分享 23 个超好用的配色参考工具,设计师、插画师必备!
在视觉领域,色彩一直是其中重要的一环。不同色彩能带给人不同的心理感受,不同的色彩搭配更是如此。设计师、插画师想必是对于配色十分敏感的群体,对于初学者掌握好色彩搭配也并非易事。所以,小美今天就来分享 23 个私藏超好用的配色网站、APP 合集,帮大家拓展资源库,从而更好地去运用色彩。(应用 4 + 网站 19)
应用篇
RealHex — 拾色器还可以这么用!(iOS)
下载链接RealHex 作为一个拾取颜色并记录颜色参数值的应用,不仅仅是设计师,画家,摄影师的专利,任何人都可以创造性地使用它,发掘你未曾发现的神奇用途!大自然的世界具有天然的和谐配色:选取一处风景,对景物取色,形成的配色方案可以运用在平面设计,室内设计,网页设计中~相比去配色网站寻找现成的配色方案,这种自然取色的方式更具有创造性哦~

FABRIKA - 自制装饰艺术(iOS)
下载链接Fabrika 并不算是一个纯粹的配色工具,而主要用于壁纸的创作,之所以将它选入实在是因为它的色彩选择和搭配功能实在太赞了!你可以用 Fabrika 来 DIY 壁纸,你也可以用它来创作不重样的装饰艺术品。

Palette — 一款设计爱好者会喜欢的取色 APP (Android)
它能够将一张图片里的突出颜色和颜色代码提取出来,从而方便你学习其中的配色方案以及获得配色灵感。有了这个 APP ,在街上随处走着,看到哪家店面配色方案不错呀,就可以随手拍下来进行配色分析了~

Pixolor — 一键拾取屏幕色彩,设计师高效工作利器(Android)
像素色彩 Pixolor 可以精确地查看手机图片对应的像素的颜色,它有一个浮动在屏幕上的取色盘用来获取色彩信息和像素信息,再也不用担心手机图片上传到电脑会失真了。

网站篇
Kuler —Adobe 官方配色工具
网站链接这款是 Adobe 官方出品的配色工具,可能很多人都知道了。它可以通过不同色彩规则来提供配色参考,并提供每种色彩的数值,方便好用。

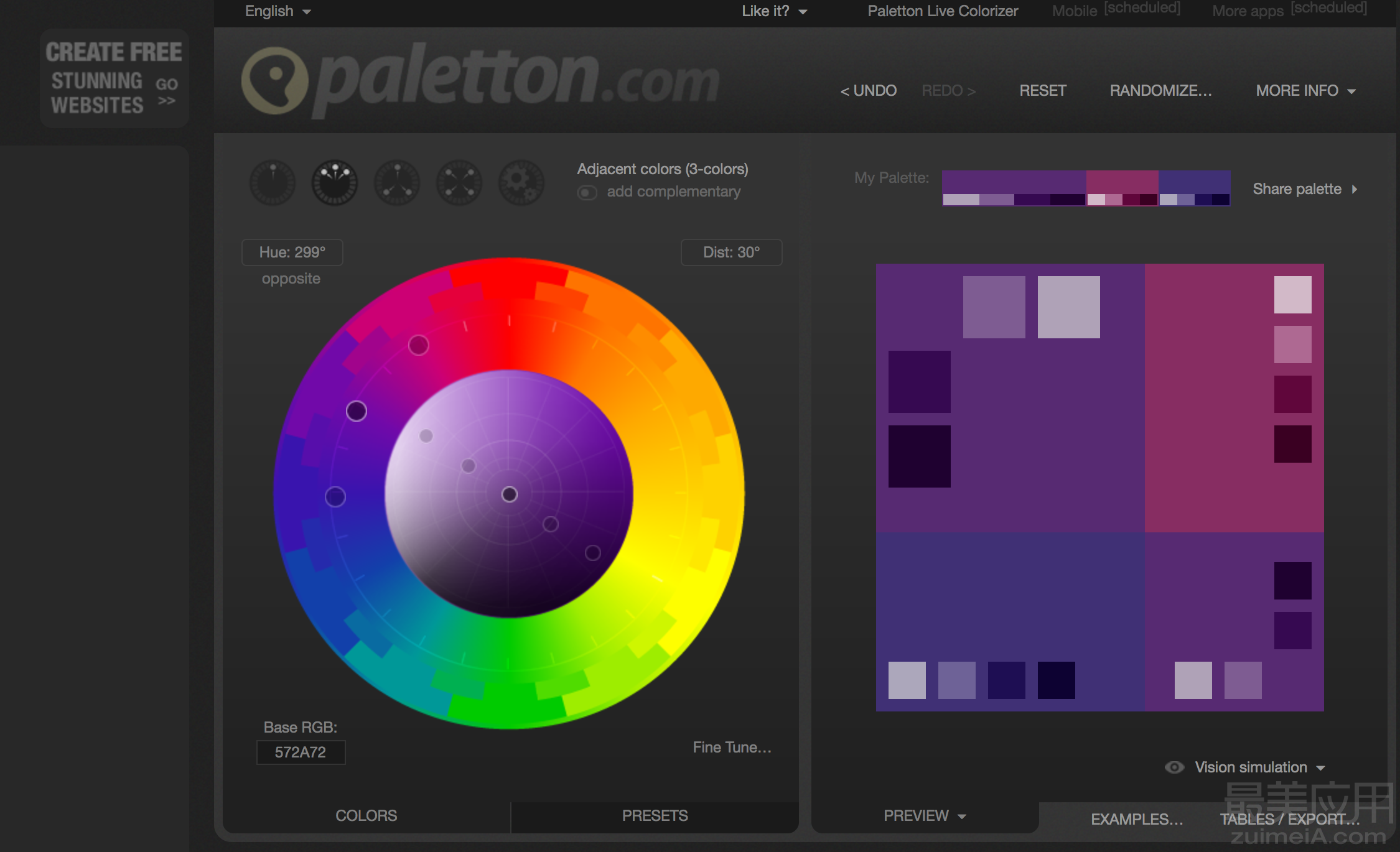
Paletton —在线色环配色工具
网站链接和 Kuler 差不多,Paletton 也是在线的色环配色工具。你可以根据需要选择单色、相近色、对比色等规则来查看配色,也可以实时查看其在网页中的搭配效果。


