub/sub routing protocol for libp2p. It summarizes the evolution from Floodsub to Randomsub and outlines key features of Gossipsub like constructing message and metadata networks. The document then discusses hardening Gossipsub against attacks like Sybil and spam through strategies like peer scoring, flood publishing and explicit peering agreements. It concludes by outlining an evaluation plan to test Gossipsub's resilience.



Enter Gossipsub, A scalable, extensible & hardened P2P PubSub Router protocolDavid Dias
63 slides•481 views
re:Invent 2022 DAT326 Deep dive into Amazon Aurora and its innovations by Grant McAlister, has 197 slides with 511 views.With an innovative architecture that decouples compute from storage as well as advanced features like Global Database and low-latency read replicas, Amazon Aurora reimagines what it means to be a relational database. The result is a modern database service that offers performance and high availability at scale, fully open-source MySQL- and PostgreSQL-compatible editions, and a range of developer tools for building serverless and machine learning-driven applications. In this session, dive deep into some of the most exciting features Aurora offers, including Aurora Serverless v2 and Global Database. Also learn about recent innovations that enhance performance, scalability, and security while reducing operational challenges.



re:Invent 2022 DAT326 Deep dive into Amazon Aurora and its innovationsGrant McAlister
197 slides•511 views
Dragon: A Distributed Object Storage at Yahoo! JAPAN (WebDB Forum 2017) by Yahoo!デベロッパーネットワーク, has 55 slides with 21894 views.WebDB Forum 2017で発表した、Yahoo! JAPAN内製の分散オブジェクトストレージ Dragon のアーキテクチャについての資料です。



Dragon: A Distributed Object Storage at Yahoo! JAPAN (WebDB Forum 2017)Yahoo!デベロッパーネットワーク
55 slides•21.9K views
Choosing Right Garbage Collector to Increase Efficiency of Java Memory Usage by Jelastic Multi-Cloud PaaS, has 60 slides with 6346 views.This document discusses various garbage collectors and their performance when used with Java applications. It provides an overview of garbage collectors like G1, Shenandoah, ZGC, OpenJ9, C4, ConcMarkSweep, Serial, Parallel, Epsilon and their configurations and performance. Load testing results of these garbage collectors are presented when run on Jelastic and Kubernetes. Methods to dynamically adjust Java heap size like -XX:SoftMaxHeapSize, -Xsoftmx and dynamic max memory limit are also covered.



Choosing Right Garbage Collector to Increase Efficiency of Java Memory UsageJelastic Multi-Cloud PaaS
60 slides•6.3K views
Similar to Our Best Practices Are Killing Us (9)
JavaScript Secrets by Patrick Sheridan, has 55 slides with 855 views.Modus CTO, Jay Garcia's presentation at the Time, Inc. Watecooler Series March 30, 2011.
JavaScript has come a long way since the 90's and has been proven to be the programming language with the most investment today.
With all the attention to the language, there are many resources on the web that promote less than optimal development patterns, which can hurt performance and maintainability.
In this discussion, Jay Garcia will reveal secrets behind the best JavaScript development techniques that will help your web pages scream.




JavaScript SecretsPatrick Sheridan
55 slides•855 views
Modus CTO, Jay Garcia's presentation at the Time, Inc. Watecooler Series March 30, 2011.
JavaScript has come a long way since the 90's and has been proven to be the programming language with the most investment today.
With all the attention to the language, there are many resources on the web that promote less than optimal development patterns, which can hurt performance and maintainability.
In this discussion, Jay Garcia will reveal secrets behind the best JavaScript development techniques that will help your web pages scream.
E tourisme inspiratie dag presentatie by Vincent Everts, has 244 slides with 756 views.Wat moet de tourisme branche met alle social media? Een kort overzicht waarbij ik niet genoeg tijd voor had



E tourisme inspiratie dag presentatieVincent Everts
244 slides•756 views
Wat moet de tourisme branche met alle social media? Een kort overzicht waarbij ik niet genoeg tijd voor hadPresentatie trendwatcher Vincent Everts - Inspiratiedag e-tourism by Strategiedag e-tourism - LAgroup & Waag Society, has 244 slides with 592 views.Presentatie van trendwatcher en nieuwe media-expert Vincent Everts tijdens de Inspiratiedag e-tourism.