nipponcolors —日本传统色
网站链接非常文艺唯美的一个色彩网站,收录了很多日本传统色,每种色彩的名字很好听。

Chinese colors —中国传统色
网站链接一个山寨 nipponcolors 的网站,除了收录的色彩不同,界面与 nipponcolors 完全一致,大家看看就好。

Coolors 随机创建保存配色
网站链接按下空格键就可生成配色方案,并附带颜色代码。每种色彩还能单独查看色号、色阶,并且可以选择色盲模式查看。配色可保存,Coolors 不仅有 web 版,还有 iOS 应用,chrome 插件以及兼容 Ps、Ai 插件。

Colordot 自由创造配色
网站链接Colordot 可以帮你自由搭配各种色彩。一进入 Colordot 看到的就是满屏的色彩,随意滑动鼠标,可以看到不同颜色,当你确定一种颜色后,点击一下,就可以获取该颜色。同时,Colordot 除了网页版,还有 iOS 版。

Colourco —DIY 配色
网站链接与 Colordot 差不多,Colourco 也可以自主地创建多种色彩搭配,且色彩可保存为多种格式。

Colorhunt —色彩爱好者的社交平台
网站链接这是一个色板社交平台,你可以创造并分享喜欢的色彩搭配,也可以在这里发现跟多喜欢的配色。网站的 icon 非常可爱,是一个吐着舌头的笑脸。它还有 chrome 插件,安装后,每次打开一个新便签页,就是一个随机的色板。


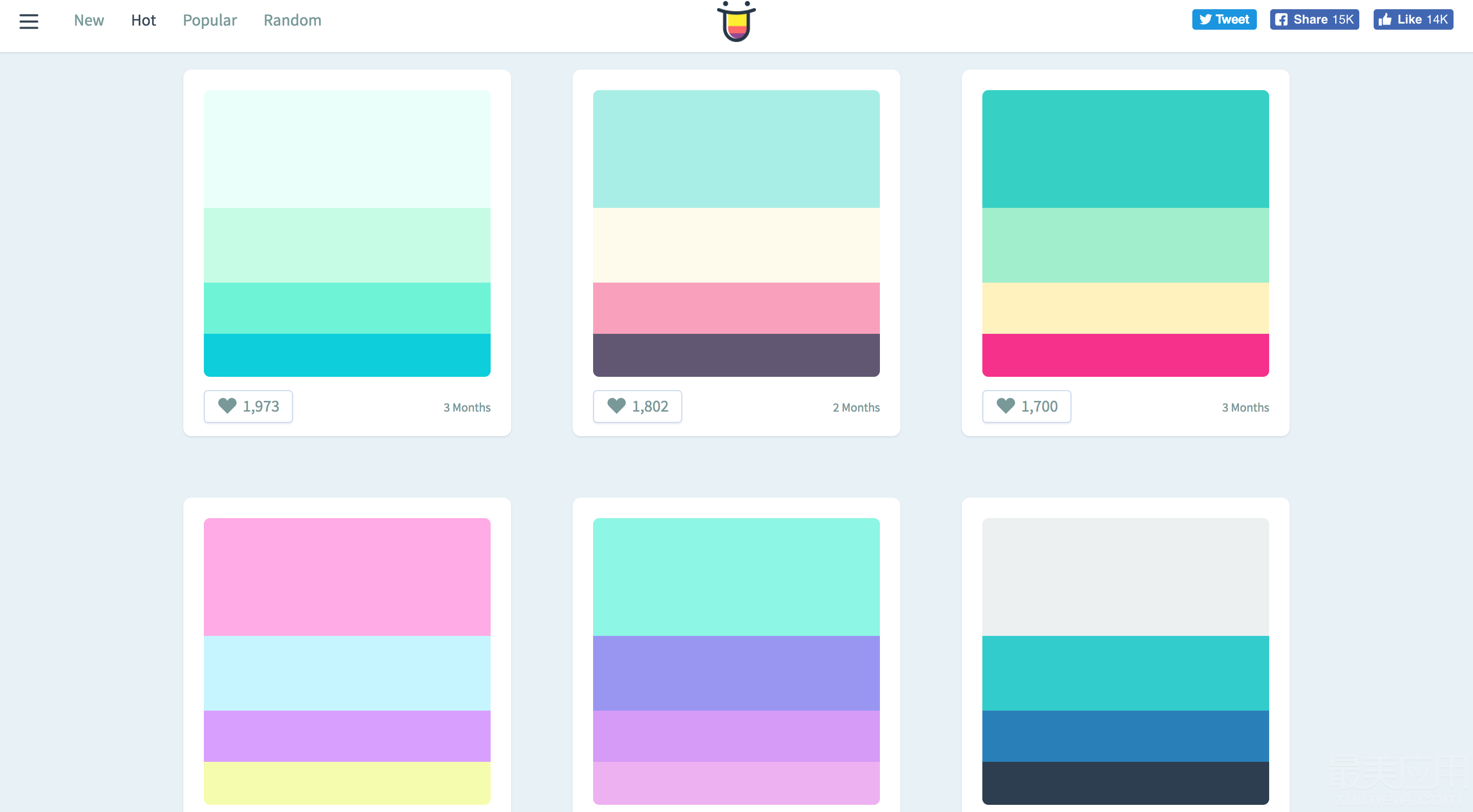
LOLCOLORS —可爱的配色网站
网站链接又是一款可爱的配色网站,色彩大多明快清新,有色号标注。色彩的呈现方式与 icon 呼应,可做参考~