Presentatie trendwatcher Vincent Everts - Inspiratiedag e-tourismStrategiedag e-tourism - LAgroup & Waag Society
244 slides•592 views
Presentatie van trendwatcher en nieuwe media-expert Vincent Everts tijdens de Inspiratiedag e-tourism.The facilities of Features Drupal module by Kálmán Hosszu, has 34 slides with 762 views.The document discusses the Features module in Drupal, which allows users to export common site elements like content types, views, and image styles into reusable configuration modules. Features provides a way to version control these site elements and keep development, staging, and production environments in sync. It helps users avoid repeatedly rebuilding common elements and allows collaborative development on a site through code-driven development practices.



The facilities of Features Drupal moduleKálmán Hosszu
34 slides•762 views
The document discusses the Features module in Drupal, which allows users to export common site elements like content types, views, and image styles into reusable configuration modules. Features provides a way to version control these site elements and keep development, staging, and production environments in sync. It helps users avoid repeatedly rebuilding common elements and allows collaborative development on a site through code-driven development practices.Envato Dev Ops - Alt.Net Melbourne by John Barton, has 106 slides with 1278 views.A team of 8 developers at Envato deploy their Ruby on Rails application multiple times per day without an operations team. The application handles around 20 million requests per week and has scaled up significantly since starting with one marketplace in 2006. To achieve this, Envato focuses on automating infrastructure, empowering developers to handle operations tasks, and maintaining a "dev ops" culture where everyone takes responsibility for the application from development to production.



Envato Dev Ops - Alt.Net MelbourneJohn Barton
106 slides•1.3K views
A team of 8 developers at Envato deploy their Ruby on Rails application multiple times per day without an operations team. The application handles around 20 million requests per week and has scaled up significantly since starting with one marketplace in 2006. To achieve this, Envato focuses on automating infrastructure, empowering developers to handle operations tasks, and maintaining a "dev ops" culture where everyone takes responsibility for the application from development to production.Building Your Business With Email Marketing by trinalynnb, has 72 slides with 851 views.This document discusses how email marketing can help businesses grow. It emphasizes that email is still a highly effective marketing channel, especially for maintaining relationships with existing customers who provide the majority of profits. The document provides tips for creating an integrated marketing strategy using email along with other digital channels like websites, blogs, Facebook and Twitter. It also includes examples of sample "communication recipes" that vary the use of different content types.



Building Your Business With Email Marketingtrinalynnb
72 slides•851 views
This document discusses how email marketing can help businesses grow. It emphasizes that email is still a highly effective marketing channel, especially for maintaining relationships with existing customers who provide the majority of profits. The document provides tips for creating an integrated marketing strategy using email along with other digital channels like websites, blogs, Facebook and Twitter. It also includes examples of sample "communication recipes" that vary the use of different content types.Stackbox CMS: Next-Generation Content Management by Vance Lucas, has 54 slides with 2630 views.Stackbox is an ambitious new open source content management system aiming to end the “back-end” editing paradigm for good. All content editing is done directly in-place and on-page through drag-and-drop, JavaScript and AJAX methods coupled with a simple and efficient server-side templating system. Learn about the design and development decisions that led to the creation of Stackbox.



Stackbox CMS: Next-Generation Content ManagementVance Lucas
54 slides•2.6K views
Stackbox is an ambitious new open source content management system aiming to end the “back-end” editing paradigm for good. All content editing is done directly in-place and on-page through drag-and-drop, JavaScript and AJAX methods coupled with a simple and efficient server-side templating system. Learn about the design and development decisions that led to the creation of Stackbox.Что нового в CSS3 by Департамент Стратегических Технологий, has 38 slides with 851 views.The document discusses the new features and capabilities of CSS3, including modules, border radius, media queries, transforms and transitions, RGBA colors, gradients, pseudo-elements like :before and :after, text effects, and techniques for degradation and mobile support. It provides statistics on CSS3 adoption rates in Ukraine and for mobile websites, and highlights the CSS3-heavy design of Groupon.ru as an example. The presentation concludes by thanking the audience.



Что нового в CSS3Департамент Стратегических Технологий
38 slides•851 views
The document discusses the new features and capabilities of CSS3, including modules, border radius, media queries, transforms and transitions, RGBA colors, gradients, pseudo-elements like :before and :after, text effects, and techniques for degradation and mobile support. It provides statistics on CSS3 adoption rates in Ukraine and for mobile websites, and highlights the CSS3-heavy design of Groupon.ru as an example. The presentation concludes by thanking the audience.Ruby goes to hollywood by ehuard, has 41 slides with 2133 views.The document discusses concurrency and the actor model. It notes that as processors are no longer getting significantly faster, programs need to be parallelized to run faster. The actor model is introduced as a way to build concurrent programs where actors communicate asynchronously by message passing and have no shared state, avoiding issues like race conditions. Several Ruby libraries and frameworks for implementing the actor model are described, including Celluloid and Akka. The advantages of the actor model like encapsulation and decentralization are highlighted, though issues like potential for livelocks are also noted.



Ruby goes to hollywoodehuard
41 slides•2.1K views
The document discusses concurrency and the actor model. It notes that as processors are no longer getting significantly faster, programs need to be parallelized to run faster. The actor model is introduced as a way to build concurrent programs where actors communicate asynchronously by message passing and have no shared state, avoiding issues like race conditions. Several Ruby libraries and frameworks for implementing the actor model are described, including Celluloid and Akka. The advantages of the actor model like encapsulation and decentralization are highlighted, though issues like potential for livelocks are also noted.Presentatie trendwatcher Vincent Everts - Inspiratiedag e-tourism by Strategiedag e-tourism - LAgroup & Waag Society, has 244 slides with 592 views.Presentatie van trendwatcher en nieuwe media-expert Vincent Everts tijdens de Inspiratiedag e-tourism.



Presentatie trendwatcher Vincent Everts - Inspiratiedag e-tourismStrategiedag e-tourism - LAgroup & Waag Society
244 slides•592 views
More from Nicole Sullivan (16)
Building the Media Block in ReactJS 



Building the Media Block in ReactJS Nicole Sullivan the API is an interface that needs to be designed.
http://styleguide.pivotal.io/react_beta.html
https://www.npmjs.com/search?q=pui
Why are you here?



Why are you here?Nicole Sullivan A reflection on career and community. A call to follow your heart rather than some abstract notion of success.
Creating Living Style Guides to Improve Performance



Creating Living Style Guides to Improve PerformanceNicole Sullivan Refactoring Trulia’s UI with SASS, OOCSS, and handlebars. My slides from jsconf 2013. Lot's of yummy details about the performance improvements we were able to make.
Don't feed the trolls



Don't feed the trollsNicole Sullivan The JavaScript community is one of the most vibrant and fun groups I've ever been lucky enough to be a part of. Like any vibrant community, sometimes people don't play nicely. In this session, I will discuss what it has been like to be shy *and* be on twitter, mailing lists, and open source. I'll talk about my experiences consulting on massive CSS overhauls, and ways to defeat trolls -- including your own inner troll! I'll also share a timing attack for your brain that might just surprise you.
CSS Power Tools



CSS Power ToolsNicole Sullivan Let’s admit it, the tools for writing CSS aren’t very advanced. For the most part, the people who write tools don’t know about CSS and the people who know about CSS don’t write tools. Quite a conundrum!
In this session, you’ll learn about good tools that can make development faster and maintenance easier. We’ll also talk a bit about where we can go from here.
What tools do we need as sites are becoming more and more complex? We need to get beyond tools whose primary goal is to avoid hand-coding and realize that, as our techniques for writing CSS become more powerful, our tools can too! Session will include:
* Validators
* Preprocessors
* Finding dead rules
* Linting
* CSS3 gradient tools
* Performance measurement tools
* Unit testing
CSS Bloat!