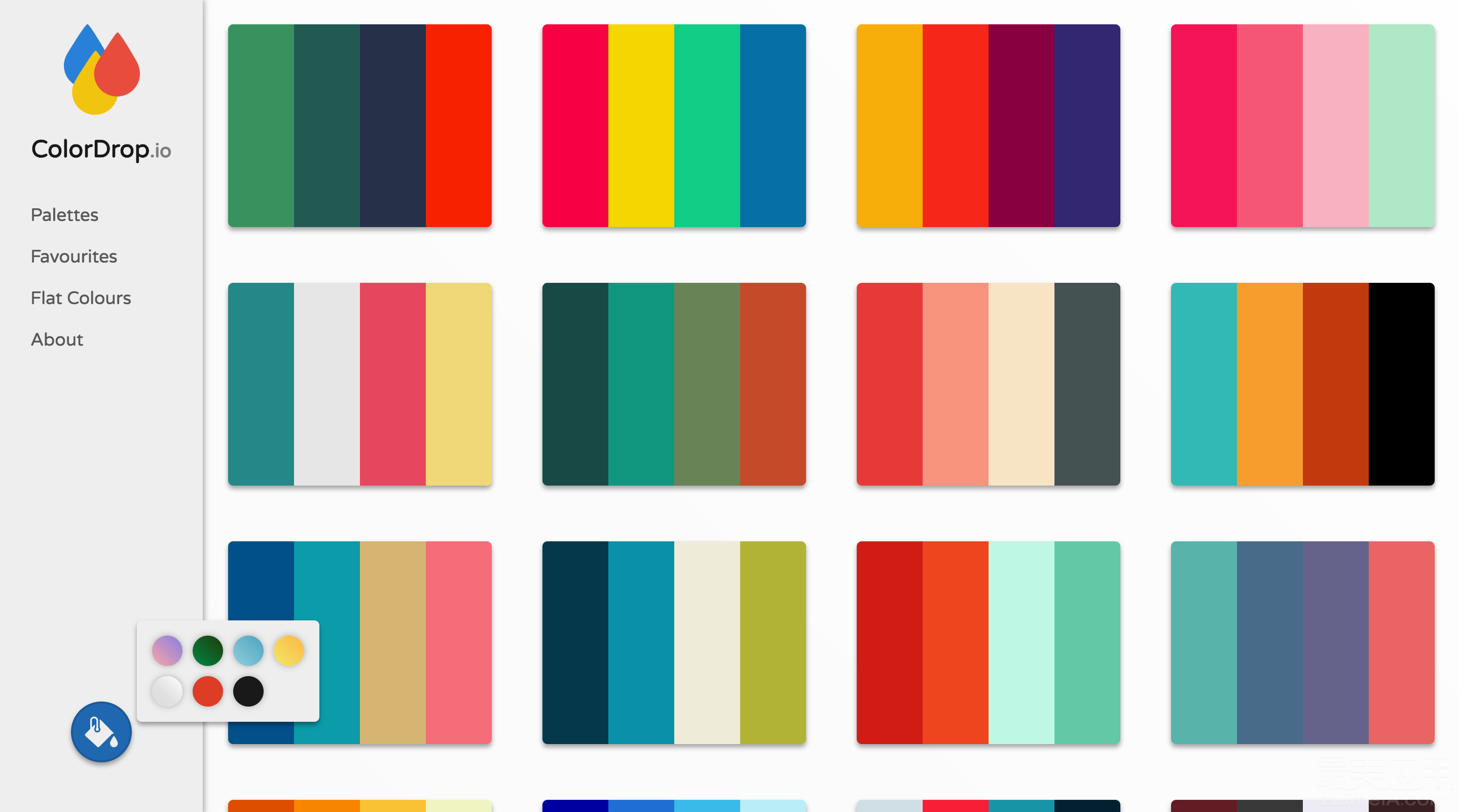
Colordrop —色板参考
网站链接上百中色板配色参考,可以查看色号并收藏喜欢的配色。特点是可以设置背景颜色,从而查看色板与背景色的搭配效果。