CSS Bloat!Nicole Sullivan Your website has out-of-control CSS bloat. You know your performance is being impacted, but how do you move from organic CSS with no particular architecture to something lighter, more logical, and easier to maintain? In this session, Nicole Sullivan and Stoyan Stefanov will show you how they improved the CSS at Facebook and Yahoo! Search. After this session you will know how to:
1. Use lint tools to automate and evaluate the efficiency of your CSS
2. Avoid the top 5 causes of CSS bloat, and
3. Speed up your site by making the UI code an order of magnitude smaller.
5 Mistakes of Massive CSS



5 Mistakes of Massive CSSNicole Sullivan Nicole Sullivan and Stoyan Stefanov discuss their work optimizing CSS at Facebook and Yahoo!, As well as the state of CSS optimizations in the Alexa Top 1000 websites. What a mess!
From Velocity Conference and Texas-Javascript.
CSS Wish List @JSConf



CSS Wish List @JSConfNicole Sullivan From Nicole's talk at JSConf.eu where she presented her wish list for the future of CSS. She presents a brand-new expanded syntax which allows for prototypes, mixins, and variables and explains how a preprocessor can be used today to achieve a richer language in older browsers.
The Cascade, Grids, Headings, and Selectors from an OOCSS Perspective, Ajax ...



The Cascade, Grids, Headings, and Selectors from an OOCSS Perspective, Ajax ...Nicole Sullivan The cascade is a poker game, but we've been playing our cards all wrong. Here Nicole suggests we stop trying to play to win to prevent code bloat, and simplify the cascade, using the order of the rulesets to allow overrides.
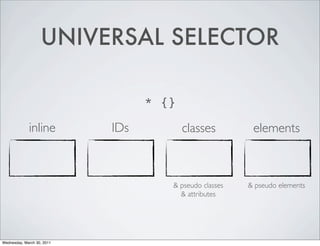
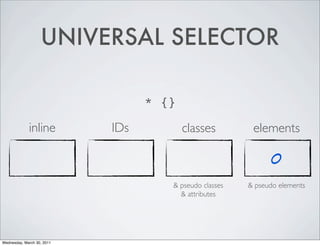
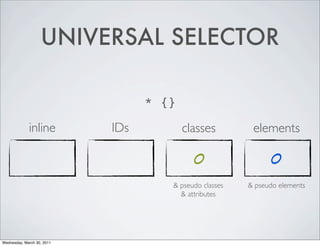
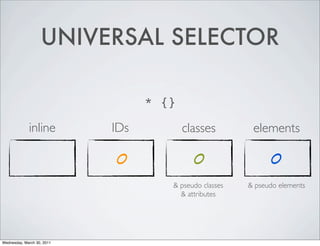
Taming CSS Selectors



Taming CSS SelectorsNicole Sullivan From Nicole's presentation at the CSS Summit. This is brand new research regarding efficient CSS selector design. Practicing the rules outlined here will make your CSS lean, your site fast, and your maintenance minimal. A beautiful combination for people concerned with building performance into their sites.
The Fast And The Fabulous



The Fast And The FabulousNicole Sullivan You've got a sneaking suspicion that design impacts performance. What next? Your engineers know nothing about design and your designers know nothing about performance. How can you get everyone on the same page? Which design flaws must you absolutely avoid? How do engineers slow designs with poor CSS? This presentation covers the best practices in design and OO CSS for fast, maintainable sites.
* Abstraction
* Flexibility
* Grids
* Location dependent styles
Velocity Conference, 2009
Object Oriented CSS



Object Oriented CSSNicole Sullivan How do you scale CSS for millions of visitors or thousands of pages? The slides from Nicole's presentation at Web Directions North in Denver will show you how to use Object Oriented CSS to write fast, maintainable, standards-based front end code. Adds much needed predictability to CSS so that even beginners can participate in writing beautiful, standards-compliant, fast websites.
Pourquoi la performance?



Pourquoi la performance?Nicole Sullivan Quantifier et améliorer la performance de tout produit Yahoo! mondial avec Éric Daspet pour ParisWeb 2008
Design Fast Websites



Design Fast WebsitesNicole Sullivan Nicole Sullivan gives a presentation on designing fast websites. She discusses why performance matters, how websites have grown more complex over time, and how poor performance can negatively impact businesses. She provides several best practices for optimizing websites, such as creating reusable components, using consistent styles, making modules transparent, optimizing images through sprites and compression, avoiding non-standard fonts and using columns instead of rows.
7 Habits of Exceptional Performance



7 Habits of Exceptional PerformanceNicole Sullivan The 7 Habits of Exceptional Performance discusses techniques for optimizing website performance. It recommends flushing the buffer early, using GET requests for AJAX, preloading components, avoiding filters, measuring performance metrics, and balancing new features with performance improvements. High performance should be baked into the development process from the start. Key metrics to track include page weight, response time, and HTTP requests.
After YSlow "A"



After YSlow "A"Nicole Sullivan The document discusses 20 additional best practices for improving web performance beyond the original 14 recommendations from YSlow. It covers techniques like flushing the buffer early, splitting components for post-loading, preloading necessary assets, reducing unnecessary DOM elements, optimizing images through techniques like converting to smaller file formats and using CSS sprites, and designing for mobile performance. The document provides examples and case studies to illustrate the recommendations and cites additional resources on web performance.
Recently uploaded (20)
Agile at the Crossroads: Navigating a Post-Framework World by Matthew Philip



Agile at the Crossroads: Navigating a Post-Framework World by Matthew PhilipAgile ME In an era of increasing complexity, Agile frameworks have become rigid constraints rather than adaptive ways of working. This keynote challenges practitioners and leaders to transcend certification-driven methodologies and rediscover the true essence of agility: responding to complexity with human creativity, complexity thinking and genuine value delivery. Looking at real-life examples, we'll dive deep into why some Agile approaches are failing, how big companies are systematically crushing innovation, and what it truly takes to help organizations reimagine agile as a dynamic, generative approach to navigating unpredictable landscapes.
Monday.com vs Productboard: Which Tool Truly Empowers Product Teams?



Monday.com vs Productboard: Which Tool Truly Empowers Product Teams?Matthieu Sanogho In today’s fast-paced digital landscape, choosing the right product management platform is a strategic decision. As teams scale and product complexity grows, having the right tool can significantly impact collaboration, prioritization, and execution.
That’s exactly why I created this straightforward, visual and actionable comparison between Monday.com and Productboard — two of the most talked-about platforms in the product world.
In this presentation, you’ll find:
✅ A side-by-side breakdown of features that matter to product, marketing, and cross-functional teams
📱 Highlights on UX, automations, mobile access, templates, and integrations
🔒 Where each platform excels — and where they fall short (hello onboarding gaps and release management limits 👀)
💰 A transparent look at pricing for growing teams
📊 Real feedback from usage across product, marketing, client success and sales
Whether you're a Product Manager, Team Lead, or Founder evaluating tools to support your roadmap, OKRs, or user feedback loops — this presentation gives you a quick, curated snapshot to support your decision-making.
👀 Curious to see who comes out on top?
👉 Dive into the full comparison
And feel free to share your thoughts or your own experience with these tools!
UiPath Community Dubai: Discover Unified Apps