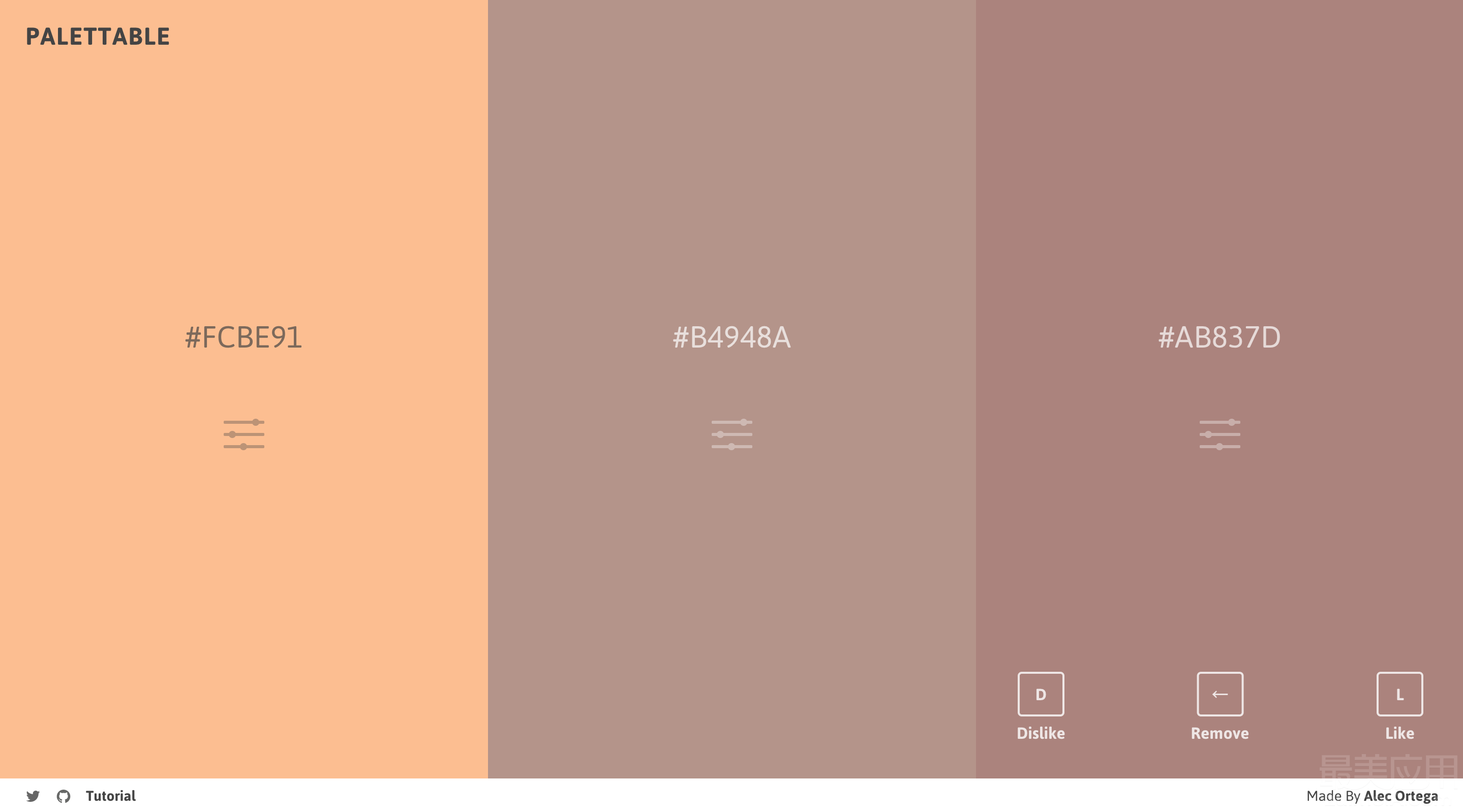
Palettable —喜欢?不喜欢?
网站链接Palettable 的特点是根据你的喜好进行配色。最初进入网站会出现一种颜色,你只需要选择「喜欢」或者「不喜欢」从而选择颜色,直到搭配出你想要的色板。

Color Library — 色彩资源库
网站链接这个网站可以对图片色彩进行色相分离,根据需求选择保留哪几种颜色。

WebGradients —网站渐变背景色参考
网站链接这个网站收录了 180 种可以用于网页的渐变色彩,点击每种色彩可以预览效果,喜欢的可以下载 png 图片或者复制 CSS 代码,很方便。

Uigradients —在线生成渐变色
网站链接一款可以在线生成渐变色的网站,和上一个 WebGradients 功能差不多,可以收下,多做一份参考。

Flat UI Colors —扁平化 UI 配色参考
网站链接这个网站提供了多种主流 UI 配色参考,可以直接复制颜色。

Material UI —配色板合集
网站链接Material UI的独特之处在于除了包含上一个介绍的 Flat UI Colors 外,还包括如:Material Design Colors、Social Colors、HTML Colors 等。其中比较有趣的是 Social Colors ,汇集了 36 个主流社交网站的主体配色,当你有需要的时候,能够在这里准确的获取到。