UiPath Community Dubai: Discover Unified AppsUiPathCommunity This session gives an overview on what are unified apps:
- how one can use this concept to leverage the app development with ease
- how one can have a unified experience of app development and process linking within one integrated platform
- how one can have a unified experience of app development and process linking within one integrated platform
Participants will learn:
- how this approach simplifies workflows & reduces development complexity
- how to ensure seamless process linking across different applications
By leveraging unified apps, organizations can achieve greater efficiency, consistency, and scalability in their app development processes, ultimately fostering a more connected and integrated digital ecosystem.
👩🏫 Speakers:
Lovely Sinha, UiPath MVP, Manager - Automation Center of Excellence, @Dubai Holding
Harika Mudiam, UiPath MVP, Hyper Automation Consultant @FAB
This session streamed live on April 10, 2025, 19:00 GST.
Check out all our upcoming UiPath Community sessions at
👉 https://community.uipath.com/dubai/
Robert Paul Hardee - A Dedicated IT Team Member



Robert Paul Hardee - A Dedicated IT Team MemberRobert Paul Hardee Robert Paul Hardee is motivated to build his career in IT and has hands-on experience in system migrations and hardware installations. He earned Associate’s and Bachelor’s Degrees in Information Technology, followed by Security+ and CEH certifications from the Academy of Computer Education.
Delta Lake Tips, Tricks, and Best Practices WIP.pptx



Delta Lake Tips, Tricks, and Best Practices WIP.pptxcarlyakerly1 We break down the fundamentals—Delta Lake’s structure, transaction management, and data retention strategies—while showcasing its powerful features like time travel for seamless rollback and vacuuming for efficient cleanup.
AC2-Agile-Agile concepts in an enterprise environment



AC2-Agile-Agile concepts in an enterprise environmentDennis Van Aelst what is Agile? Agile concepts in an enterprise environment_agile
Presentation Session 4 -Agent Builder.pdf



Presentation Session 4 -Agent Builder.pdfMukesh Kala Session 4: UiPath Agent Builder and memory tools
Leadership in the AI Era: The Reinvention of Human-Centered Leadership by Bor...



Leadership in the AI Era: The Reinvention of Human-Centered Leadership by Bor...Agile ME Artificial intelligence is not only transforming business processes but also fundamentally challenging traditional leadership concepts. In this groundbreaking keynote, leadership expert Boris Gloger explores the complex challenges and opportunities that arise for leaders in the context of AI.
Drawing on Gartner’s latest forecasts on the “Augmented Executive” and recent research on AI-supported decision-making, Gloger illuminates the evolving role of leaders. He demonstrates how AI takes over repetitive management tasks, creating space for valuable human-centered leadership.
Simultaneously, Gloger warns against uncritical faith in technology. Building on his insights from Self-Organization Needs Leadership, he argues that in the AI era, human qualities such as empathy, ethical judgment, and the ability to create meaning are indispensable.
Gloger explains how agile leadership principles can synergistically interact with AI systems to create resilient, adaptive organizations. He shows how leaders can design an ecosystem where human creativity and machine efficiency reinforce each other.
Key Topics of the Keynote:
• Realigning leadership roles in AI-driven organizations
• Ethical challenges in using AI for leadership decisions
• Promoting employee engagement and continuous learning in the AI era
• Creating a corporate culture that unites innovation and responsible AI use
• Practical strategies for integrating AI tools into agile leadership approaches
Experience a profound, forward-looking keynote that combines technological understanding with decades of leadership expertise. Gain critical insights to redefine your company and leadership role for the AI era – with a balanced approach that harmoniously unites technological innovation and human-centered leadership.
How to Achieve High-Accuracy Results When Using LLMs



How to Achieve High-Accuracy Results When Using LLMsAggregage Ben Epstein, Stealth Founder & CTO, is here to share how he and his team engineered a system that employs reproducible test variations and enables non-LLM evaluation metrics for at-scale production guardrails. This walk-through will provide practical, battle-tested techniques you can immediately apply to your own LLM-powered SaaS solutions!
Unlocking advanced keyword analysis with machine learning and NLP for SEOs



Unlocking advanced keyword analysis with machine learning and NLP for SEOsSante J. Achille Google Search Console is a treasure trove of data that many SEOs underutilise. While paid keyword
research tools have their place, GSC provides the most accurate representation of how users find your
website through organic search. This guide demonstrates how to leverage this often-neglected data using
machine learning and natural language processing techniques to:
• Automatically analyse thousands of search terms.
• Segment them into primary topics and more granular "nuanced topics”.
• Categorise terms in a way that reveals user intent.
• Create actionable editorial guidelines for content creation.
This approach allows for a more sophisticated understanding of your audience's search behaviour,
enabling you to develop highly targeted content strategies based on actual user data rather than third-party
estimates.
Why This Matters for SEOs
Many SEOs lack the data science knowledge and traditional coding skills to perform these tasks.
However, you can implement these advanced techniques regardless of your technical expertise level by
understanding the core principles and leveraging the provided code examples.
With this process, you'll be able to:
• Scale your keyword research beyond manual capacity
• Identify content opportunities others miss
• Create more precisely targeted content
• Measure and improve your content strategy systematically
Read the PDF and learn how to leverage Principle Component Analysis to leverage scale Keyword Analysis using Google Search Console data and how to automate the process with Machine Learning.
AI in Bioinformatics: How Artificial Intelligence is Revolutionizing Healthca...



AI in Bioinformatics: How Artificial Intelligence is Revolutionizing Healthca...Vadim Nareyko 🚀 How is AI transforming bioinformatics? From genomics and precision medicine to drug discovery and molecular diagnostics, artificial intelligence is unlocking breakthroughs in healthcare and life sciences.
https://youtu.be/hD05XkqOeSw
April Patch Tuesday



April Patch TuesdayIvanti Ivanti’s Patch Tuesday breakdown goes beyond patching your applications and brings you the intelligence and guidance needed to prioritize where to focus your attention first. Catch early analysis on our Ivanti blog, then join industry expert Chris Goettl for the Patch Tuesday Webinar Event. There we’ll do a deep dive into each of the bulletins and give guidance on the risks associated with the newly-identified vulnerabilities.
Transforming Technical Debt to Technical Wealth in Your Salesforce Org



Transforming Technical Debt to Technical Wealth in Your Salesforce OrgLynda Kane Slide Deck from the 2025 DevOps Dreamin' Chicago presentation by Lynda Kane & Joy Shutters-Helbing
Driving Transportation Forward: Real-World Data Solutions



Driving Transportation Forward: Real-World Data SolutionsSafe Software From managing vast infrastructure networks to ensuring road safety, transportation professionals rely on accurate, up-to-date data to keep operations running smoothly. But how can you streamline workflows, automate reporting, and improve decision-making?
Join us and our customer guest speakers from the transportation industry as they share how automation has transformed their data processes. You’ll see live demos showcasing:
🚌 How CT DOT automates public transit data processing, using FME to connect to GTFS data from 9+ transit providers, transforming and processing bus stop and route data for 13,500+ stops and 1,600+ routes – fully automated with FME Flow.
📙 CALTRANS’ Digital Products Catalog & Civil 3D to DGN Conversion – Explore CALTRANS’ digital catalog, which streamlines transportation data, enhances safety, and eliminates data silos across one of the largest U.S. infrastructure networks. Plus, see how they use FME to convert Civil 3D designs to DGN while preserving data integrity.
🚦WV DOT’s HPMS Submissions and LRS Publication – See how WVDOT automates LRS data validation with FME, ensuring accuracy across 70+ event layers and 38,000 miles of roadway while streamlining QA/QC and improving data integrity.
Whether you’re in transportation planning, asset management, or GIS operations, this session will give you the tools and insights to optimize your workflows and drive better results with FME. See you there!
Effect of fertilizers and chiseling techniques on optimizing growth of cotton...