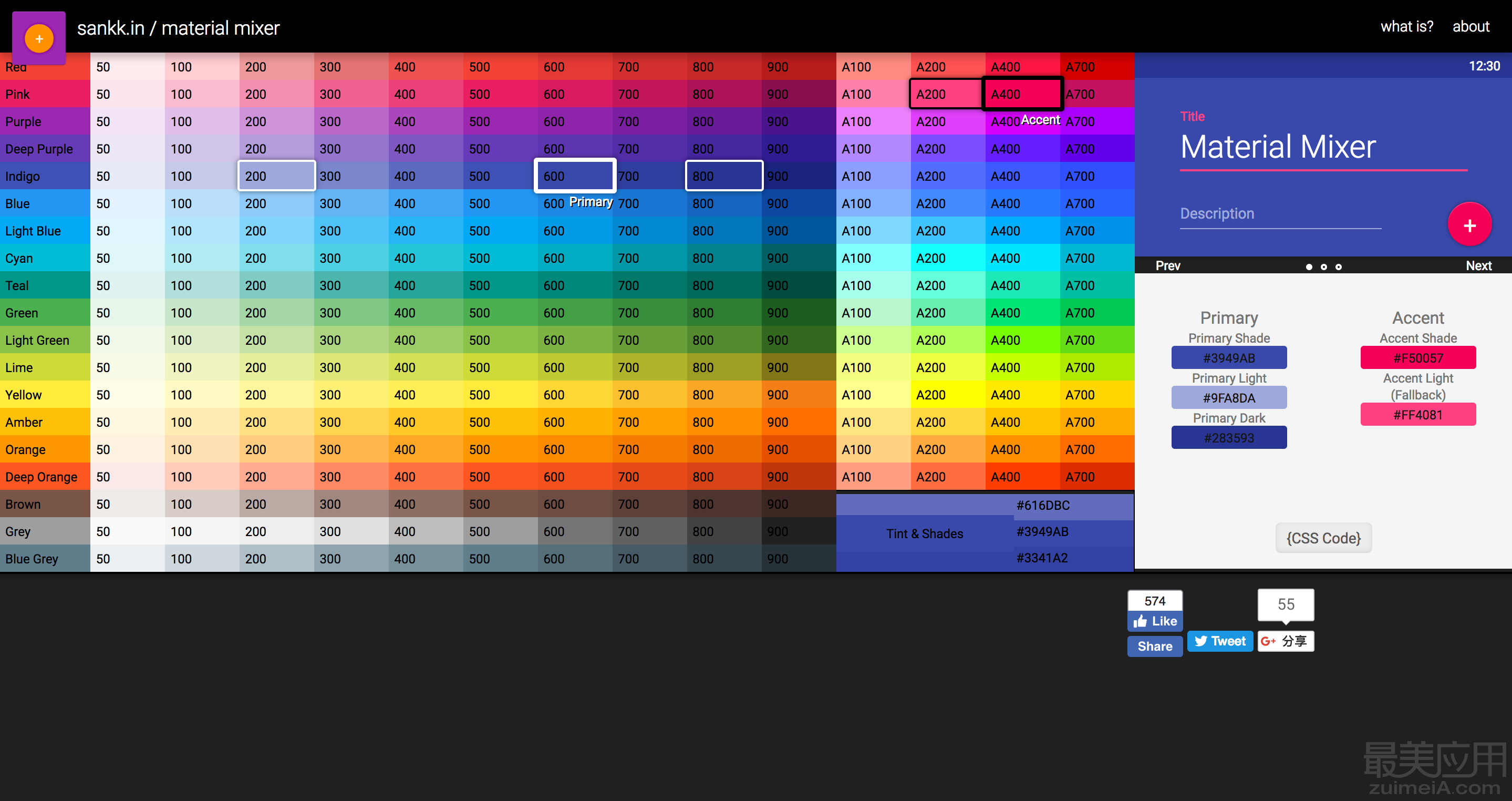
Material Mixer
网站链接这个网站主要用于 MD 色彩参考。在色板中,任意选择一种颜色后,就会获得与之最为搭配的另外两种颜色,从而组成界面的主体色彩。在右侧的小色板卡中,可以自定义按钮符号的色彩。你所选择的色彩,都可以在最右侧的界面中实时预览,并获得颜色信息,非常方便。

Brandcolors —官方品牌颜色代码集合
网站链接这里收录了多的品牌颜色代码,比如我们熟悉的 500 px、Airbnb、Amazon 、Dribbble等。品牌由 A-Z 顺序排号,有需要的时候可以看看。

Pictaculous —查看图片配色
网站链接上传一张图片,就可以获得图片中的配色信息,同时还能得到其他配色参考。喜欢画画、摄影的朋友们也可以通过这个网站来分析下自己作品的配色信息,或者是分析其他作品的配色情况,以供参考。

好啦,这次分享的配色网站、应用到这里完毕啦,以后如果发现了更多实用、有趣的网站、应用,小美会继续来分享哒~小美可是把私藏的都拿出来啦,不赞一下再走嘛~
下载地址等更多内容请前往 —— 配色参考工具专题
更多内容请前往 —— 最美应用
喜欢的话就 “赞” 一个吧^^
--------------------------------------
往期精选
3. 给失眠君的一封挑战书~
小美个人微信号:zuimei47,与小美唠唠嗑,第一时间了解科技、应用圈的新鲜事~
下载 最美应用官方客户端