Effect of fertilizers and chiseling techniques on optimizing growth of cotton...Advances in Agriculture and Biology Cotton contributes significantly to the production of oilseeds and textile fiber globally, and it is an important component of the socioeconomic and political environment. This study aims to evaluate the effects of commercial sulfuric acid and nitrogen, irrigation intervals, phosphatic fertilizer application, and chiseling on cotton growth and yield. The investigation was carried out using a split-plot setup with three replications at the Central Cotton Research Institute (CCRI), Multan, Pakistan. Nitrogen levels (N1 = 50 kg ha-1, N2 = 100 kg ha-1, N3 =150 kg ha-1) were kept in main plots, while sulphuric acid (S1= 0 kg ha-1, S2= 125 kg ha-1, S3 = 250 kg ha-1 and S4 = 375 kg ha-1) was randomized in sub plots respectively. The results showed that watering interval and chiseling had a substantial impact on plant height and the quantity of fruiting parts per plant. Compared to other treatments, interculturing produced higher plant height and more fruiting parts when paired with chiseling and an 8-day irrigation interval. The height and fruiting sections of cotton plants showed a positive link with the long-term effects of phosphatic fertilizer application in wheat crop. The impact of several phosphorus delivery techniques on plant height and fruiting parts varied in bed-furrow planting; hand application without mixing prior to sowing yielded the best results. The application of commercial sulfuric acid, in conjunction with nitrogen, positively affected both plant height and fruiting parts. Increased fruiting parts and plant height were a result of higher sulfuric acid dosages; nitrogen application had no visible impact. These findings can contribute to the development of effective strategies for cotton cultivation, leading to increased productivity and profitability for cotton farmers.
Cotton holds a significant role in various aspects of daily life, impacting human existence from infancy to the end of life. Its influence is universal reaching into socio-economic and political affairs on a global scale (Kairon et al., 2004). The cultivation, processing, and trade of cotton not only serve as sources of substantial revenue but also form the backbone of livelihoods in numerous countries. As the leading natural textile fiber worldwide, cotton also ranks as the fourth largest oilseeds crop, addressing 40 % of the global textile demand and contributing 3.3 % to the overall production of edible oil (Ali et al., 2012; Zia et al., 2015; Shuli et al., 2018). Pakistan stands prominently as the fourth largest contributor to global cotton production, emphasizing its crucial role in the cotton industry (Zia et al., 2018a, 2018b). Additionally, it holds the third position in consumption and distinguishes itself as a leading exporter of yarn (International Cotton Advisory Committee [ICAC], 2012).
Codequiry: A Code Similarity Checker Every Developer Should Know



Codequiry: A Code Similarity Checker Every Developer Should KnowCode Quiry Every developer values originality—and Codequiry makes it easy to protect it. This powerful code similarity checker analyzes structure, logic, and syntax to detect plagiarism with precision. With support for 50+ programming languages and in-depth comparison across web, peer, and internal sources, Codequiry is an essential tool for anyone serious about writing clean, authentic, and uncompromised code.
Build With AI X GDG Harare Beginners .pdf



Build With AI X GDG Harare Beginners .pdfGoogle Developer Group - Harare This slide is from a Build with AI beginner workshop that was hosted by Google Developer Groups Harare. It takes you through a step by step approach to creating a multiple speaker podcast using Google Cloud and the Gemini API. . It also details how the Gemma models can be used to build different applications and solutions.
AI in SEO Marketing Presentation (BY MetaSense Marketing)



AI in SEO Marketing Presentation (BY MetaSense Marketing)MetaSense Marketing AI in SEO Marketing PPT
CEE Software Development M&A Report 2025



CEE Software Development M&A Report 2025Yevgen Sysoyev Comprehensive coverage of M&A activity in Software Development (IT Outsourcing) industry in CEE region since 2022
Health Promotion explained ppt.pptx



Health Promotion explained ppt.pptxMohamedIbrahim354734 This is a seminar on health promotion, hope it will help you understanding the topic
Effect of fertilizers and chiseling techniques on optimizing growth of cotton...



Effect of fertilizers and chiseling techniques on optimizing growth of cotton...Advances in Agriculture and Biology


